登陆可实现PC、移动端同步进度.
非固定定位实现上下栏布局
1. 前言
除了将上下栏固定在屏幕上,我们还有另一种选择,那就是上下栏和主盒子都在屏幕的那个位置不动,那有人可能会说了,主盒子里的内容要是多了,超出了屏幕的高度该怎么办呢?这就要用到一个属性叫做 overflow-y:
2. 实现
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示 */
html, body { height: 100% }
/* 上面的那栏 */
.top {
/* 设置一个合适的高度 */
height: 10%;
/* 蓝色背景 */
background: var(--靛蓝);
}
/* 主显示区 */
.main {
/* 给个合适的高度 */
height: 80%;
/* 给个好看的渐变色 */
background: var(--天蓝);
/* 竖直方向的溢出设置为自动 */
overflow-y: auto;
}
/* 下面的那栏 */
.bottom {
/* 设置一个合适的高度 */
height: 10%;
/* 蓝色背景 */
background: var(--宝石蓝);
}
/* 盒子的默认样式 */
div {
font-size: 30px;
color: white;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="main">
这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子这里是主盒子
</div>
<div class="bottom"></div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
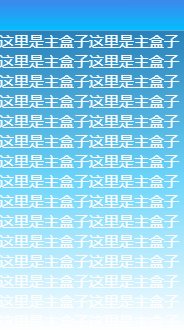
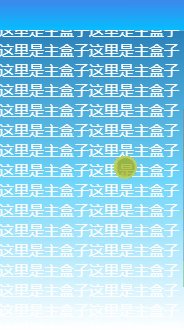
运行结果:
可以看到这个案例虽然文字撑开了内容导致溢出,然后出现滚动条可以上下滚动,但背景色却没有变化,这是因为我们是在主盒子上面加的背景色。
这种靠子元素来撑开内容的溢出应该把样式全部写在子元素上面去,父元素只提供一个高度和一个overflow-y即可:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 令html和body全屏显示 */
html, body { height: 100% }
/* 上面的那栏 */
.top {
/* 设置一个合适的高度 */
height: 10%;
/* 蓝色背景 */
background: var(--靛蓝);
}
/* 主显示区 */
.main {
/* 给个合适的高度 */
height: 80%;
/* 竖直方向的溢出设置为自动 */
overflow-y: auto;
}
.child {
height: 1000px;
/* 给个好看的渐变色 */
background: var(--天蓝);
}
/* 下面的那栏 */
.bottom {
/* 设置一个合适的高度 */
height: 10%;
/* 蓝色背景 */
background: var(--宝石蓝);
}
/* 盒子的默认样式 */
div {
font-size: 30px;
color: white;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="main">
<div class="child"></div>
</div>
<div class="bottom"></div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
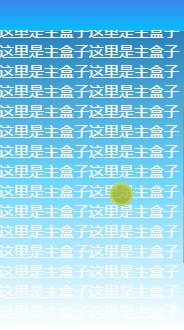
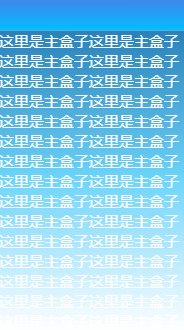
运行结果:
3. 小结
这里一定要记住这几个要点:
- 上栏和下栏的宽度加起来要刚好是屏幕的高度
- 下栏一定要写overflow-y: auto
- 下栏的背景什么的最好写在子元素上,除非你就是想要这种背景不动的效果
- 还没有人评论,欢迎说说您的想法!




 客服
客服


