如何查找所有的命令以及快捷键
你是否有过困惑,编辑器的快捷键,命令太多而记不住。有时候会给自己带来一点烦恼。
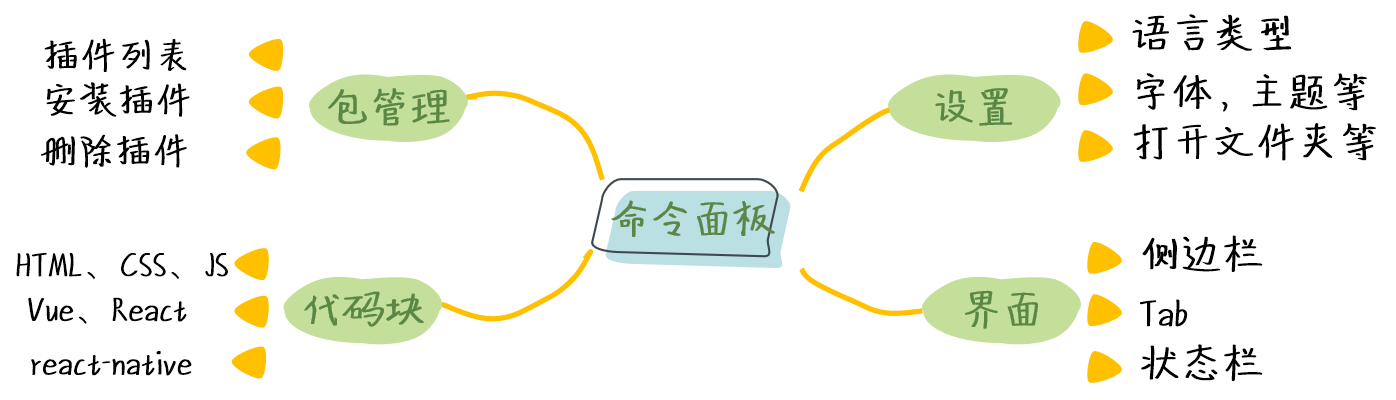
那么本章节将给你讲解一下Sublime编辑器强大的命令面板,在这里,你可以找到所有相关的命令,记不住也没关系,因为支持模糊搜索。
1. 命令面板-编辑器相关
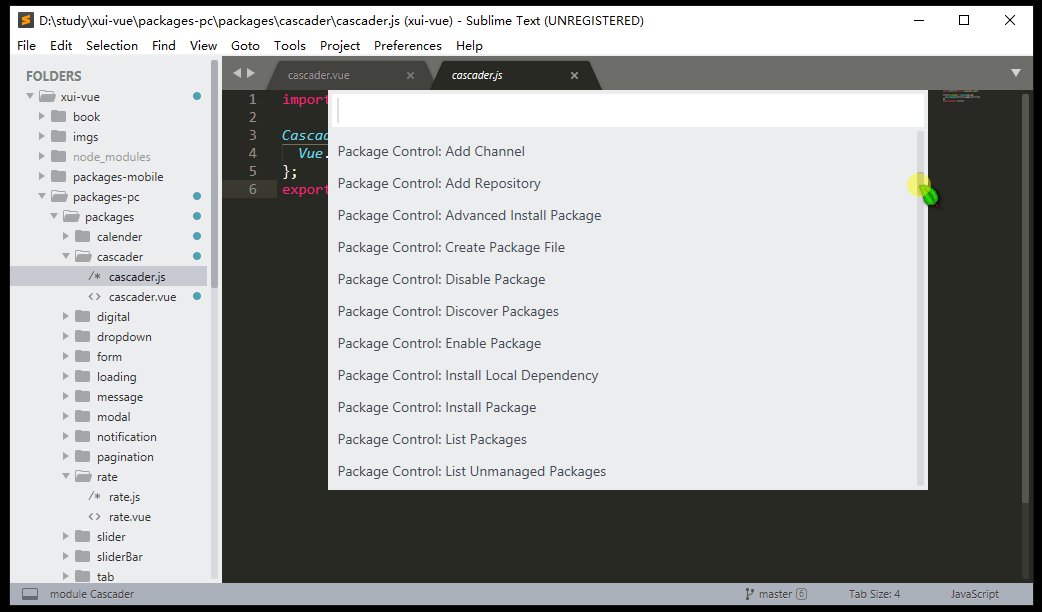
唤出命令面板的快捷键如下:
| 说明 | Windows/Linux |
MacOS |
|---|---|---|
| 唤出命令面板 | Ctrl+Shift+P | ⌘+⇧+P |
在这里你可以更改与设置相关,比如字体大小,插件安装与卸载,一键保存等等。可谓是哆啦A梦的百宝箱!
