在 PyCharm 里创建 Django 项目
相对于Python的其他Web框架,Django的功能是最完整的,本节将带领大家在 PyCharm 里 创建一个Django 项目,了解框架中各个组件的应用以及如何调试等相关功能。
1. Django 框架特点
Django定义了服务发布、路由映射、模板编程、数据处理的一整套功能。这也意味着Django模块之间紧密耦合,开发者需要学习Django自己定义的这一整套技术。
Django是遵循MVC架构的Web开发框架,其主要由以下几部分组成。
- 管理工具(Management):一套内置的创建站点、迁移数据、维护静态文件的命令工具;
- 模型(Model):提供数据访问接口和模块,包括数据字段、元数据、数据关系等的定义及操作;
- 视图(View):Django 的视图层封装了 HTTP Reques t和 Response 的一系列操作和数据流,其主要功能包括URL映射机制、绑定模板等;
- 模板(Template):是一套 Django 自己的页面渲染模板语言,用若干内置的 tags 和 filters 定义页面的生成方式;
- 表单(Form):通过内置的数据类型和控件生成 HTML 表单;
- 管理站(Admin):通过声明需要管理的 Model,快速生成后台数据管理网站。
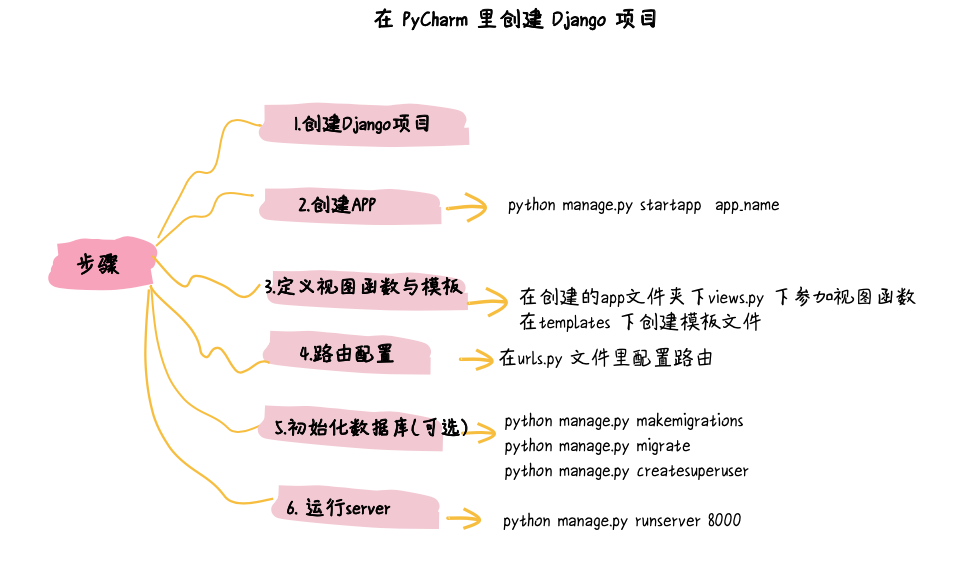
2. 创建 Django 项目
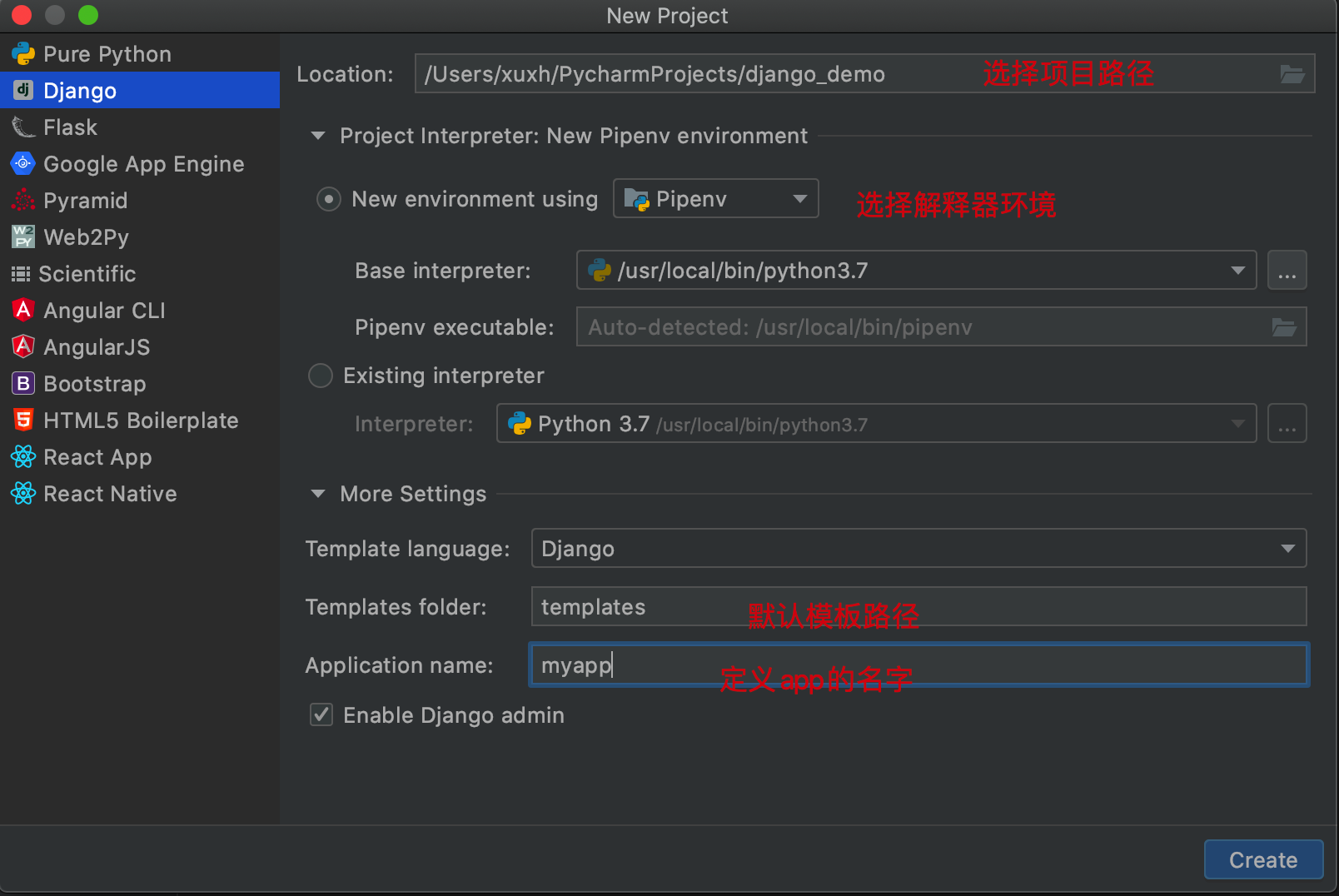
主菜单 File -> New Project, 在左侧列表选择 Django, 然后选择解释器及定义相关路径及名字,点击 Create。

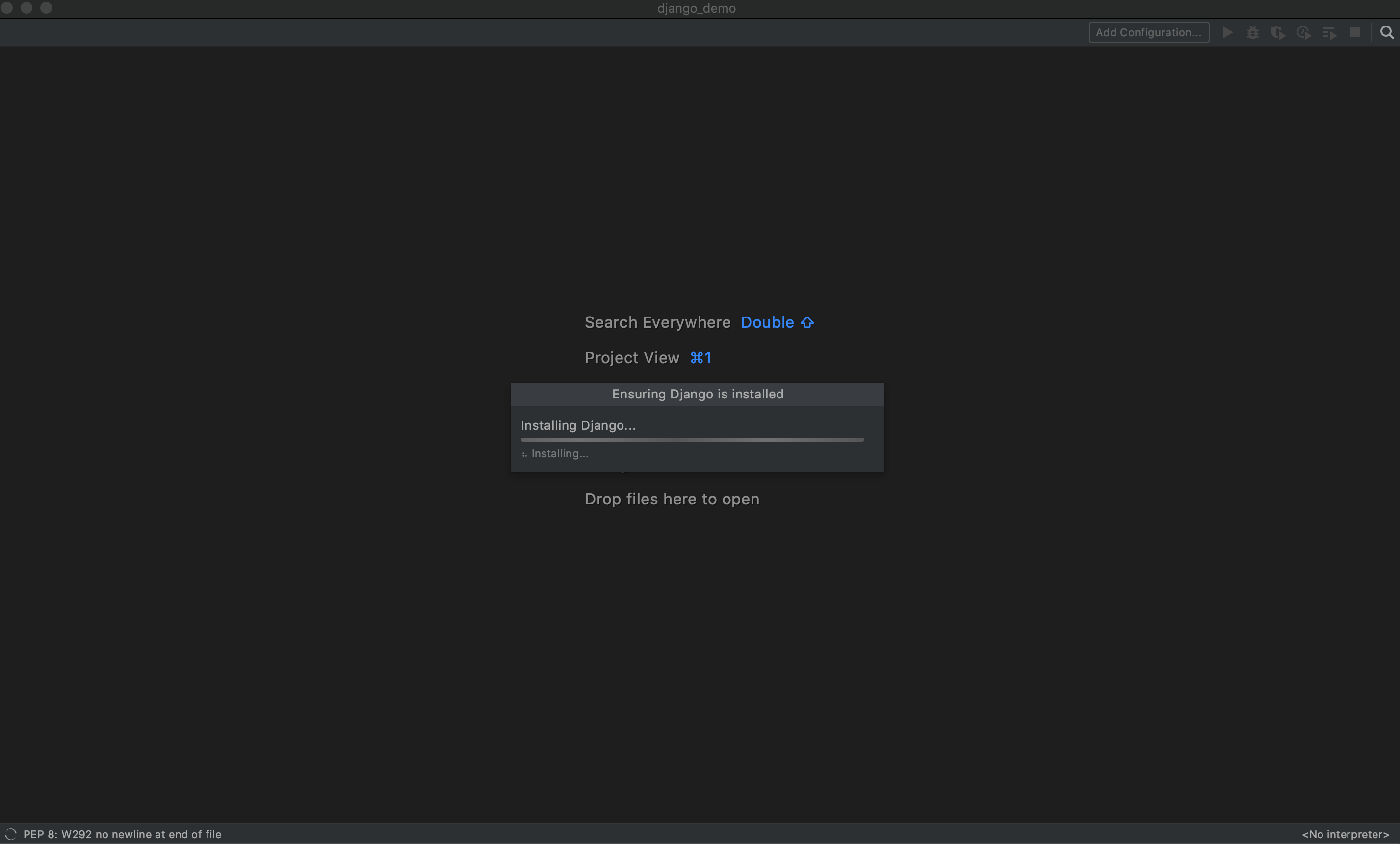
点击创建之后,PyCharm 自动帮我们创建一个虚拟环境和安装最新版的 Django。
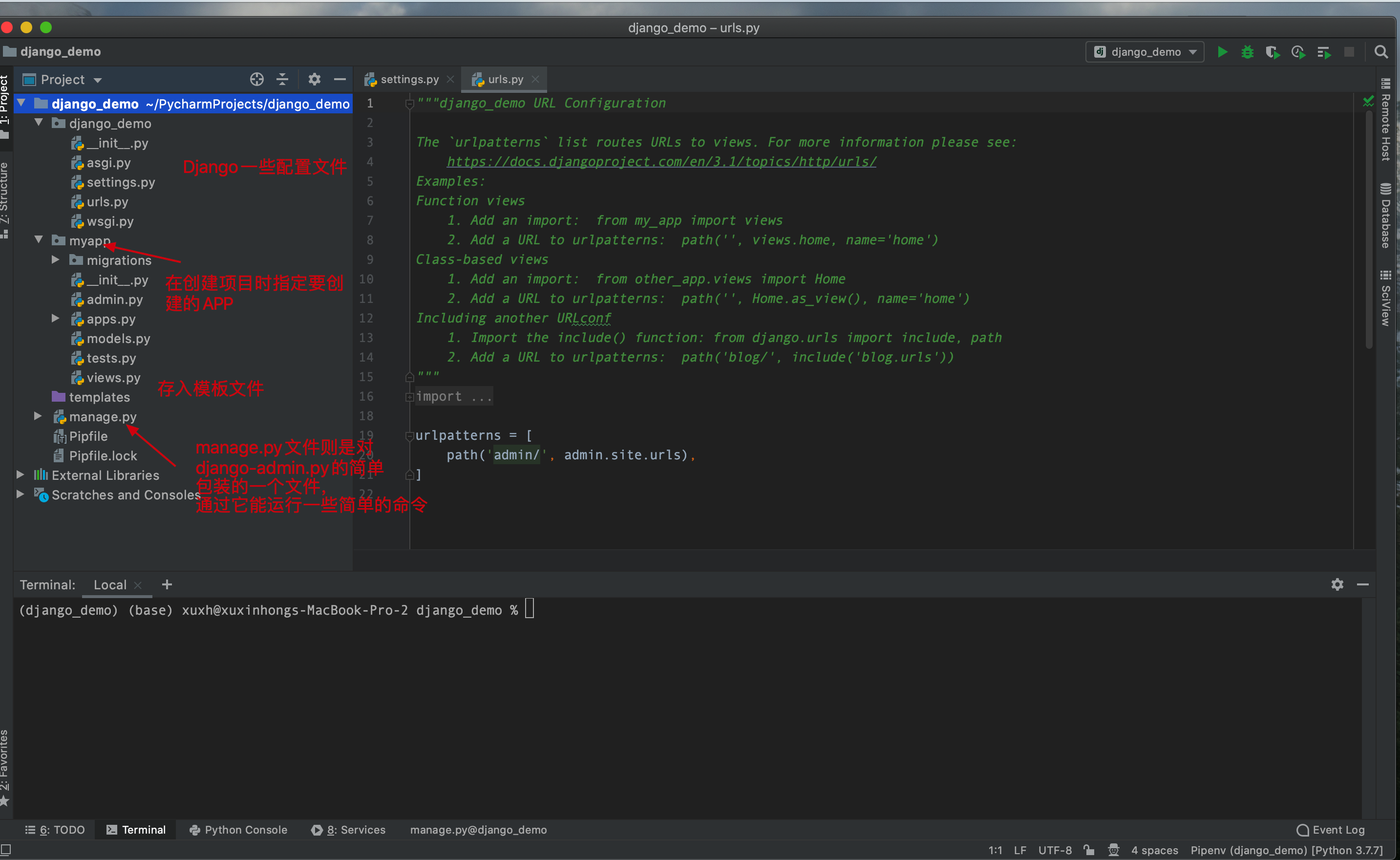
文件创建完成后, 查看文件结构:
在一个项目里,可以增加多个 Django Application , 可以通过 Terminal 窗口 或者 Tools -> Run manage.py task 窗口, 输入 startapp App名字, 回车之后我们就能看到,我们的项目目录里多出一个文件夹。
在 Terminal 窗口输入下面的命令, 效果是一样的。
python manage.py startapp myapp_two
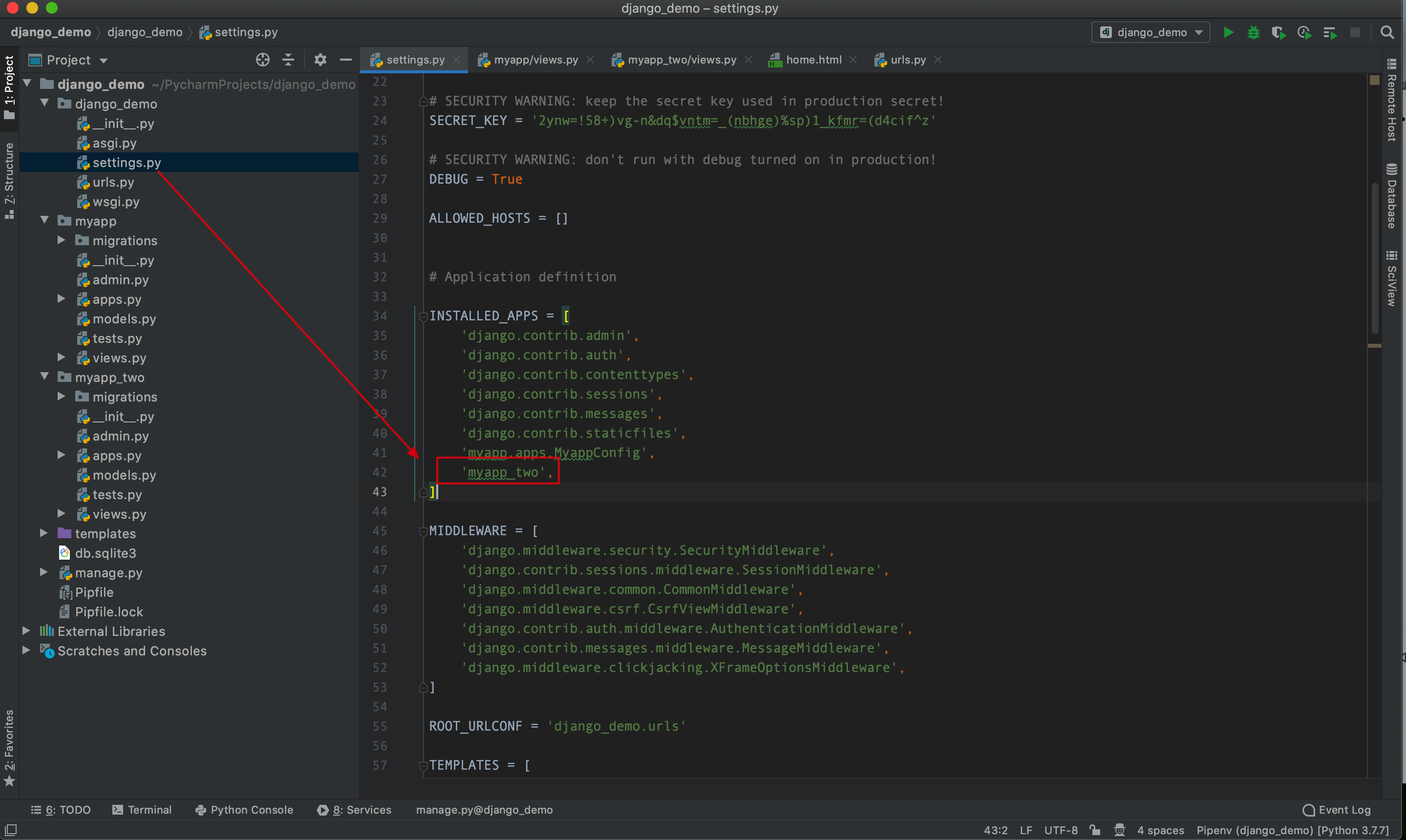
此时仅仅是app创建完成,还需要在 settings.py 的 INSTALLD_APPS 列表中进行配置才能正常使用该app 应用:
3. 定义视图函数与创建模板 template
3.1 定义视图函数
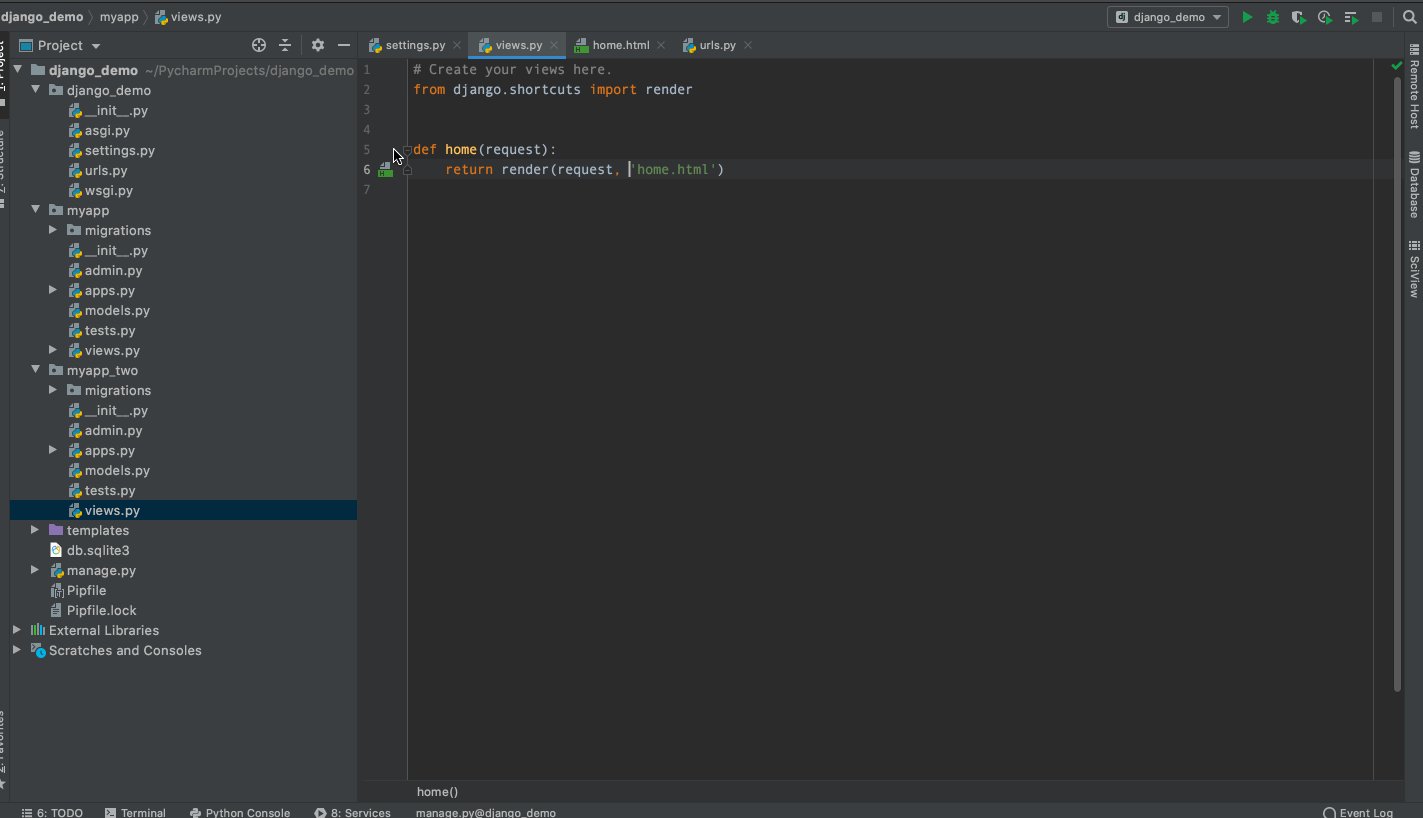
视图函数实际上定义一系列访问页面时的内容。比如在在 myapp -> views.py 文件加入下面代码
from django.shortcuts import render
def home(request):
