吕形布局简介
1. 前言
顾名思义,吕字就是上面一个矩形,下面一个矩形。上面的矩形高度较小,通常固定在屏幕上,不会随着用户滑动手机而进行任何的移动。
目前流行的方案一种是直接默认显示上栏,另一种是随着屏幕的滑动而慢慢显示出上栏。
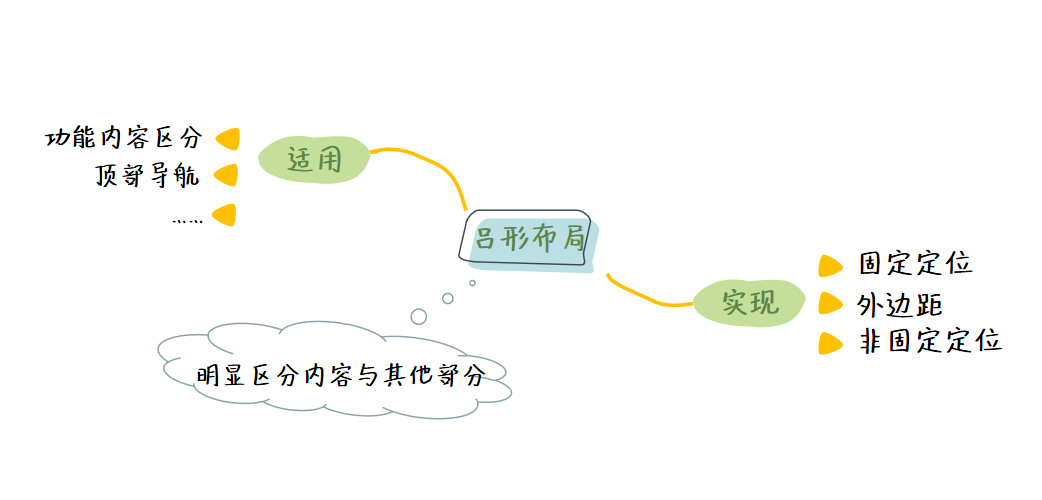
2. 吕形布局
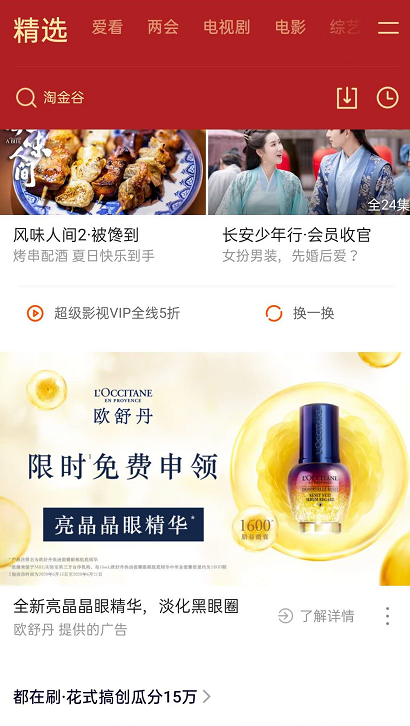
我们来展示与一下吕形布局的效果以及它的使用场景。
吕形布局抽象起来是酱婶儿的:
一般会把跳转页面、搜索、下载或者历史记录等功能放在上面固定在屏幕上的矩形内,可以简单的把它理解为标题或功能区:
上面的矩形宽度充满屏幕,并提供一系列的按钮,每当点击时上方矩形按钮时下方矩形就会跳转到另一个页面,通常上方的一排按钮会有其中一个高亮显示,以告知用户当前所在的页面是哪一个。
3. 渐隐渐现
除了上面几种方式实现吕形布局外,为了增加交互效果,我们还可能会把吕形布局做成随着屏幕的滑动而渐隐渐现的这么一种效果:
这种效果主要是通过了JS来获取到屏幕的滚动距离,然后随着距离的增加来动态控制透明度,增加了交互的趣味性。
4. 实现手段
一方面我们可以利用现有的 CSS 中文库:chinese-layout 来快速实现吕形布局:
这种方式不仅利于我们的学习,更加有助于我们的记忆。
然后也会带领大家如何在不依赖于任何外界条件的情况下纯手工实现吕形布局:
作为扩展阅读,我们还提供了交互更加充满趣味性的渐隐渐现效果:
不过由于渐隐渐现效果必须用 JS 才能获取到当前页面的滚动距离,所以这章只作为扩展阅读,防止没有 JS 基础的小伙伴看了懵圈。
5. 小结

大家可以记住吕形布局的抽象图,然后在玩手机的时候可以看看都有哪些网站运用到了吕形布局。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