1.1 插件安装与卸载
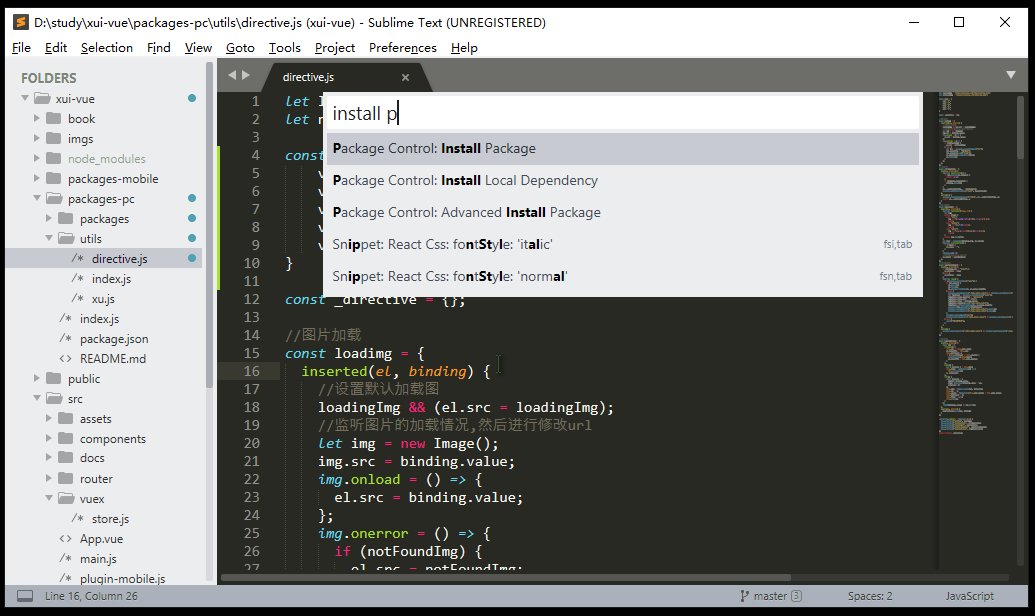
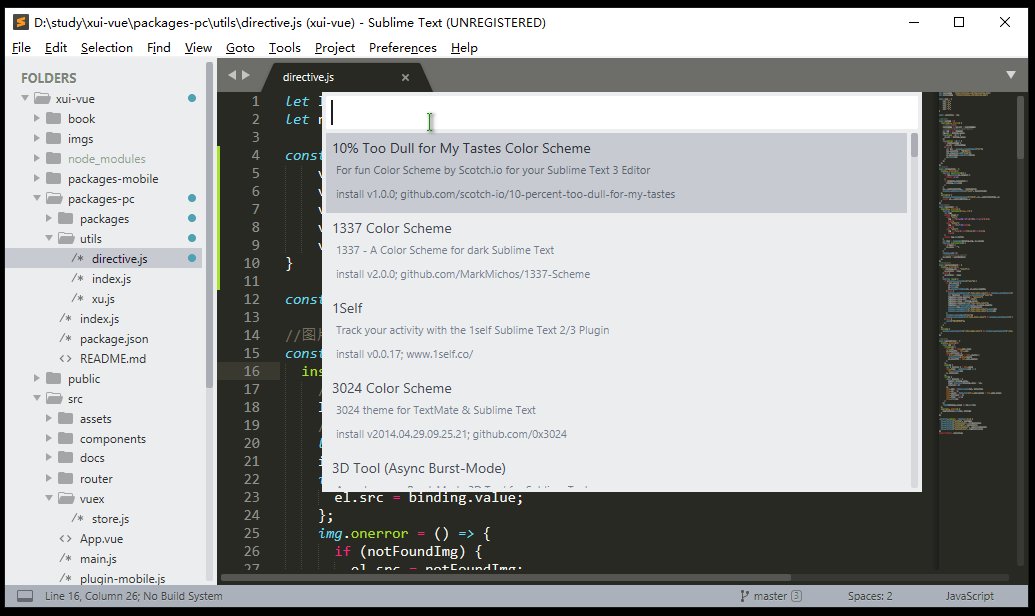
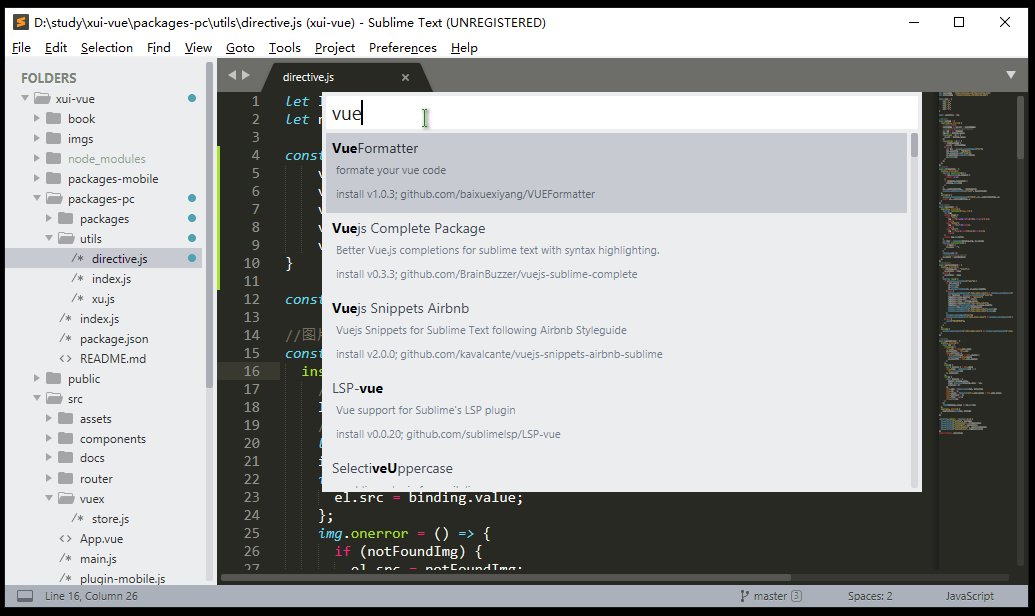
唤出命令面板,模糊搜索:instal package 或者 remove package 即可安装,卸载相关插件。
