九宫格简介
1. 前言
有些同学乍一听九宫格可能不知道是什么,但其实它在我们的日常生活中很常见:
顾名思义,九宫格通常为如图这种三行三列的布局。
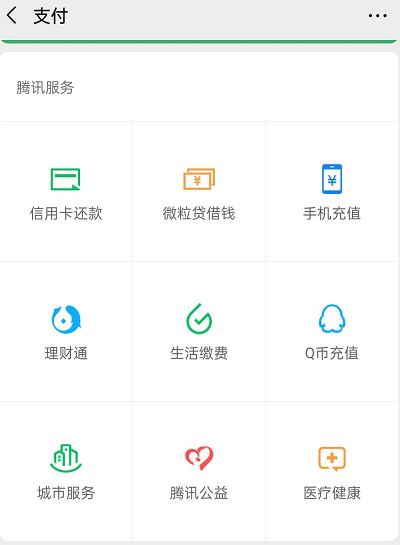
微信客户端就用到了这种布局方式:
大家最熟悉的朋友圈也采用了九宫格:
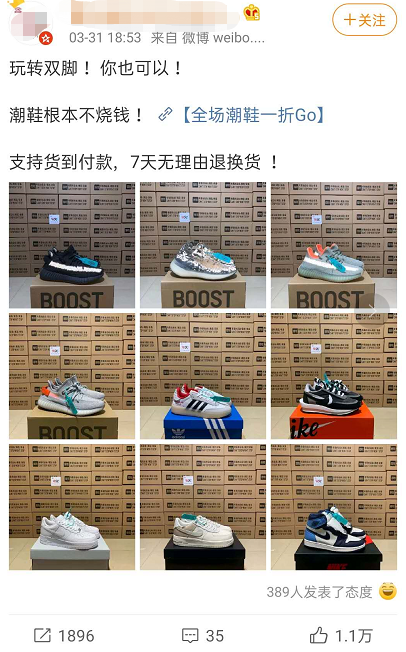
还有微博:
2. 边框九宫格
九宫格和其他布局有个明显的区别,那就是加入边框后的九宫格有个bug:
大家以为加个边框就变成了上面这样对吧?
实际上却是这样的:
有没有感觉九宫格里面的框框好像更粗一点?
接下来的课程我们就先来讲微博或朋友圈的那种有一定空隙的九宫格,接下来就来好好讲解一下带边框的九宫格以及带边框以后为什么中间会变粗的原理,顺便延伸出一道关于九宫格布局的经典面试题。
3. 实现手段
一方面我们可以利用现有的CSS中文库:chinese-layout 来快速实现九宫格布局:
这种方式不仅利于我们的学习,更加有助于我们的记忆。
然后也会带领大家如何在不依赖于任何外界条件的情况下纯手工实现九宫格布局:
但除了上面的那些类似于朋友圈或微博的九宫格以外,我们还有另一种九宫格的形式:
接下来我们还会对其进行改进:
作为扩展阅读,我们还提供了一道用九宫格来实现的经典面试题:
不过由于经典面试题考察的范围很广、不止考察了面试者的 CSS 功底,同样也考察了一些 JS 功底。
所以最后这一小节只作为扩展阅读,防止没有 JS 基础的小伙伴看了懵圈。
4. 小结
九宫格并不像单列布局、上下栏布局那样的主要布局。
它是一种小型布局,通常集成在主要布局之内。
比如大家前面看到的那些图,九宫格通常都是在单列布局的内部存在的。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


