上下栏布局简介
1. 前言
顾名思义,上下栏就是上面一个栏,下面一个栏,中间的区域填满剩余空间。上下两栏的矩形高度较小,通常固定在屏幕上,不会随着用户滑动手机而进行任何的移动。
如果同学们学会了上一章的吕型布局,那么这一章简直就是手到擒来,唯一和上一章有点区别的就是下面多了一个固定栏。
2. 上下栏布局
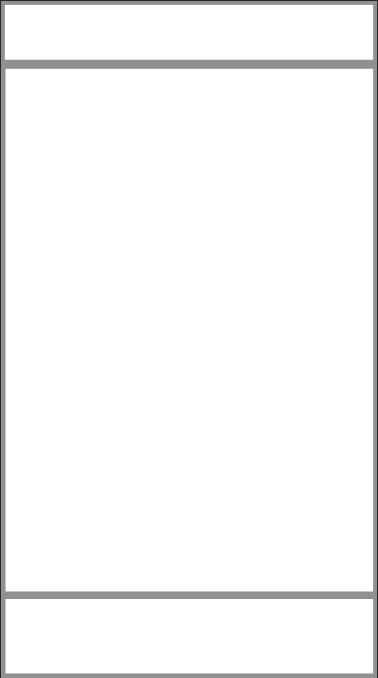
抽象版上下栏布局是这样的:
该种布局方式比吕形布局多了一行,上下两行都是宽度充满屏幕,高度固定。
不会随着用户滚动屏幕的操作而进行移动:
3. 渐隐渐现
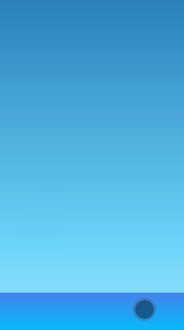
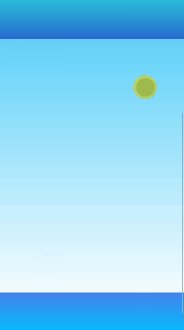
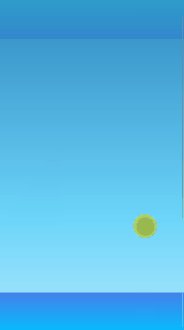
除了上面几种方式实现上下栏布局外,为了增加交互效果,我们还可能会把上下栏布局做成随着屏幕的滑动而渐隐渐现的这么一种效果:
这种效果主要是通过了JS来获取到屏幕的滚动距离,然后随着距离的增加来动态控制透明度,增加了交互的趣味性。
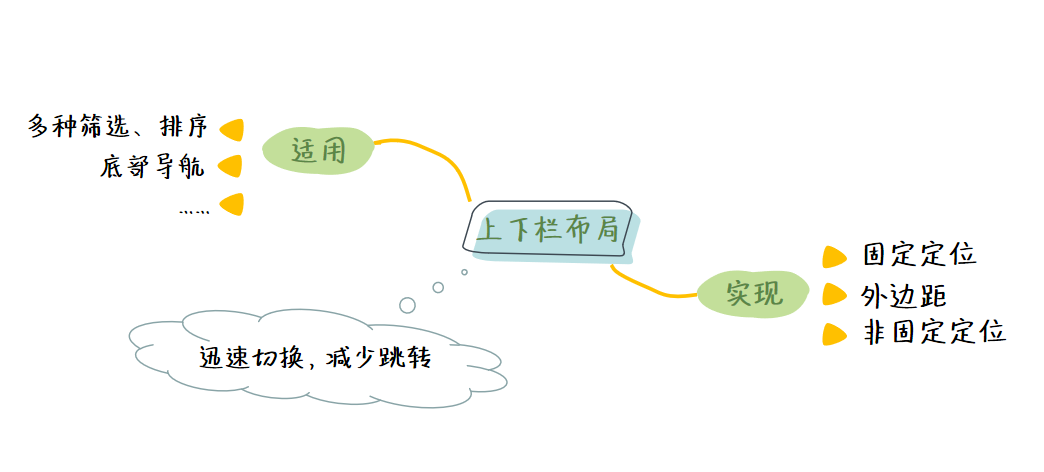
4. 实现手段
一方面我们可以利用现有的CSS中文库:chinese-layout 来快速实现上下栏布局:
这种方式不仅利于我们的学习,更加有助于我们的记忆。
然后也会带领大家如何在不依赖于任何外界条件的情况下纯手工实现上下栏布局:
作为扩展阅读,我们还提供了交互更加充满趣味性的渐隐渐现效果:
不过由于渐隐渐现效果必须用 JS 才能获取到当前页面的滚动距离,所以最后这一小节只作为扩展阅读,防止没有 JS 基础的小伙伴看了懵圈。
5. 小结

上下栏布局可以为用户提供更加丰富的操作,通常用于业务需求略复杂的网站。
下一小节我们就来讲讲如何用代码去实现一个上下栏布局。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