1.2 一键保存
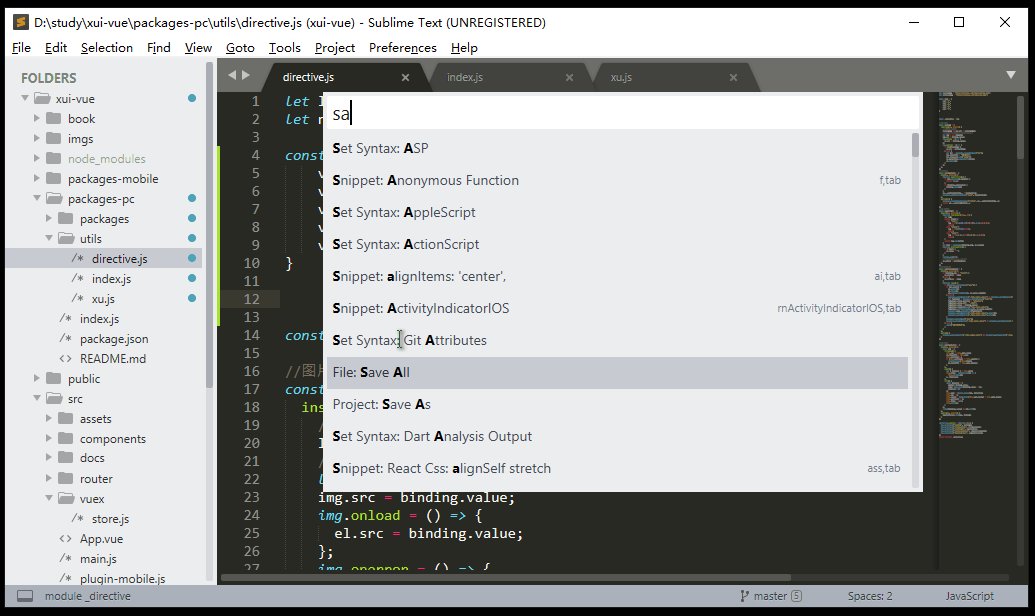
当我们打开了很多tab,并进行了修改,但是一个一个保存就有点麻烦。这个时候可以唤出命令面板使用一键保存。搜索:Save All,点击或者回车即可,可以看到非常方便。
2. 命令面板-代码相关
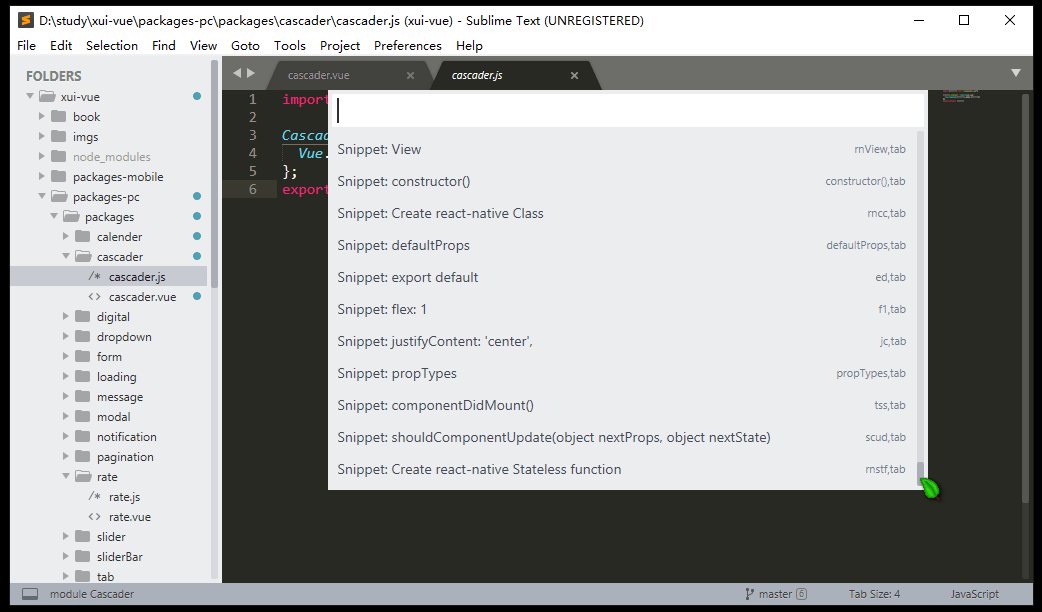