return render(request, 'home.html')
3.2 从视图创建模板
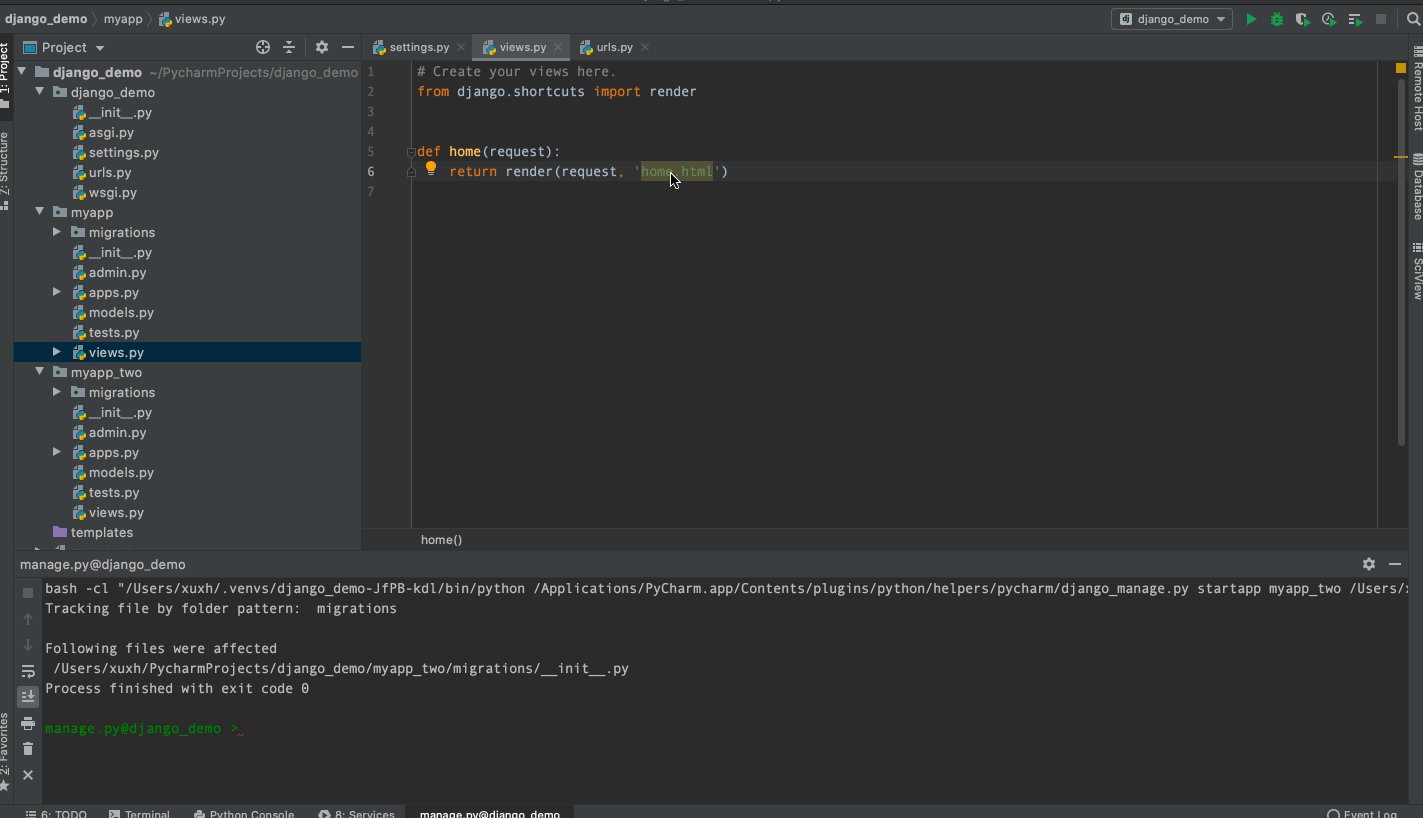
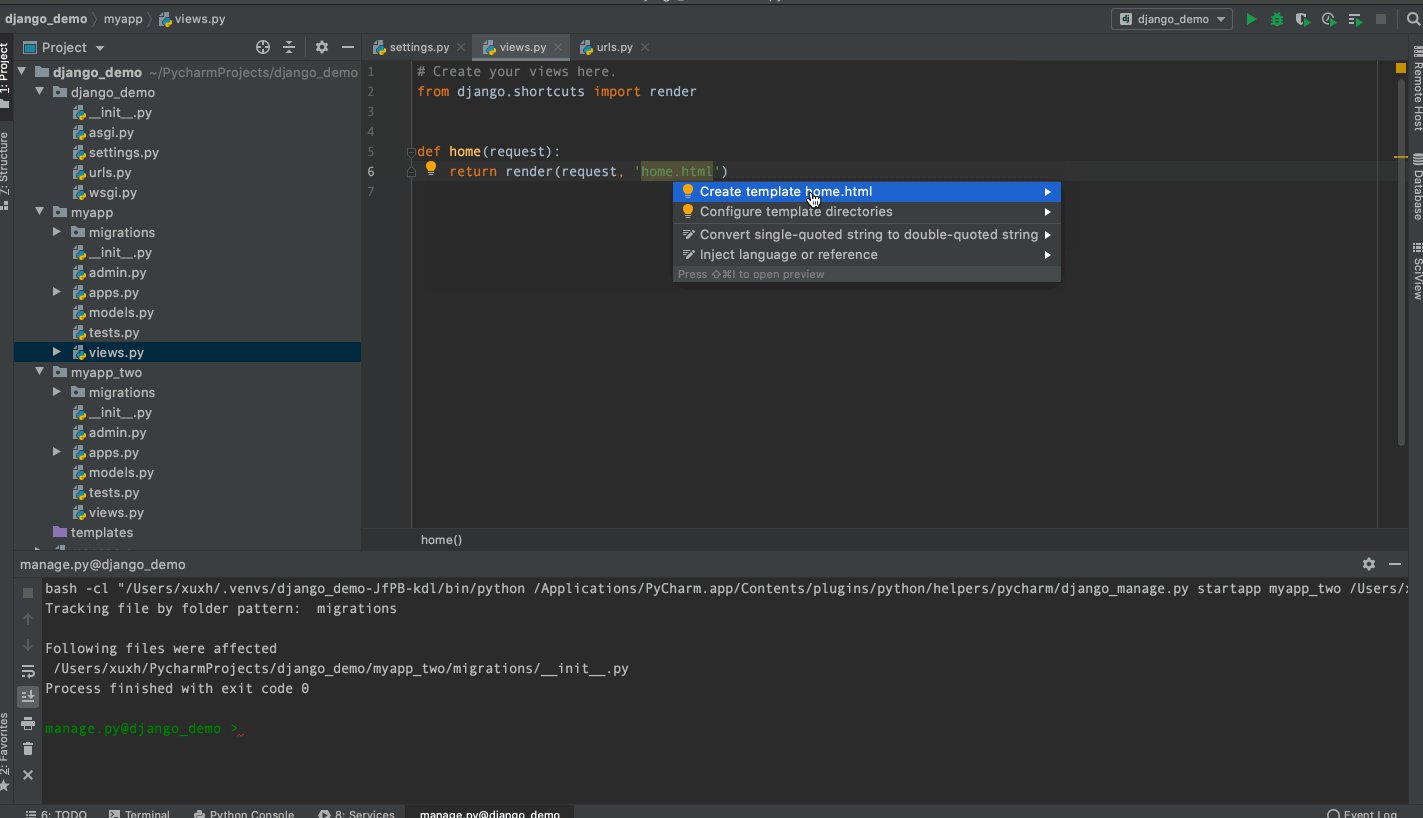
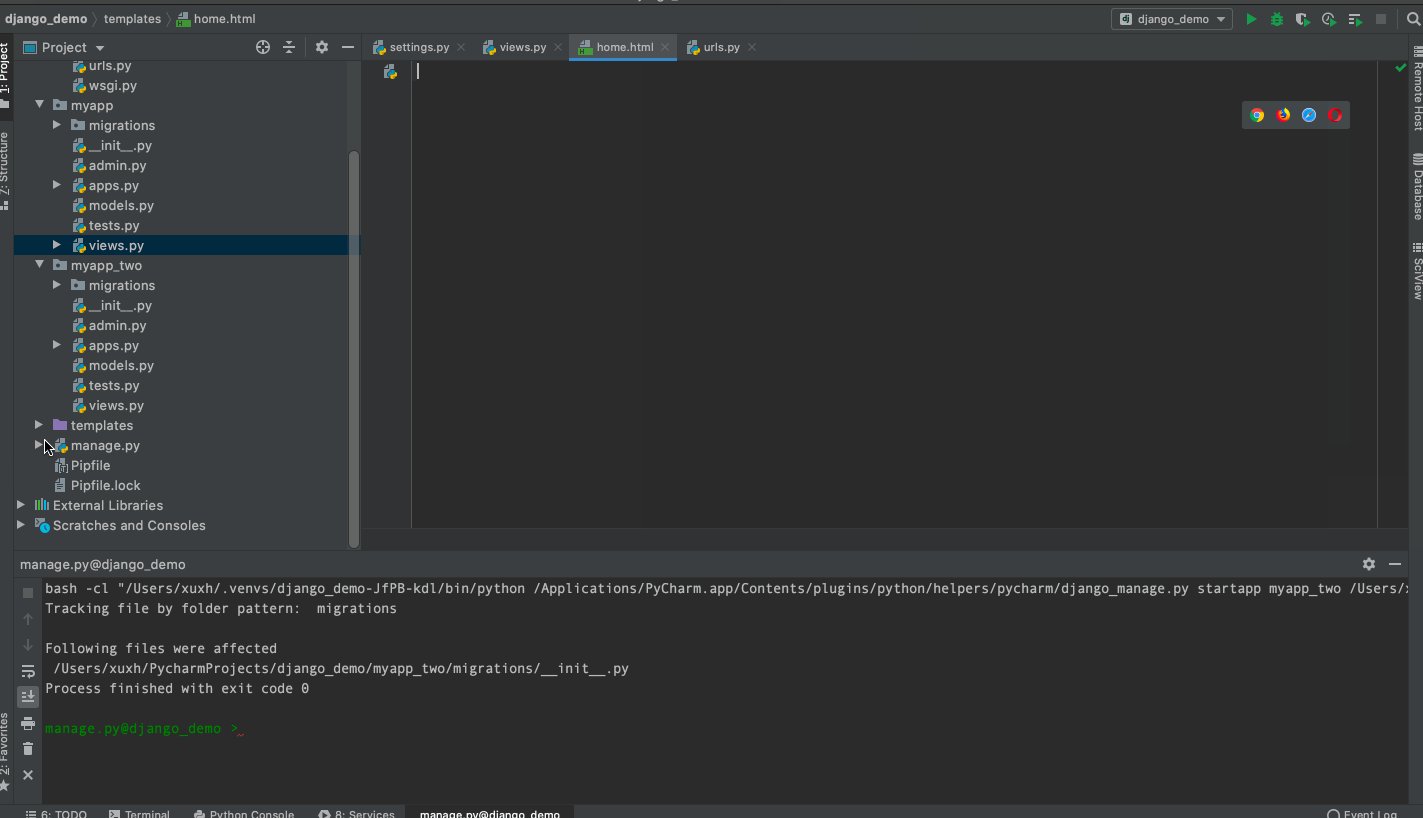
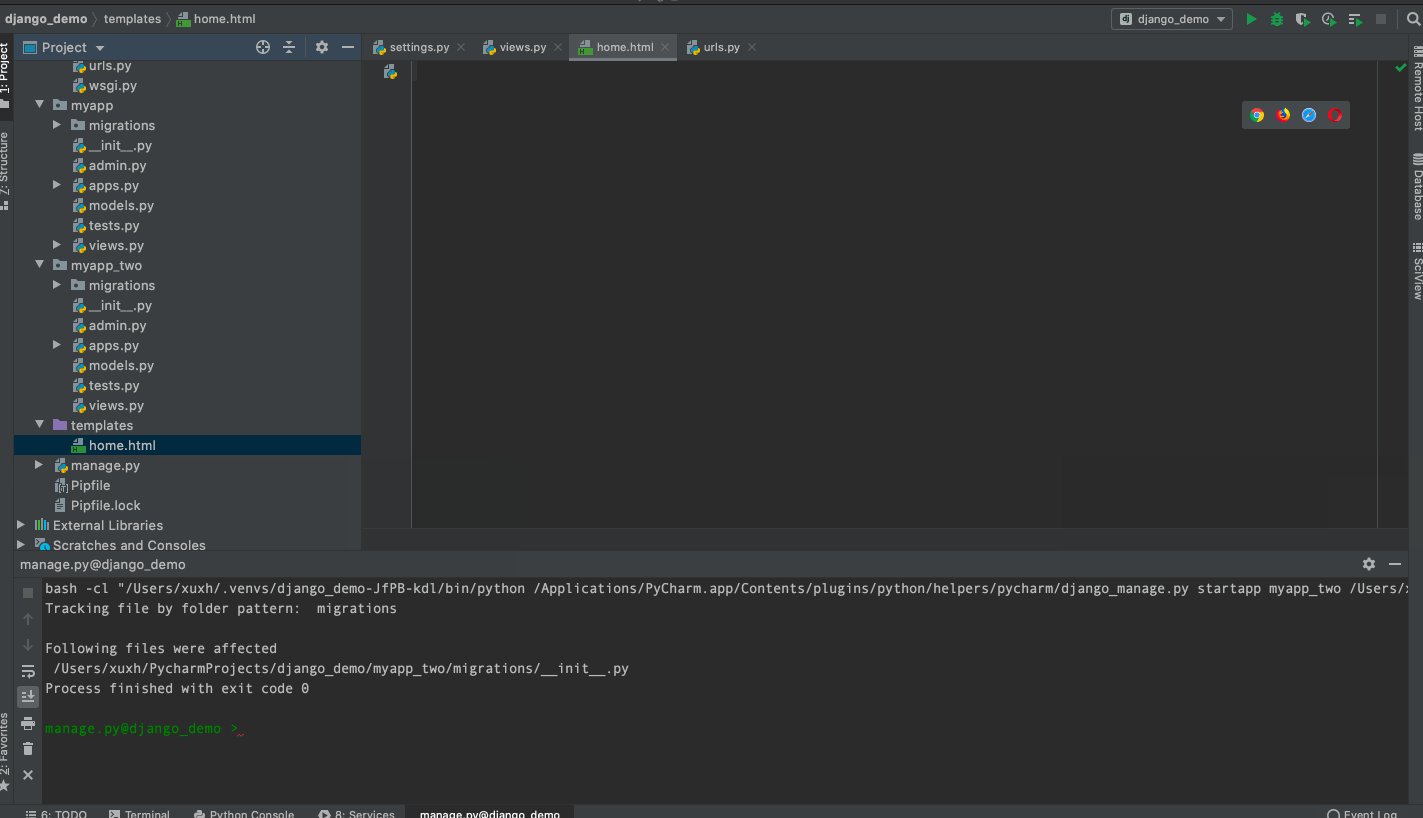
打开 views.py , “home.html" 处会有错误提示, 在建议信息列表中选择 Create template home.html, 指定路径后,会创建一个空的 home.html 文件。

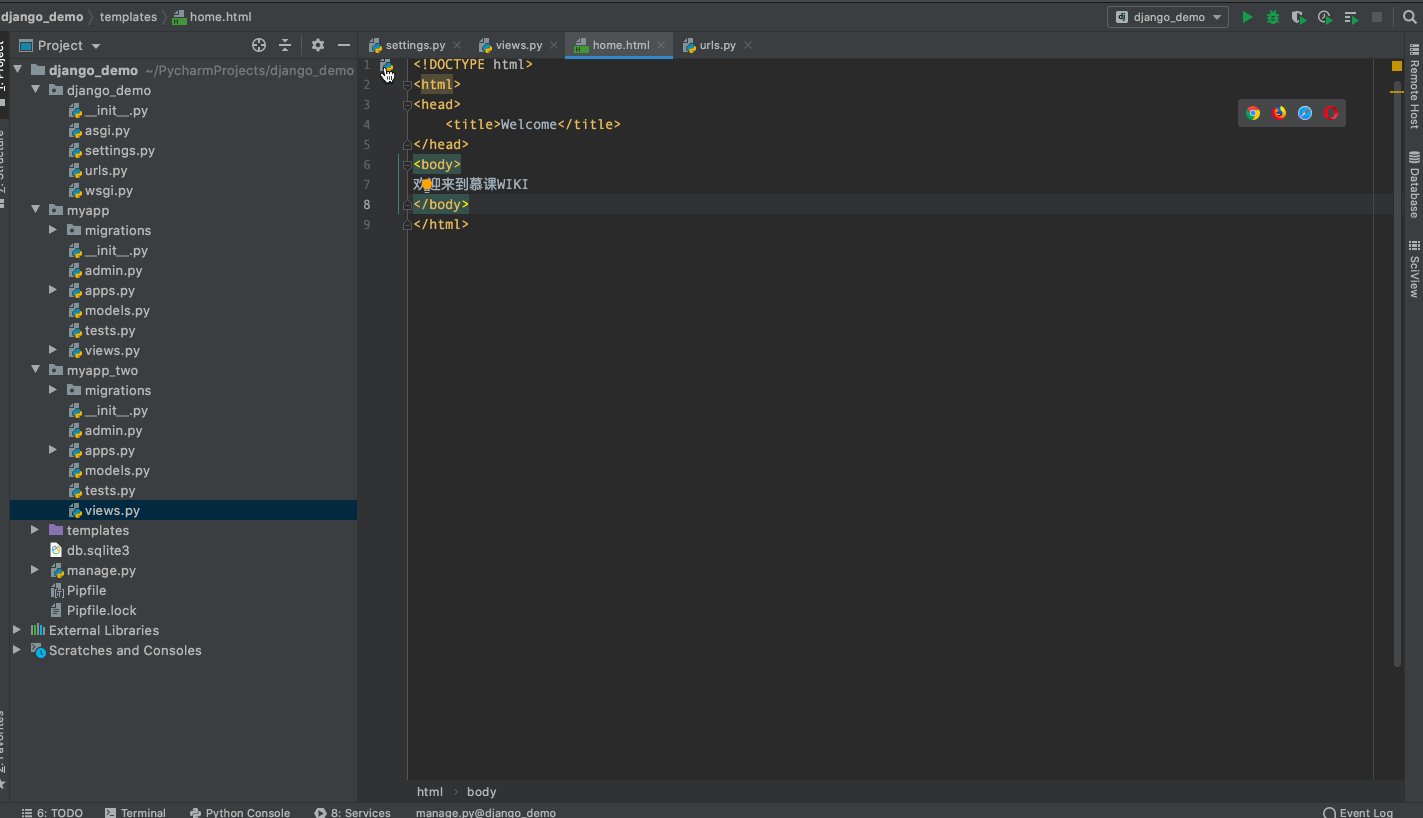
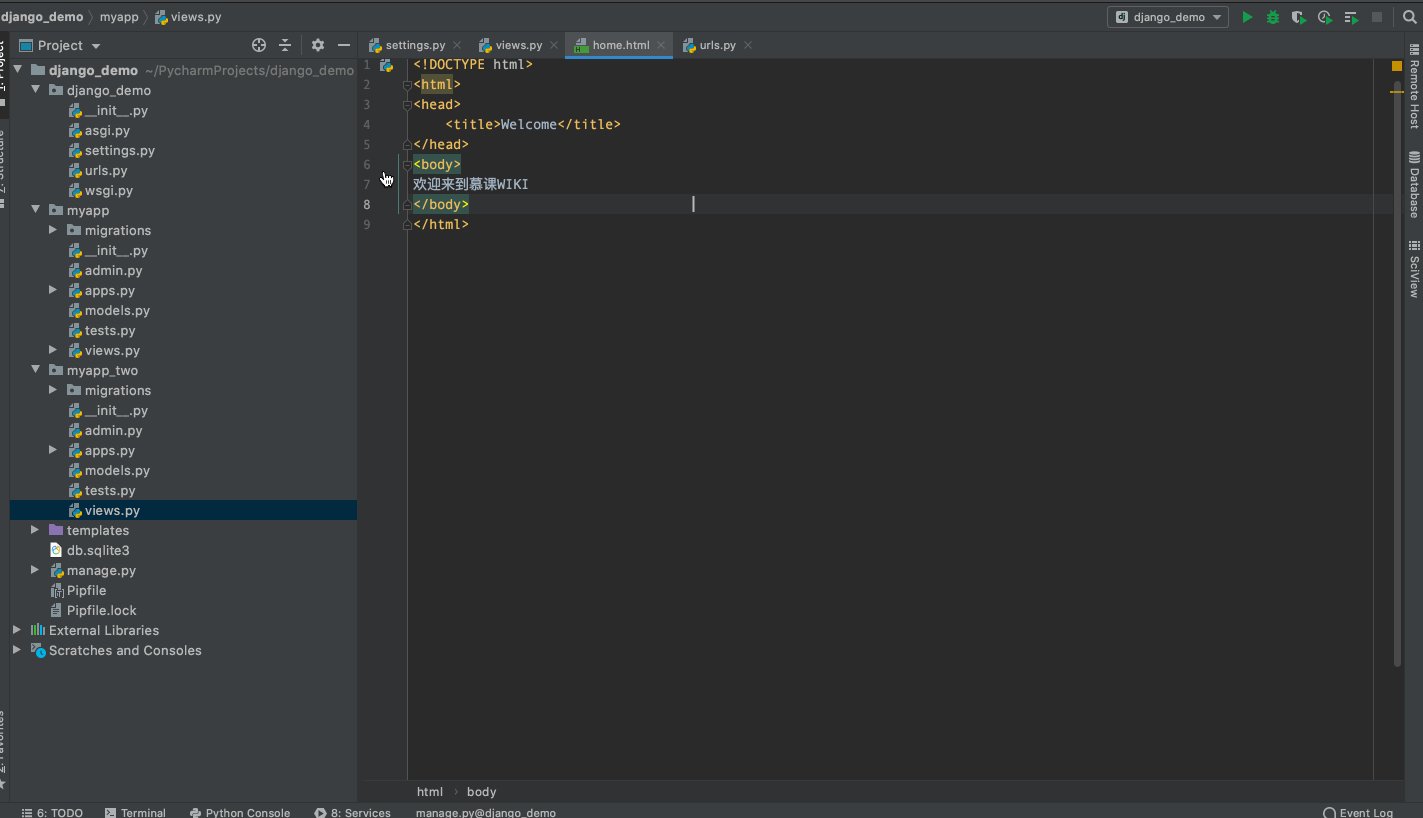
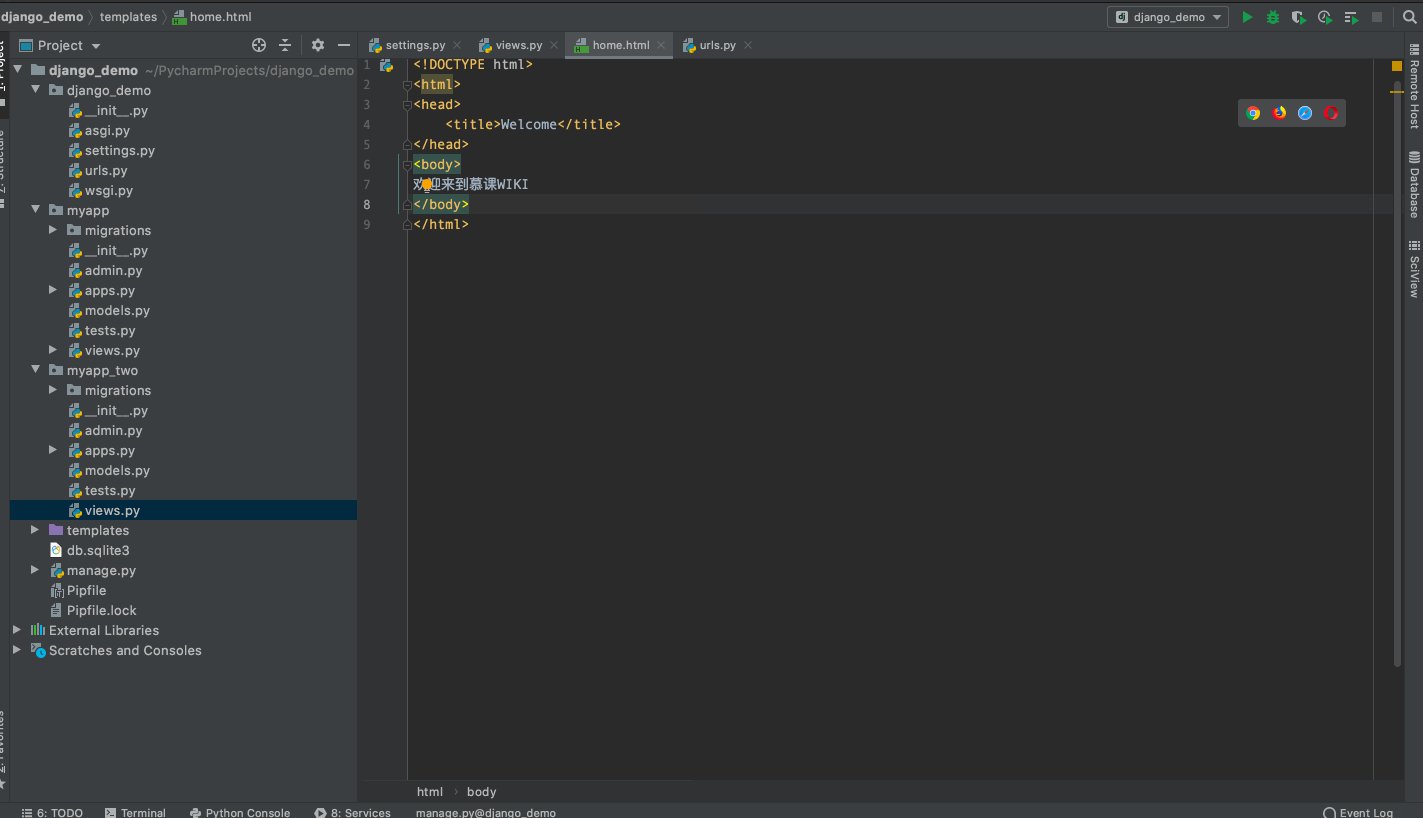
在 home.html 里可以填加下面的内容:
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
欢迎来到慕课WIKI
</body>
</html>
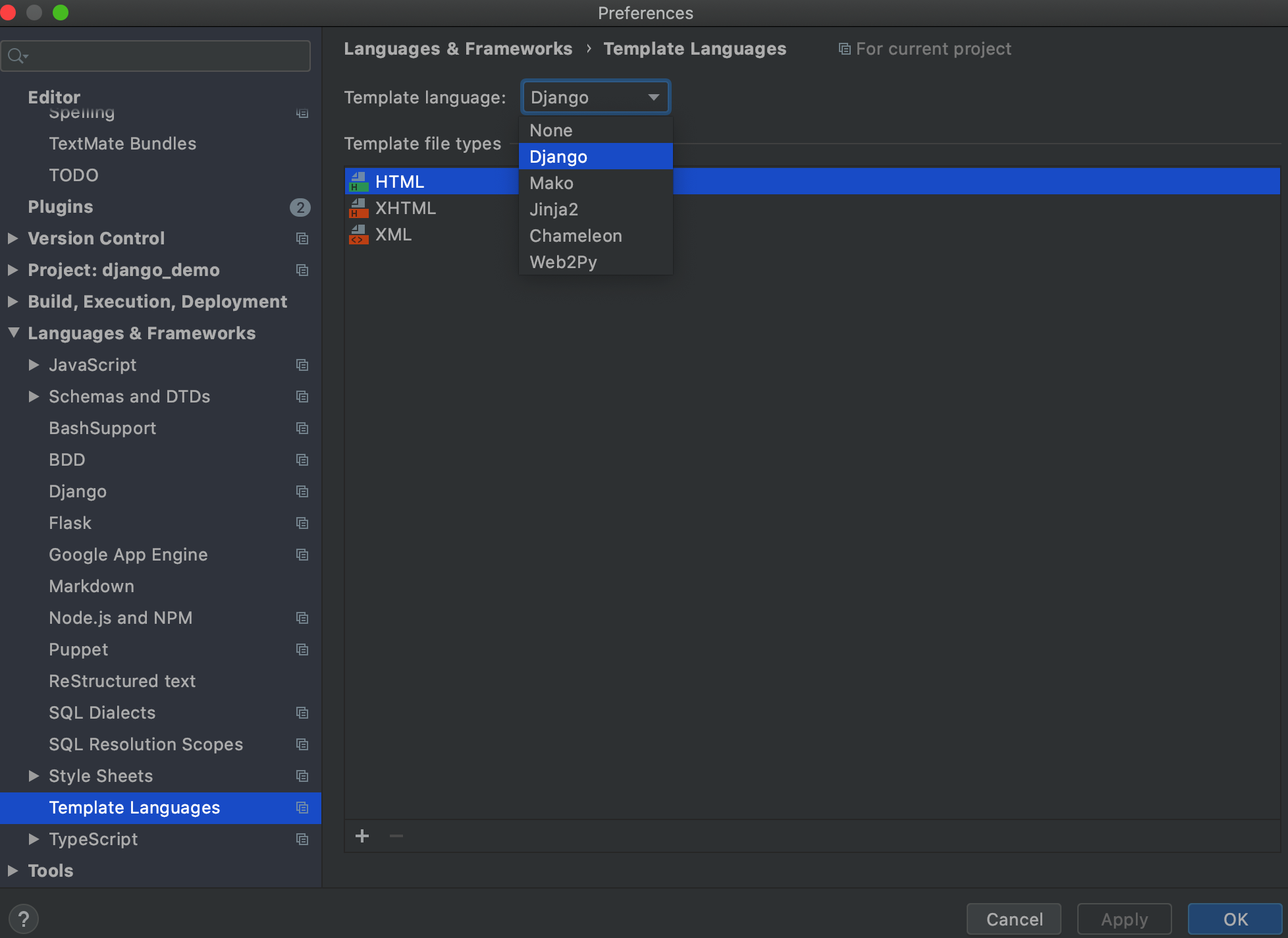
Tips : HTML,XHTML 与 XML 始终都是可被识别的模板类型,如果想增加新的,主菜单 PyCharm/File -> Preference /Settings -> Languages & Frameworks -> Template Language 可以为不同的模板语言增加更多模板类型。
3.3 在模板和视图之间切换
在编辑中打开文件,点击左侧边栏的图标,就可以完成模板与视图之间的切换。
4. 运行与调试
4.1 运行项目
1. 路由设置: 定义视图函数相关的URL(网址) ,即规定访问什么网址对应什么内容。
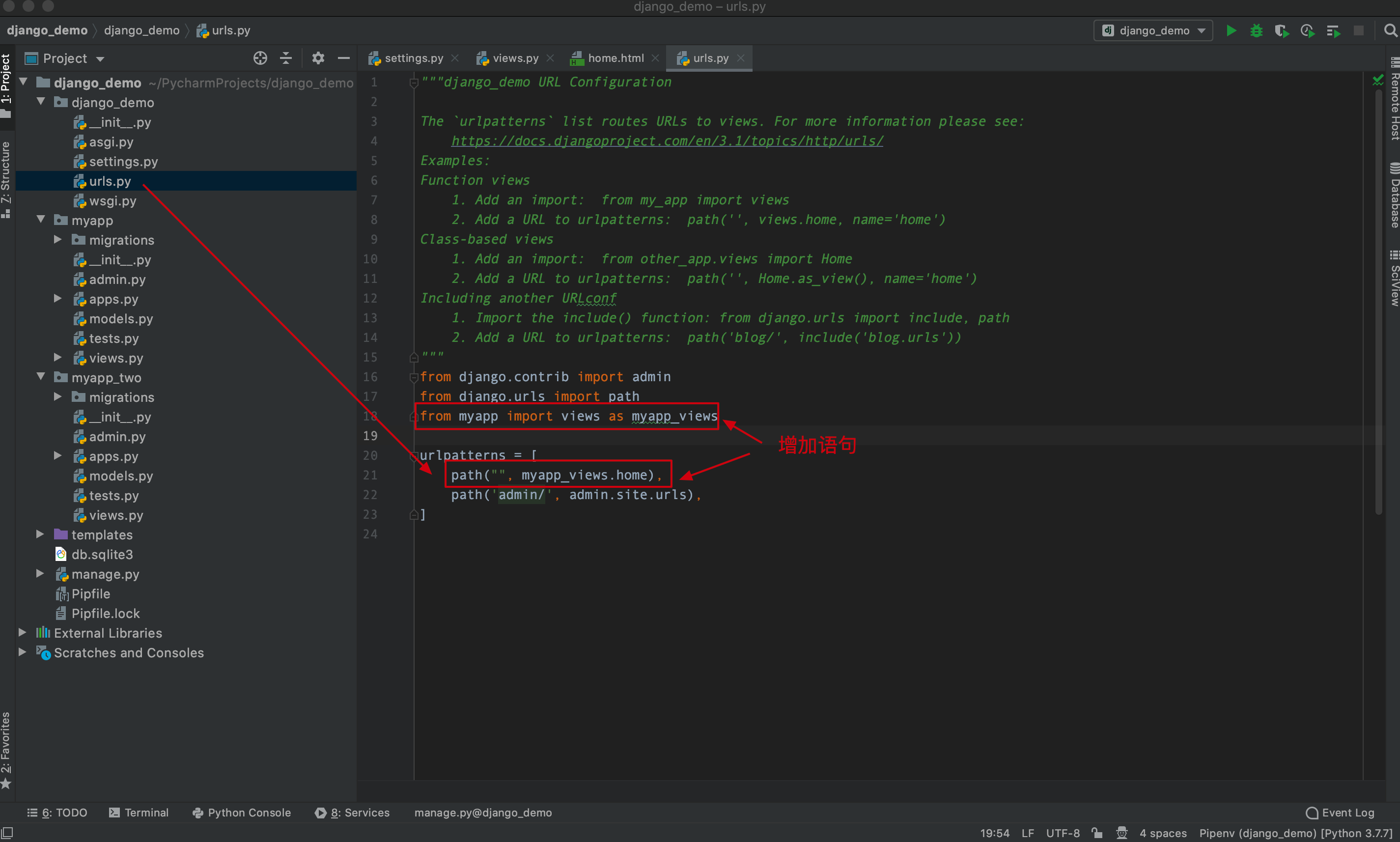
打开 urls.py ,按下面内容修改文件:

2. Django 是自带后台管理的,如果需要,需要初始化数据库。在Tools -> Run manage.py task窗口执行下面的命令
makemigrations
migrate
createsuperuser
相当于在 Terminal 窗口执行:
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser

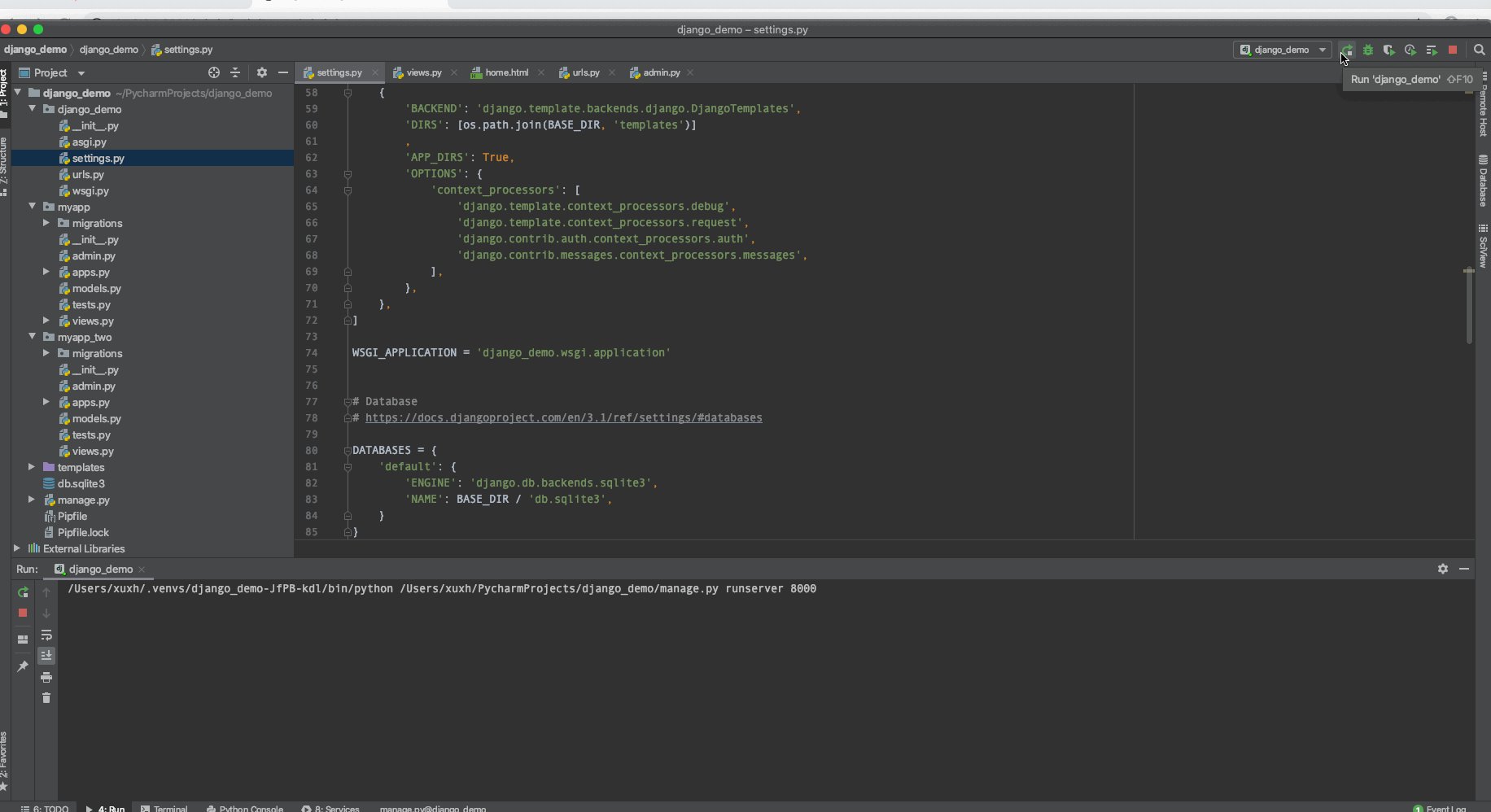
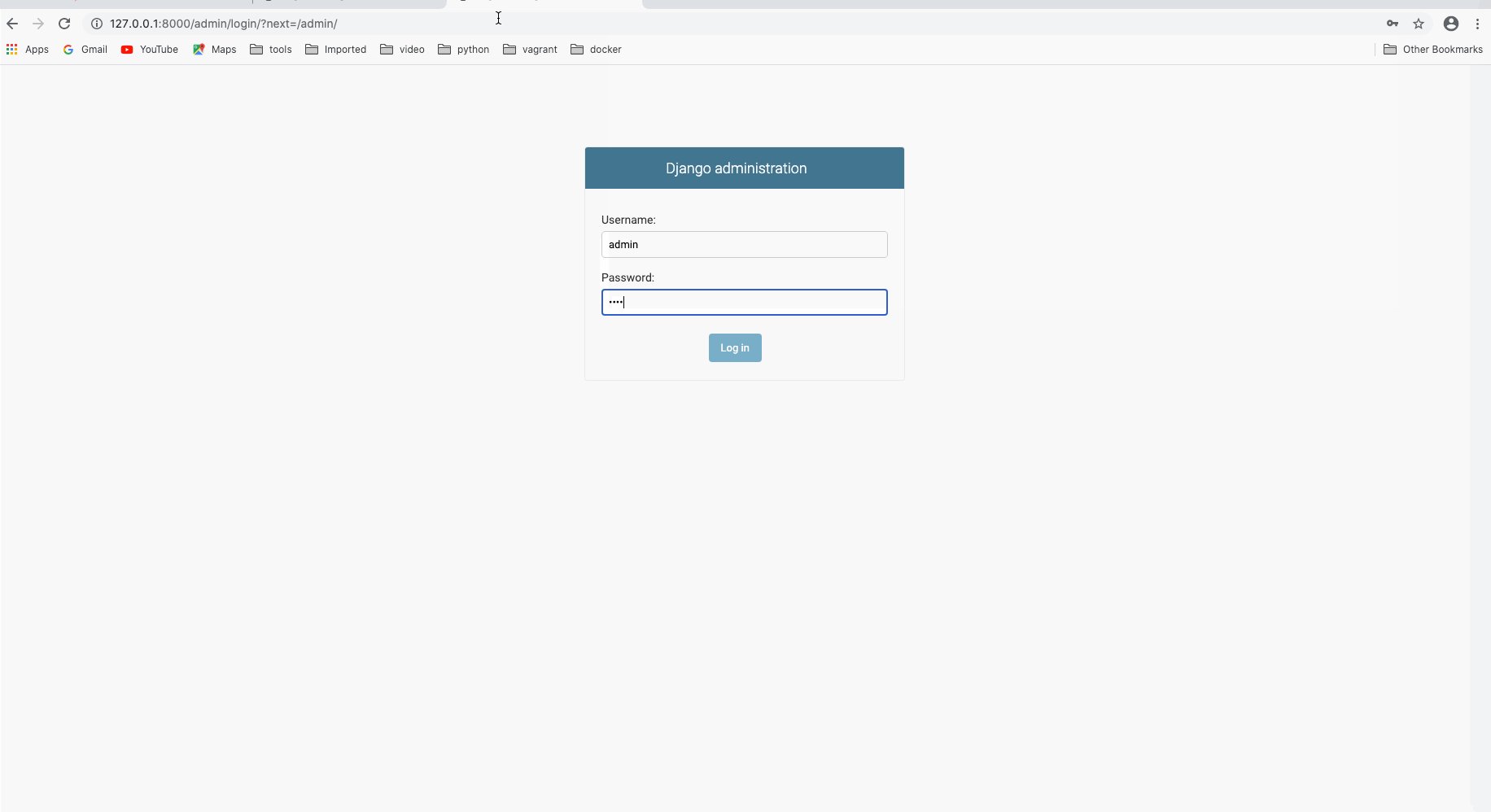
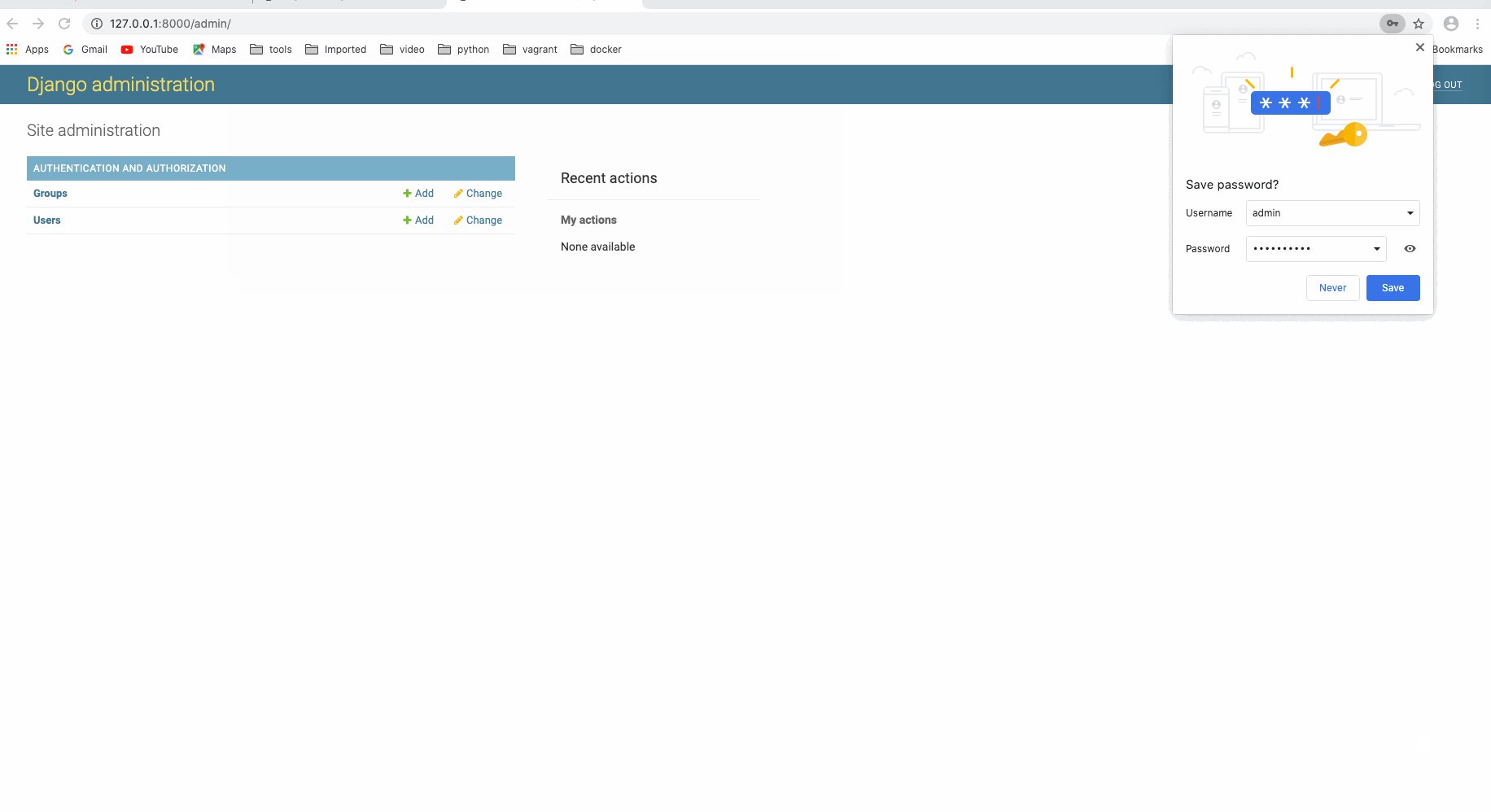
然后点击运行按钮,可以访问home 页,也可以访问后台管理系统。
也可运行命令 python manage.py runserver 8000
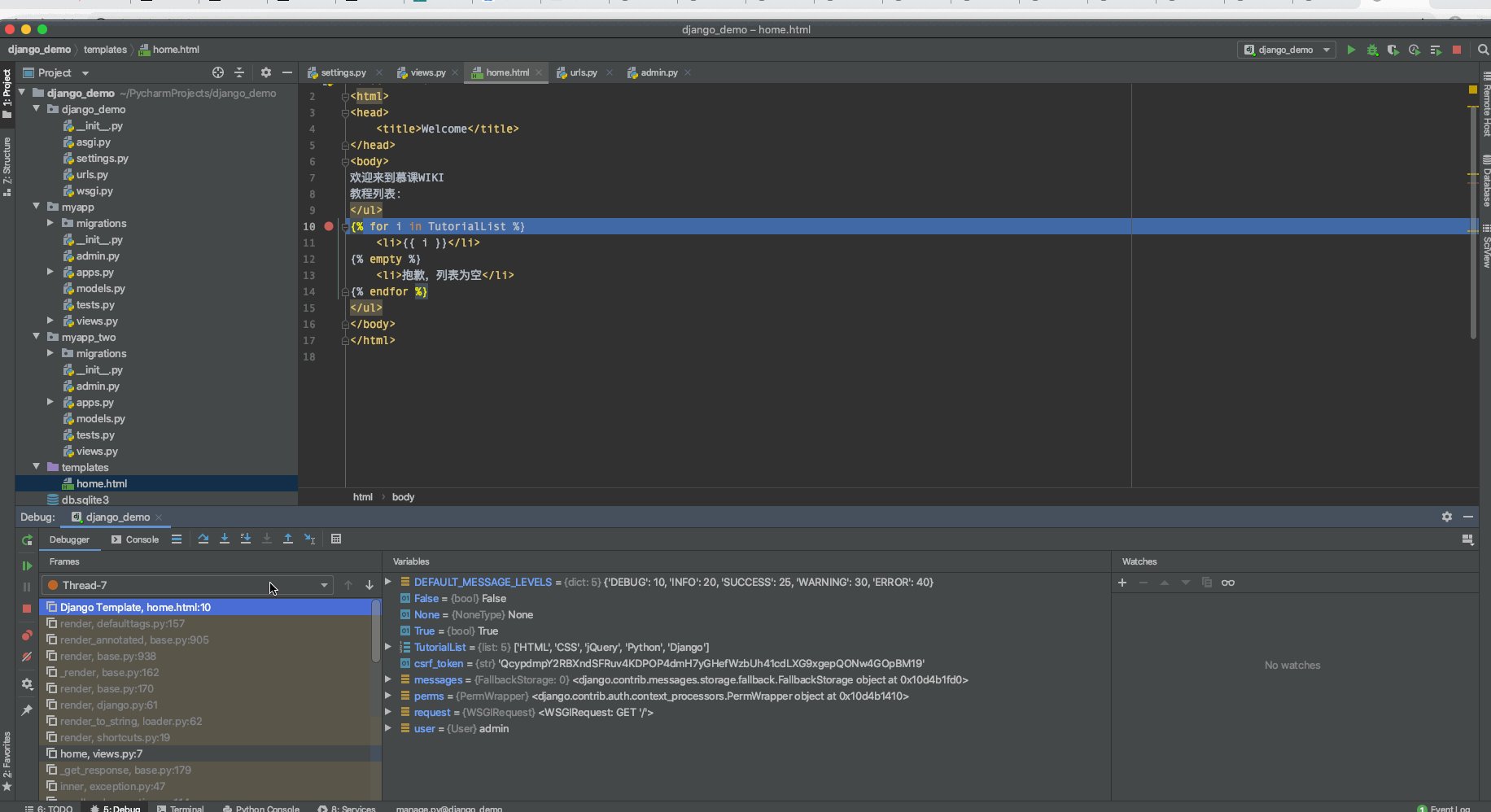
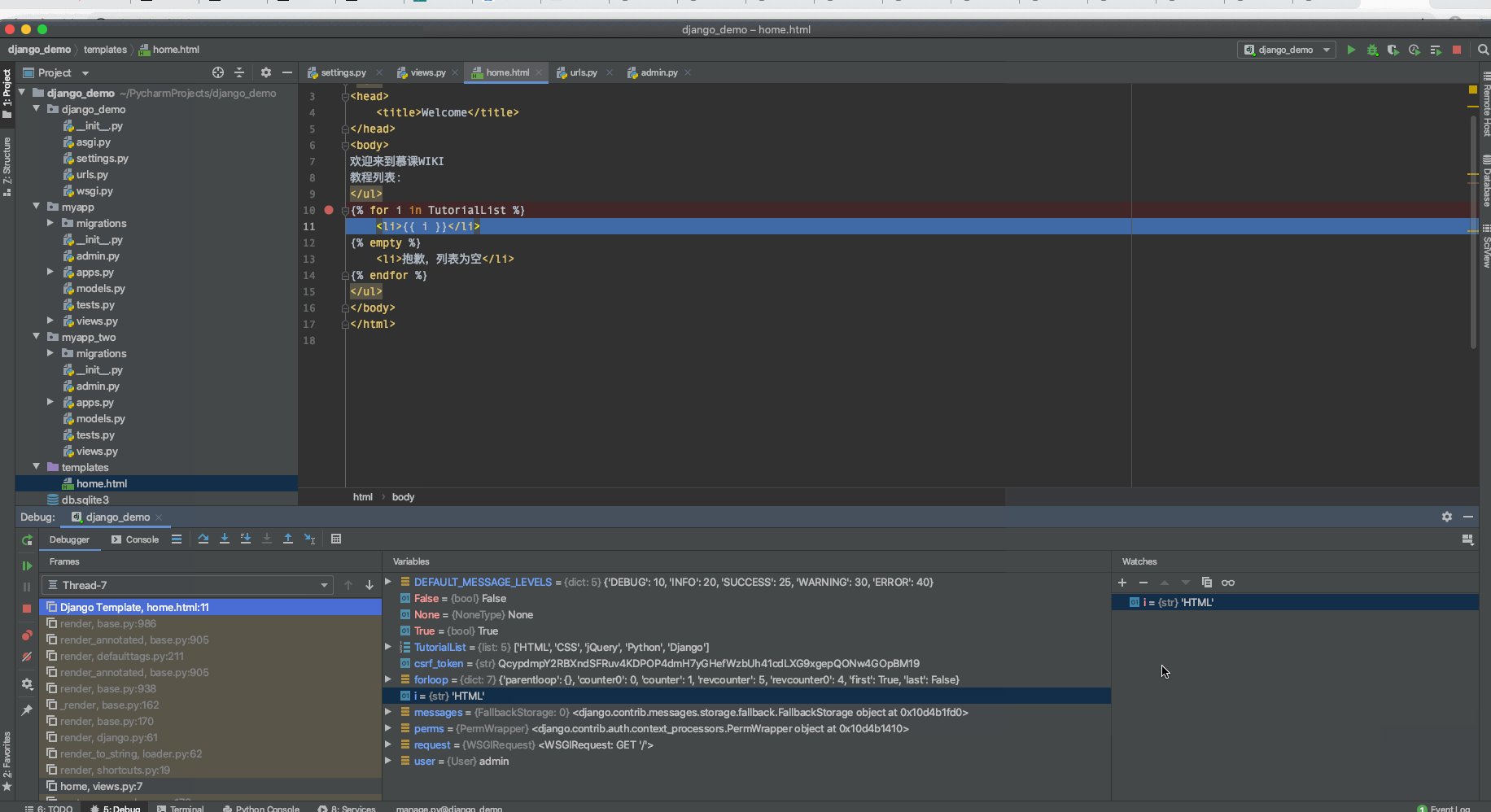
