登陆可实现PC、移动端同步进度.
弹性布局实现九宫格布局
1. 弹性布局
弹性布局已经成为移动端最流行的布局方式之一了,还不了解的同学赶快去了解一下吧!
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none;
/* 显示为弹性布局 */
display: flex;
/* 允许换行 */
flex-flow: wrap;
}
/* 子元素 */
li {
/* 宽高都是百分之33*/
width: 33%;
height: 33%;
/* 给个合适的外边距 */
margin: .5px;
/* 深蓝渐变 */
background: var(--黛蓝)
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
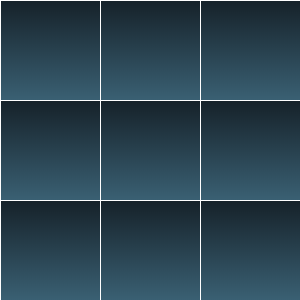
运行结果:
2. 小结
在 flex 九宫格这个案例中,有一个很重要的要点就是要让弹性盒子换行(默认是不换行的),如果很多同学都对 flex 这种布局方式感到疑惑的话,慕课网会考虑单独出一门 flex 布局的入门课程,敬请期待吧!
- 还没有人评论,欢迎说说您的想法!




 客服
客服