有时候记不住一些代码块了,别慌,命令面板同样可以帮助你。
Tips: 搜索代码块之前,要提前安装相应语言的插件
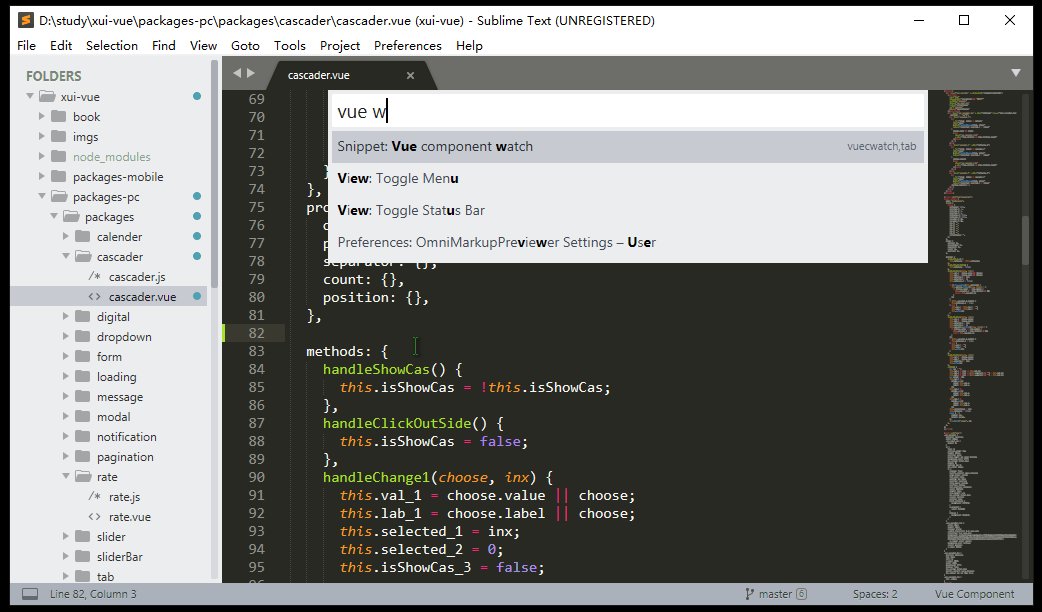
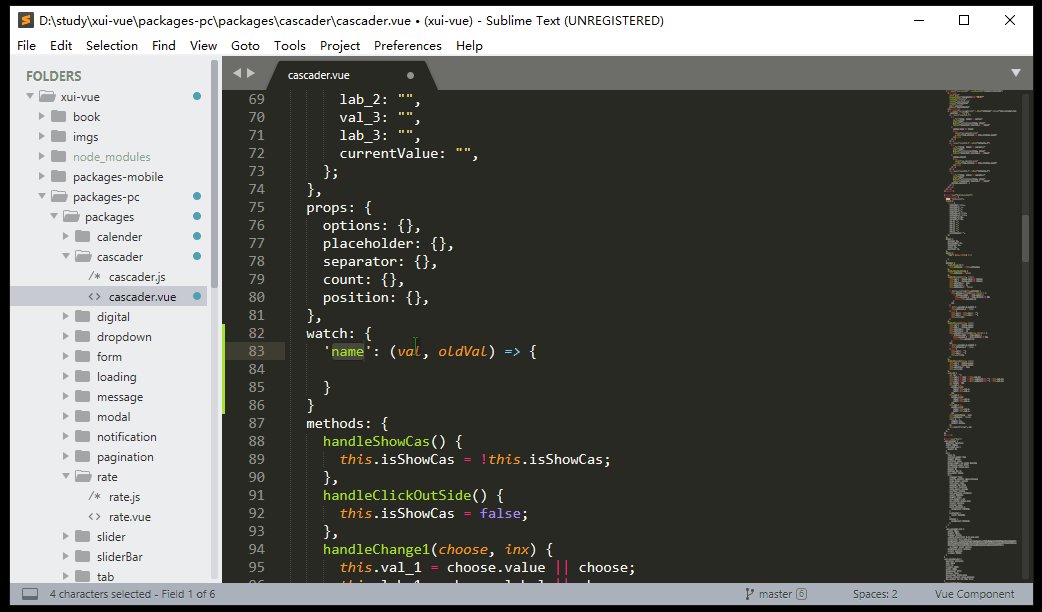
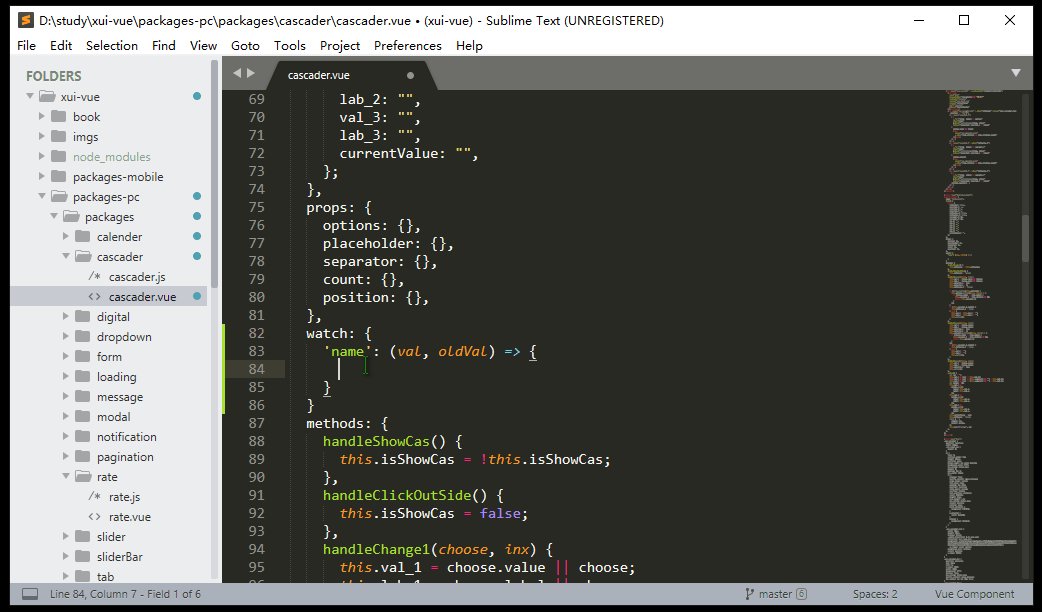
