登陆可实现PC、移动端同步进度.
固定定位实现吕形布局
1. 前言
吕形布局的上栏通常是不会消失的,它会一直存在在屏幕上,将上栏固定在屏幕的特定位置,然后下栏添加合适的上边距。
一听到要把什么东西固定在屏幕上的话,那么第一时间脑海里反应出来的应该就是固定定位。
2. 实例代码
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示 */
html, body { height: 100% }
/* 上面的那栏 */
.top {
/* 设置为固定定位 */
position: fixed;
/* 距离上边左边为0 */
top: 0;
left: 0;
/* 宽度铺满屏幕 */
width: 100%;
/* 给个合适的高度 */
height: 80px;
/* 白色文字 */
color: white;
/* 蓝色背景 */
background: var(--靛蓝);
}
.main {
/* 给个合适的上边距 */
margin-top: 90px;
/* 给个合适的高度 */
height: 1000px;
/* 渐变背景 */
background: var(--天蓝);
}
</style>
</head>
<body>
<div class="top" style="font-size: 30px;">无论你怎么滑动屏幕,我都是固定不变的</div>
<div class="main"></div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
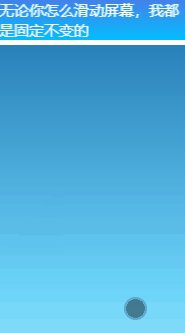
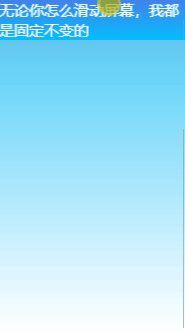
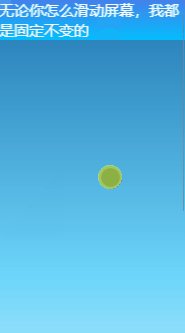
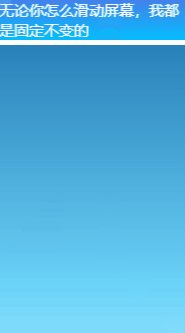
运行结果:

为了能让大家清晰的看到滑动效果,这个案例使用了 chinese-gradient 来做背景渐变色。
3. 小结
大家在做这个案例的时候最好在元素内写上一些文字或者填充一些渐变色来获得更清晰的显示效果。
下一小节我们来讲讲为什么要在下面的 DOM 元素上写一个上边距。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


