ECharts 自定义构建
上一节带领大家学习多种安装 ECharts 的方式,估计大多数同学都直呼“Easy”,但是上一节只是让我们通过不同的方式轻松拿到了 ECharts 的整个项目,那如果我们只需要其中的一两个小组件呢?我们还需要进行整体的加载引入吗?不,按需加载可以有效的减少程序体积,避免资源浪费。So,这个小节我就带领大家去看看用其他的方式构建自己的的 ECharts 项目。
1. 简介
慕课解释
ECharts 部分核心源码文件如下:
.
├── src
| ├── echarts.js
| ├── component
| ├── title.js
| └── axis.js
| └── chart
| ├── bar.js
| └── line.js
├── echarts.all.js
├── echarts.simple.js
└── echarts.common.js
其中, echarts.all.js、echarts.simple.js、echarts.common.js 是官方定义的入口文件,对应各个发布版本; src/echarts.js 包含框架主模块源码,必须引入;src/component 目录包含各类组件源码; src/chart 目录包含各类图表源码。
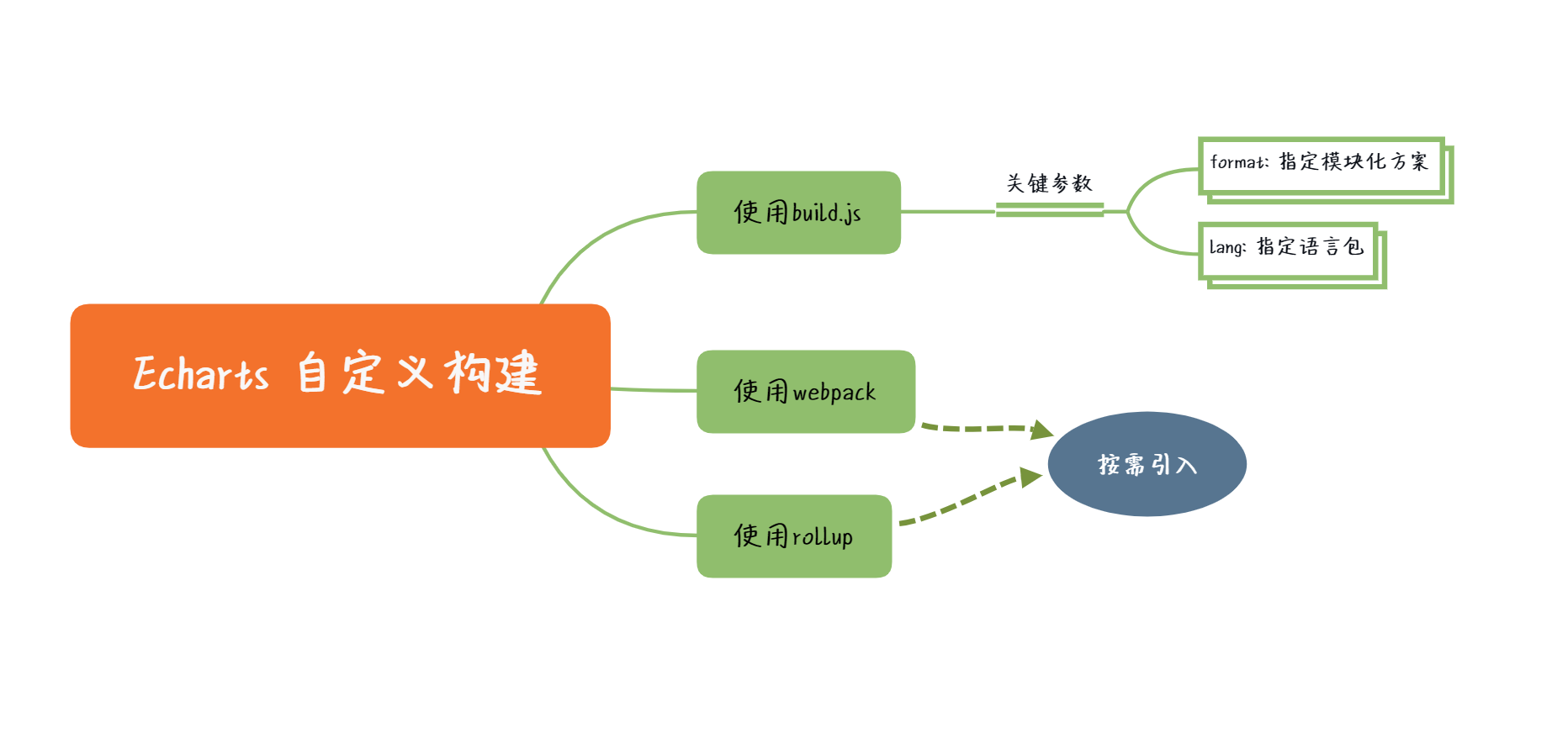
自定义构建就是按照开发需求,在 src/echarts.js 基础上引入各类组件、图表,再使用构建工具打包出刚好契合项目需求的代码包,可以减少体积,避免浪费流量。有多种方法实现自定义打包,包括:使用 ECharts 提供的 build.js 脚本、使用 webpack 按需引用、使用 rollup 按需引用等,下面展开介绍。
2. 使用 build.js
执行 build.js 前,需要先将 ECharts 源码完整下载到本地:
# 使用 git 下载源文件
git clone git@github.com:apache/incubator-echarts.git
cd incubator-echarts
# 安装依赖
npm i
官网提供的示例是用
npm install方式下载源码,但实测发现下载 ECharts 包没有定义peerDependencies,需要手动安装其他依赖,过程比较繁琐,所以这里推荐通过git clone下载源码。
执行完毕后,可通过命令查看构建脚本的帮助文档:
node build/build.js --help
关键参数包括:
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
-i, --input |
必要参数 | 构建的入口文件名 | |
-o, --output |
必要参数 | 构建的输出文件名 | |
--format |
可选参数 | umd |
输出文件的模块化方案,可选值: “umd”, “amd”, “iife”, “cjs”, “es” |
--min |
可选参数 | false |
是否进行压缩 |
--sourcemap |
可选参数 | true |
是否输出 sourcemap 文件 |
--lang |
可选参数 | cn |
指定打包的语言种类,内置支持 cn、en、es(Spanish)、fi(Finnish)、th(Thai)。也可指向自定义语言包文件,内容格式请参考 示例 |
执行构建命令前,需要先定义构建的入口文件。入口文件指明需要打包的模块,简单示例:
// 引入 ECharts 主模块。
export * from './src/echarts';
// 引入饼图
import './src/chart/pie';
将示例代码保存到 ECharts 根目录,命名为 echarts.custom.js,执行命令,即可生成只包含指定模块的代码文件:
node build/build.js -i echarts.custom.js -o echarts.custom.dist.js
# 使用自定义语言包构建
node build/build.js -i e.test.js -o e.test.dist.js --lang ./lang.custom.js
支持引入打包的图表都定义在 src/chart 目录下;组件则定义 在 src/component 目录下。也可查阅:https://github.com/apache/incubator-echarts/blob/master/index.js。
3. 在 webpack 下使用 ECharts
最新版本 ECharts 源码使用 es6 modules 语法编写,所以原则上开发环境只要支持 modules 语法就可以像引用其他代码包一样引入 ECharts 的各个模块。下面演示如何搭建一个足够支持 ECharts 构建的基本环境,实例源码可参阅 github。
我们先通过一个小视频演示一下安装步骤,从而帮助同学们快速上手。
安装 webpack
执行命令安装 webpack 环境:
npm i -D webpack webpack-cli
在根目录下新建配置文件 webpack.config.js,输入内容:
const path = require('path');