2.1 Vue 代码块
比如可以搜索: vue watch 回车之后可以看到对应的代码块就生成了。
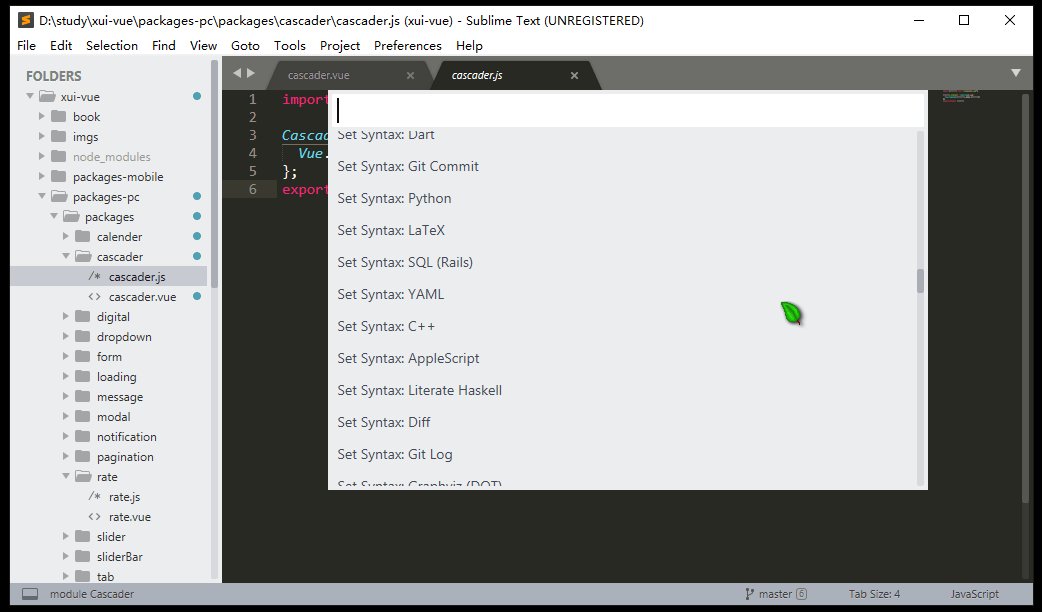
2.2 格式化
我们知道格式化的命令:
| 说明 | Windows/Linux |
MacOS |
|---|---|---|
| 格式化代码 | Ctrl+Shift+H | ⌘+⇧+H |
