登陆可实现PC、移动端同步进度.
绝对定位实现九宫格布局
1. 绝对定位
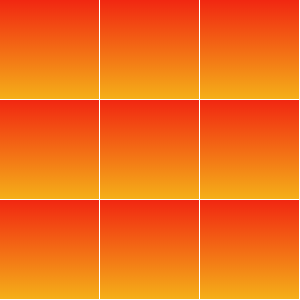
通过对九宫格的观察可以发现,每个格子都是固定在每隔三分之一的那么一个位置,这种规律性导致可以使用绝对定位来实现九宫格:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0; }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 父元素 */
ul {
/* 清除默认样式 */
list-style: none
}
/* 子元素 */
li {
/* 绝对定位 */
position: absolute;
/* 宽高都是33% */
width: 33%;
height: 33%;
/* 红色渐变 */
background: var(--火红)
}
/* 第一个子元素 */
li:first-child {
top: 0;
left: 0;
}
/* 第二个子元素 */
li:nth-child(2) {
top: 0;
left: 33.33%;
}
/* 第三个子元素 */
li:nth-child(3) {
top: 0;
left: 66.66%;
}
/* 第四个子元素 */
li:nth-child(4) {
top: 33.33%;
left: 0;
}
/* 第五个子元素 */
li:nth-child(5) {
top: 33.33%;
left: 33.33%;
}
/* 第六个子元素 */
li:nth-child(6) {
top: 33.33%;
left: 66.66%;
}
/* 第七个子元素 */
li:nth-child(7) {
top: 66.66%;
left: 0;
}
/* 第八个子元素 */
li:nth-child(8) {
top: 66.66%;
left: 33.33%;
}
/* 第九个子元素 */
li:last-child {
top: 66.66%;
left: 66.66%;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
运行结果:
2. 小结
绝对定位的缺点就是相对于其他方式显得较为繁琐,而且间距不能靠某个属性来控制,而是靠改变宽高和位置来控制间距,下一小节我们来讲一下如何用弹性盒子去实现九宫格布局。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