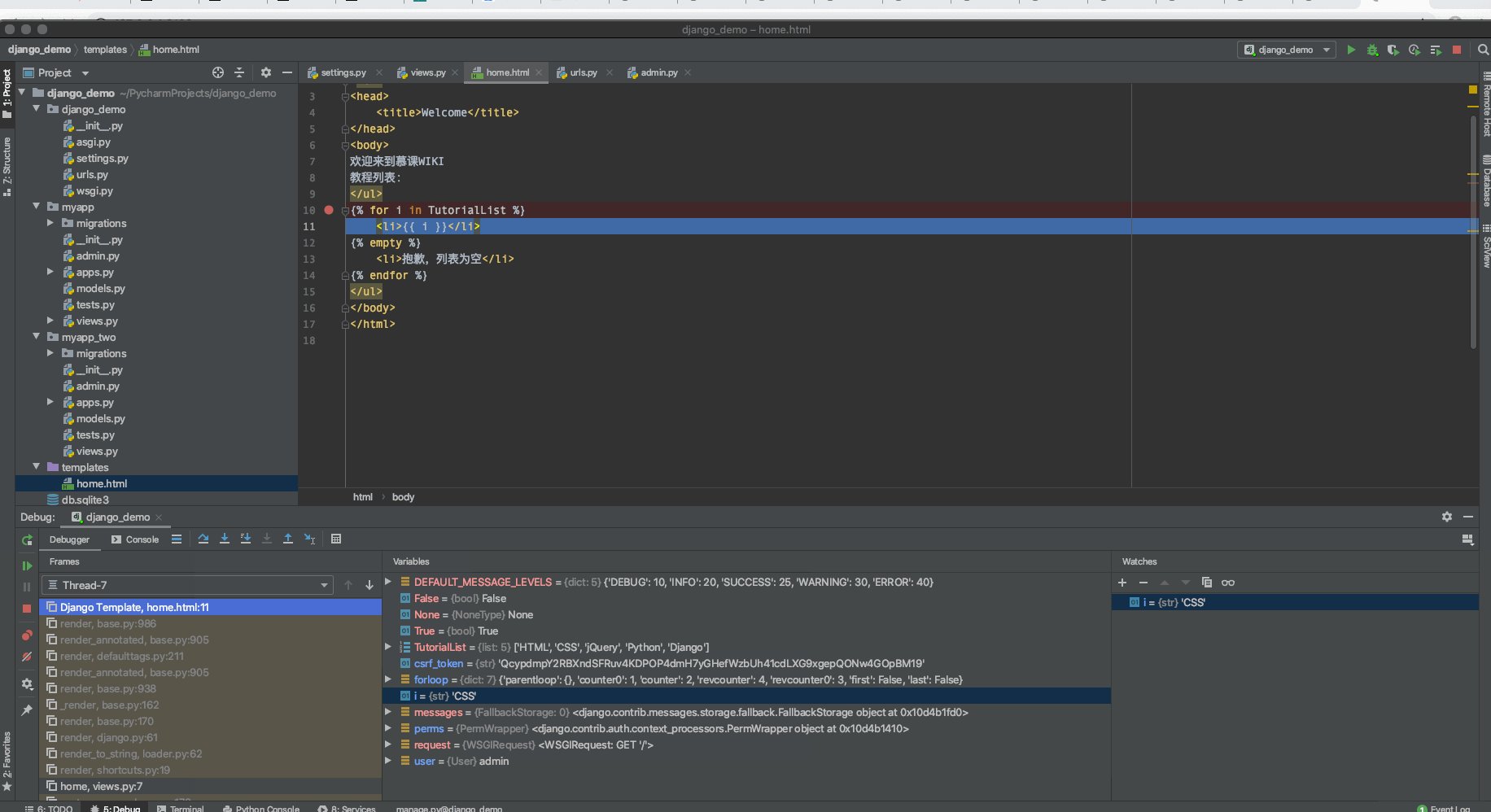
4.2 调试 Template
修改 view.py 与 home.html 代码,方便查看调试效果。
from django.shortcuts import render
def home(request):
TutorialList = ["HTML", "CSS", "jQuery", "Python", "Django"]
return render(request, 'home.html', {'TutorialList': TutorialList})
home.html:
<!DOCTYPE html>
<html>
<head>
<title>Welcome</title>
</head>
<body>
欢迎来到慕课WIKI
教程列表:
</ul>
{% for i in TutorialList %}
<li>{{ i }}</li>
{% empty %}
<li>抱歉,列表为空</li>
{% endfor %}
</ul>
</body>