module.exports = {
mode: 'none',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/,
},
],
},
};
安装 babel
执行命令安装 babel 环境:
npm i -D @babel/core @babel/preset-env babel-loader
在根目录下新建配置文件 .babelrc,输入内容:
{
"presets": [
"@babel/preset-env"
]
}
安装 ECharts
执行命令安装 ECharts:
npm i echarts
安装完成后,即可通过 import 或 require 语法引入 ECharts。例如,新建 src/index.js 文件,输入内容:
import * as echarts from 'echarts/src/echarts';
import 'echarts/src/chart/bar';
const myChart = echarts.init(document.getElementById('app'));
// 指定图表的配置项和数据
const option = {
title: {
text: 'ECharts 入门示例',
},
tooltip: {},
legend: {
data: ['销量'],
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
},
],
};
myChart.setOption(option);
上例代码,在根目录上执行 npx webpack 命令,即可生成只含 echarts 核心包、bar 图表以及上例代码的文件,在页面中引入该文件即可,建议下载 示例源码 查看运行效果。
4. 使用 rollup
我们先通过一个小视频演示一下安装步骤,从而帮助同学们快速上手。
安装 rollup
执行命令安装本地 rollup 环境:
npm i -D rollup rollup-plugin-uglify rollup-plugin-node-resolve
在跟目录下新建配置文件 rollup.config.js,输入内容:
import resolve from 'rollup-plugin-node-resolve';
import { uglify } from 'rollup-plugin-uglify';
import babel from 'rollup-plugin-babel';
export default {
input: './src/index.js',
plugins: [resolve(), babel(), uglify()],
output: {
format: 'umd',
sourcemap: true,
file: 'dist/bundle.js',
},
};
安装 babel
执行命令安装 babel 环境:
npm i -D @babel/core @babel/preset-env
在根目录下新建配置文件 .babelrc,输入内容:
{
"presets": [
"@babel/preset-env"
]
}
安装 ECharts
执行命令安装 ECharts:
npm i echarts
安装完成后,可复用 webpack 例子中的 src/index.js 代码:
import * as echarts from 'echarts/src/echarts';
import 'echarts/src/chart/bar';
const myChart = echarts.init(document.getElementById('app'));
// 指定图表的配置项和数据
const option = {
title: {
text: 'ECharts 入门示例',
},
tooltip: {},
legend: {
data: ['销量'],
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
},
],
};
myChart.setOption(option);
上例代码,在根目录上执行 npx rollup -c 命令,即可生成只含 echarts 核心包、bar 图表以及上例代码的文件,在页面中引入该文件即可,建议下载 示例源码 查看运行效果。
5. 个人经验
ECharts 项目始于 2013 年,当时的前端工程化技术才刚起步,项目团队贴心地提供了 build.js 脚本来应对潜在的个性化需求。但现今工程化体系已经非常成熟,webpack、rollup、browserify均可支持定制需求,相比 build.js 更标准、容易调试、容易集成,因此建议尽量使用这些工程化环境,避免使用 build.js 脚本。
6. 小结

本节主要介绍按需构建 Echarts 版本的几个方法,包括:使用官方提供的 build.js 工具、使用 webpack 构建、使用 rollup 构建。按需构建能够减少包尺寸,是非常高效的性能优化手段,读者可根据实际场景参考使用。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


