移动端的屏幕长宽比
1. 前言
长宽比通常也决定了使用布局的方式,电脑的屏幕通常都是横着的,也就是宽大于高,所以在 PC 端网站上经常可以看到两列布局、三列布局等多列布局。
虽然 PC 端的宽很大,可以容纳更多的列,但是高相对来说就较窄了,所以通常上下都是没有遮挡的。
即使有 header 和 footer 也都不是固定的,只要用户滑动鼠标滚轮,header 或 footer 就会随着页面的滚动而超出屏幕之外变得不可见。
2. 移动端的横竖屏
而移动端的宽高比刚好相反,手机通常都是竖着的,只有在看电影电视剧或者玩游戏的时候才会横过来,甚至有许多用户直接锁定了竖屏,即使横过来手机也不会发生任何变化。
这就导致了移动端与 PC 端的布局有很大的不同,移动端是宽太窄了,通常只能容纳一个列(横行竖列),但是高却很长,尤其是现在的全面屏,让人感觉屏幕超级长,这时候就可以在行(横行竖列)上动手脚了,比较常见的一种布局是上面一行和下面一行固定在屏幕的 header 和 footer,它们并不会随着屏幕的滚动而移动,类似于这样:
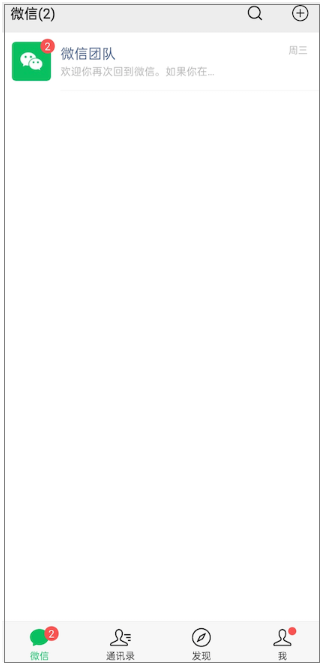
微信几乎是大家最熟悉的软件了,没有了它就相当于没有了社交,在这样一款用户及其庞大的软件上就运用了移动端最经典的布局。
滑动好友列表最上面的灰色那栏并不会移动:
同理,下面的那栏控制着微信的会话、通讯录、朋友圈以及设置等重要功能,它也不会被移动:
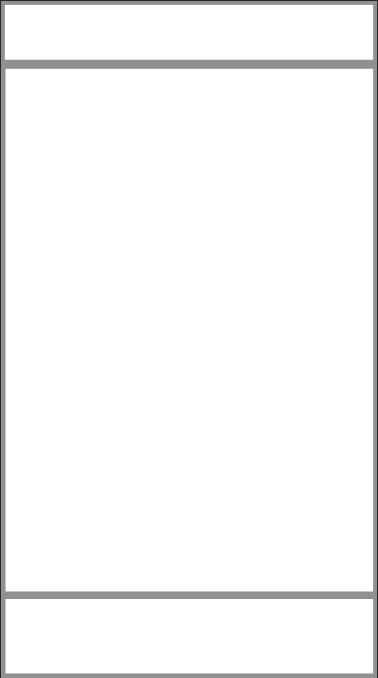
将此种布局稍微抽象一下就能得出这样的一张图:
最上面的那行通常被称为 header,最下面的通常被称为 footer,很好理解,头和脚嘛!
3. 小结
那么接下来的章节我们将会带领大家认识一下除了微信这种布局方式,移动端还有哪些常见的布局。
本节主要介绍了移动端的横纵比例:
- PC端设备的宽高比例
- PC端比例决定的布局方式
- 移动端设备的宽高比例
- 移动端比例决定的布局方式

- 还没有人评论,欢迎说说您的想法!




 客服
客服