</html>
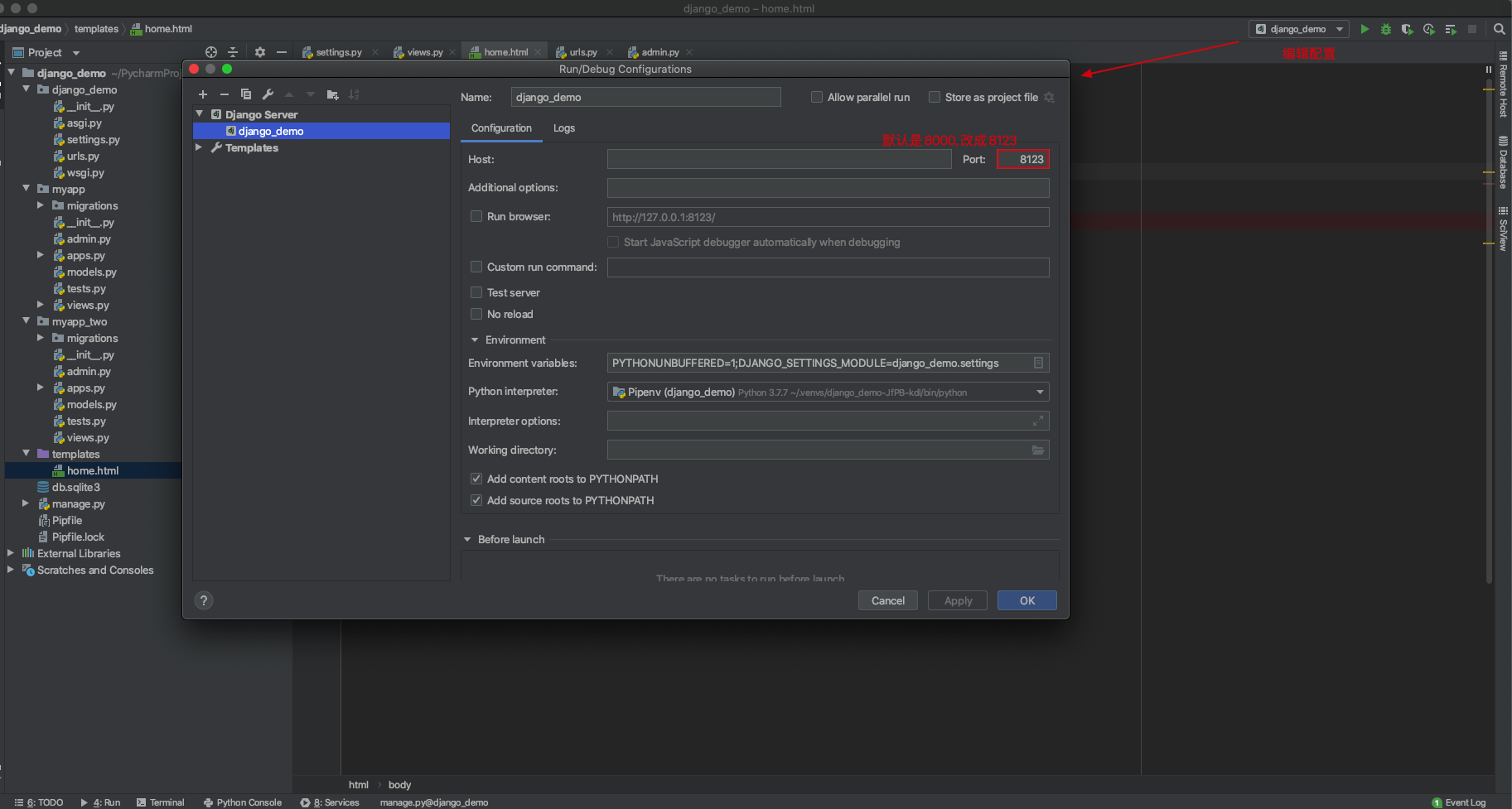
1. 修改 run/debug configuration , 改端口到 8123:
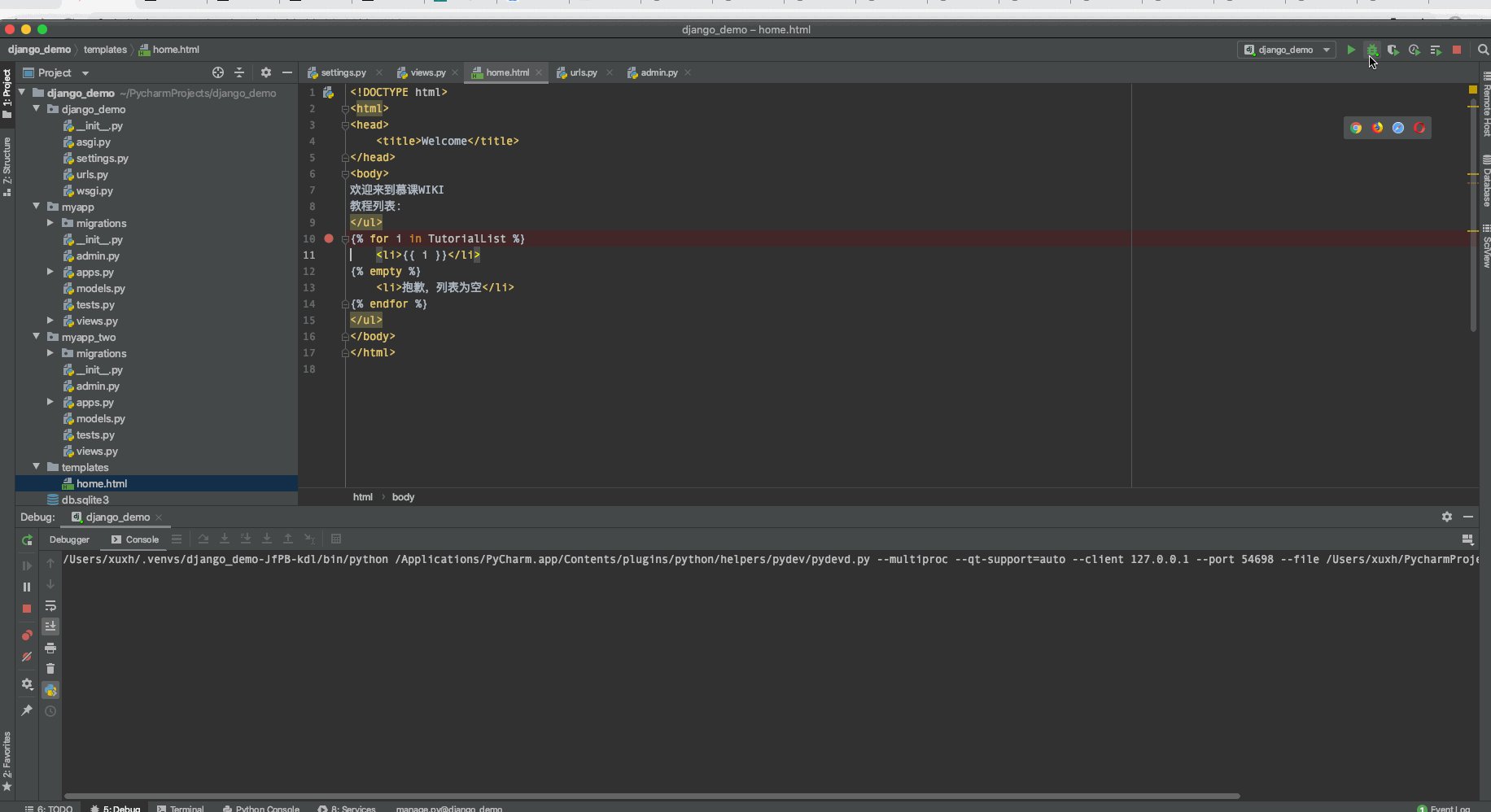
2. 在要调试的 template 文件里设置断点, 点击 Debug 按钮,开始调试。相应的步进按钮、Watches功能都是正常使用的,与调试 Python 代码没有什么区别:
5. 小结
本小节介绍了如何在 PyCharm 创建一个 Django 项目,包括创建视图函数、模板,如何配置路由与调试模板文件等等,PyCharm 为支持 Django 框架提供的功能都不复杂,真正能用Django 框架创建 Web 项目 更多依赖于对框架各个组件及相关功能熟知程度,建议阅读Django 官网文档,按照官网提供的例子在 PyCharm 里实践。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


