ECharts 标题组件
之前在 《ECharts 图表组成》 小节中我们已经对 图表的各个组件有了基本的认识,从本小节开始我们将逐个介绍这几个组件,本节我们就来看看这至关重要的一环,没有他你甚至连这个图表表示的是什么都不清楚,他的存在就像是网站的标题那样,但是 “标题虽好可不要贪长” 哦,尽量简洁明了。
1. 简介
title 即标题组件,包含主标题与副标题,ECharts 3.0 版本后支持多个标题组件。
慕课解释:
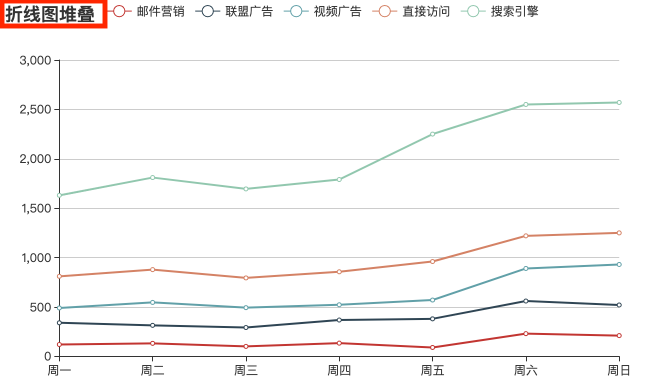
标题组件对应下图红色框部分:

title 组件使用频率比较高,功能也比较完备,除了可以自定义样式、位置等基础功能外,还支持超链接模式,主标题、副标题功能等,下面展开讨论。
2. 配置清单
完整配置项:
| 配置名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | string | 指定后可用于 option 或 API 中引用该组件 | |
| show | bool | true | 是否显示标题组件 |
| text | string | 主标题文本,支持 n 换行 | |
| link | string | 主标题文本超链接 | |
| target | string | blank | 指定主标题打开链接的窗口,与 标签的 target 属性相似,但只支持 self、blank 值 |
| textStyle | object | 主标题样式配置,详见下文 | |
| subtext | string | 子标题文本,支持 n 换行 | |
| sublink | string | 子标题文本超链接 | |
| subtarget | string | blank | 指定子标题打开链接的窗口 |
| subtextStyle | object | 子标题样式配置 | |
| textAlign | string | auto | 文本水平对齐方法,可选值: auto、left、center、right |
| textVerticalAlign | string | auto | 文本垂直对齐方法,可选值: auto、top、middle、bottom |
| triggerEvent | boolean | false | 组件是否触发事件 |
| padding | number | Array<number> | 5 | 标题内边距 |
| itemGap | number | 10 | 主副标题间距,单位 px |
| zLevel | number | 0 | 一级层叠值 |
| z | number | 6 | 二级层叠值 |
| left | number | string | auto | 组件离容器左侧的距离,支持三种值:数值如 20,指定像素距离;百分比如 20%,指定相对容器宽度的百分比;字符串,包括:left、center、right、auto |
| top | number | string | auto | 组件离容器顶部的距离,支持三种值:数值如 20,指定像素距离;百分比如 20%,指定相对容器高度的百分比;字符串,包括:top、middle、bottom、auto |
| bottom | number | string | auto | 组件离容器底部的距离,支持三种值:数值如 20,指定像素距离;百分比如 20%,指定相对容器高度的百分比;字符串,包括:top、middle、bottom、auto |
| right | number | string | auto | 组件离容器右侧的距离,支持三种值:数值如 20,指定像素距离;百分比如 20%,指定相对容器宽度的百分比;字符串,包括:left、center、right、auto |
| backgroundColor | string | rgba(0,0,0,0) | 组件背景色,支持 RGB 如 rgb(255, 255, 255)、RGBA 如 rgb(255, 255, 255, 0.5)、十六进制如 #fff |
| borderColor | string | #ccc | 组件边框颜色,支持与 backgroundColor 一样的值 |
| borderWidth | number | 0 | 组件边框线宽 |
| borderRadius | number | Array | 0 | 边框圆角半径,单位为 px,支持传入数值分别制定各个角度的版本,如: [5, 5, 0, 0] //(顺时针左上,右上,右下,左下) |
| shadowBlur | number | 0 | 指定组件阴影模糊值大小,需要设置 show 为 true,且背景色不为 transparent 才能生效 |
| shadowColor | string | 阴影颜色值,默认为组件的 backgroundColor 值 | |
| shadowOffsetX | number | 0 | 阴影的水平偏移量 |
| shadowOffsetY | number | 0 | 阴影的垂直偏移量 |
其中,标题样式 textStyle 及副标题样式 subtextStyle 可参阅 ECharts 文本样式 一节。
3. 示例
3.1 基础示例
定义 title 组件,只需通过传入 title 对象即可完成配置,示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 600px;height: 400px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.common.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
toolbox: {
feature: {
saveAsImage: {},
},
},
title: {
text: 'title 样例',
left: '30%',
top: '30%',
},
};
myChart.setOption(option);
</script>
</body>
</html>
示例效果:

3.2 边框
可通过 borderColor、borderWidth、borderRadius 属性配置标题边框,示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 600px;height: 400px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.common.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
toolbox: {
feature: {
saveAsImage: {},
},
},
title: {
text: 'title 样例',
left: '30%',
top: '30%',
borderColor: '#ddd',
borderWidth: 3,
borderRadius: 100,
},
};
myChart.setOption(option);
</script>
</body>
</html>
示例效果:

3.3 阴影效果
可通过 shadowColor、shadowBlur、shadowOffsetX、shadowOffsetY 属性配置标题外框的阴影效果:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 600px;height: 400px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.common.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
left: '30%',
top: '30%',
text: 'title 样例',
borderWidth: 1,
backgroundColor: '#ccc',
shadowBlur: 4,
shadowColor: '#ddd',
shadowOffsetX: 20,
shadowOffsetY: 20,
},
};
myChart.setOption(option);
</script>
</body>
</html>
示例效果:

需注意,此处配置的是整个标题组件块的引用效果,必须设置 borderWidth > 0。也可以单独设置文字的阴影效果,详情可查阅 ECharts 文本样式。
3.4 多标题支持
ECharts 3 之后支持在一个实例上配置多个标题组件,方法是在 title 配置项上传入数组,数组项与单个 title 配置相同,示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 600px;height: 400px"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.common.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: [
{ text: 'title 1', top: 10, left: '30%' },
{ text: 'title 2', top: 40, left: '30%' },
{ text: 'title 3', top: 70, left: '30%' },
{ text: 'title 4', top: 100, left: '30%' },
],
};
myChart.setOption(option);
</script>
</body>
</html>
示例效果:

4. 个人经验
ECharts 的不同组件的配置风格的一致性是很高的,比如本文中的 title 组件,就有很多配置属性可以复用到其他组件当中,比如 left、top 等位置属性可以复用到其他几乎所有组件;textStyle 对象还可以复用到其他带文本的组件,如 yAxis 的 nameStyle; borderColor 等边框则可以复用到其他带边框的组件,如 grid。高一致性能使得学习曲线逐渐平滑,所以 ECharts 的学习,越到后面也就会越轻松。
5. 小结

本节主要介绍 Echarts 中标题组件(title) 的用法,并通过实例方式展示如何实现标题的边框效果、阴影效果、多标题功能。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