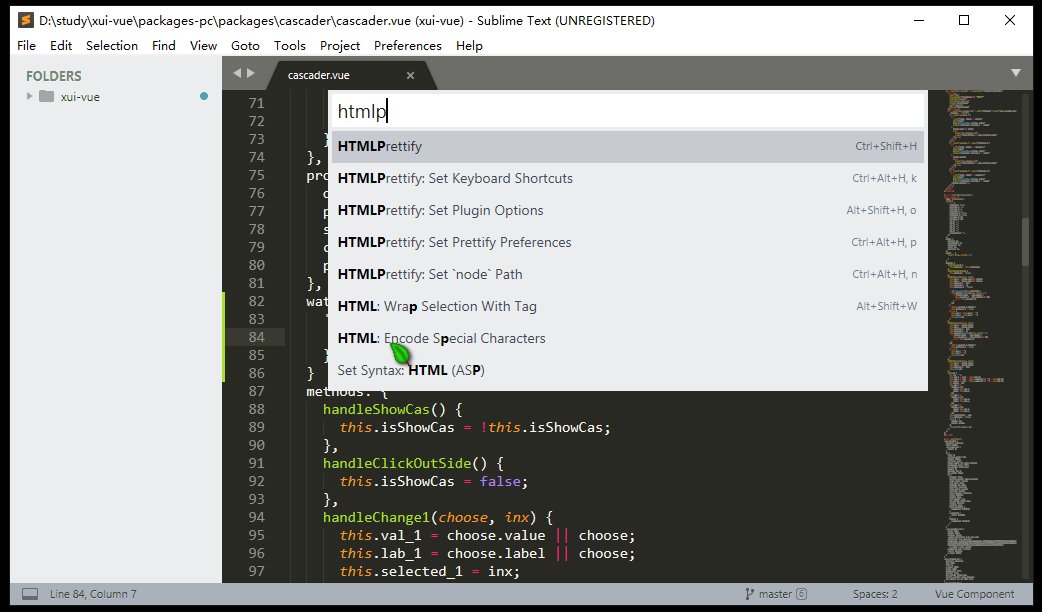
如果我们忘记了,也可以在命令面板里面搜索:HTMLPrettify 点击即可格式化当前文档。
3. 全部展示
由于篇幅限制,我们只展示了使用率比较高的选项。事实上命令面板里面的内容非常多,更多功能就等着各位读者去发掘了。
4. 总结

本章节主要讲述了命令面板的内容,它包含了Sublime Text编辑器的所有内容,有了它,你无需记住那些繁琐的命令或者快捷键,只需要唤出命令面板,然后进行模糊搜索即可,非常的方便。
本章节的重点:
- 便捷的插件管理;
- 各种代码块的选择;
- 所有设置;
- 编辑器的界面调整。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


