登陆可实现PC、移动端同步进度.
网格布局实现居中布局
1. 前言
本小节,我们将采用网格布局来实现居中布局的样式。
网格其实就是最近比较火的 Grid 布局,原理就是把父元素分割成一个个的小格子。
然后子元素指定自己具体在那个格子上,有点类似于表格布局。
2. 实例代码
通过网格布局实现移动端居中布局。
实例演示
预览
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示, 并有一个灰色背景 */
html, body { height: 100%; background: gray; }
/* 中央盒子的直接父元素 */
body {
/* 令其变成网格布局 */
display: grid;
/* 令子元素居中 */
place-items: center;
}
.center {
/* 不用给宽高,但是可以给个内边距防止内容与盒子过于贴合 */
padding: 10px;
/* 白色背景 */
background: white;
}
</style>
</head>
<body>
<div class="center">用内容撑开盒子</div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
运行结果:
估计大多数人都不太熟悉这个网格布局,它有些类似于表格布局,但比表格布局更加强大。
如果同学们对Grid不是很熟悉可以参考 CSS3 Grid 布局。
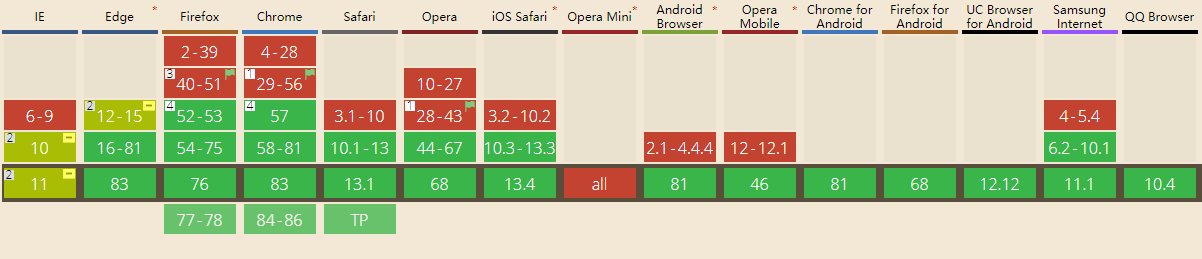
还有很多人担心 Grid 的兼容性:
其实可以看到绝大部分浏览器都已经支持了,即使是最被吐槽的 IE 浏览器,也可以通过增加 -ms-前缀来进行支持。
例如:display: -ms-grid;
3. 小结
Grid 布局是近些年来逐渐兴起的一种布局方式,它的功能十分强大。
用它可以轻松的实现响应式布局,以前要很多行代码很多行判断的复杂布局,在掌握了 Grid 之后也都不在话下。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


