实用的 reactjs 插件

本章节主要讲的是目前非常火热的reactjs的相关插件,Facebook出品必属精品。虽然经历过一些风波,但是仍然挡不住众多程序员对其的喜爱。现在就跟着我来学习一下使用react过程中需要安装什么插件。
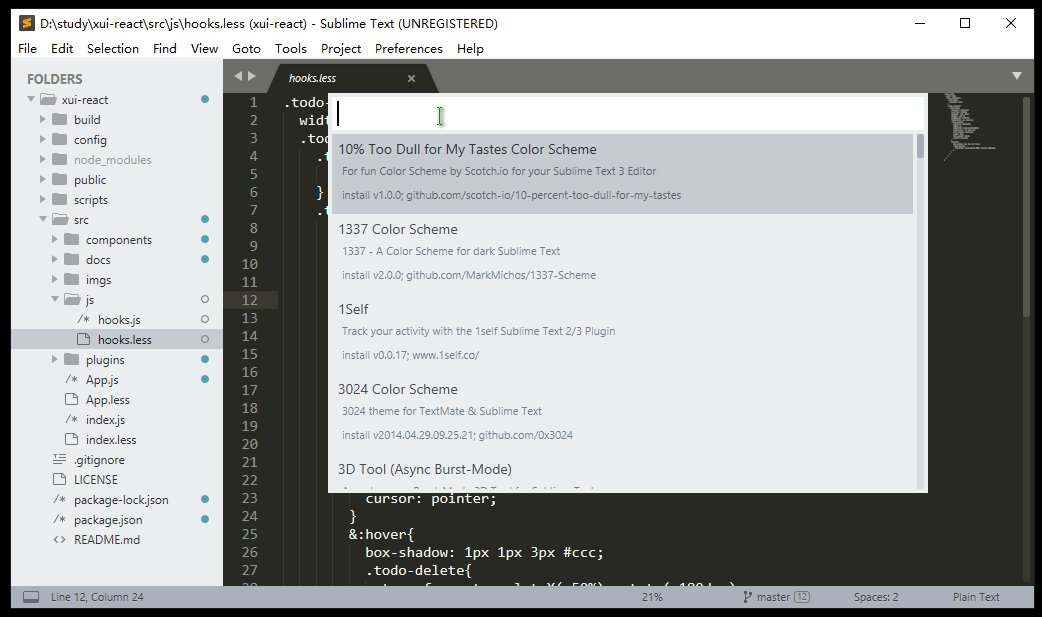
1. Babel 插件
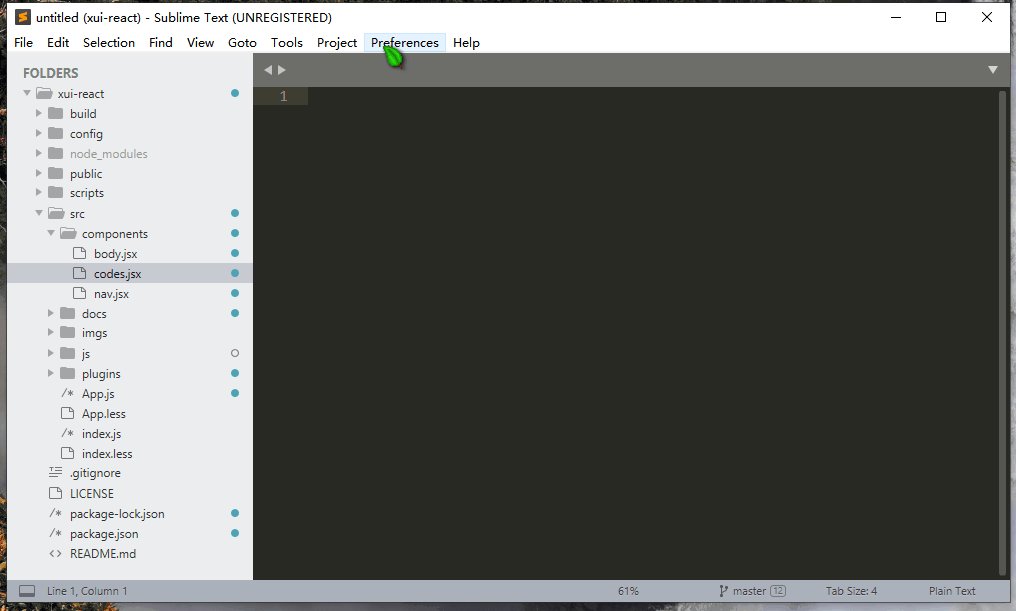
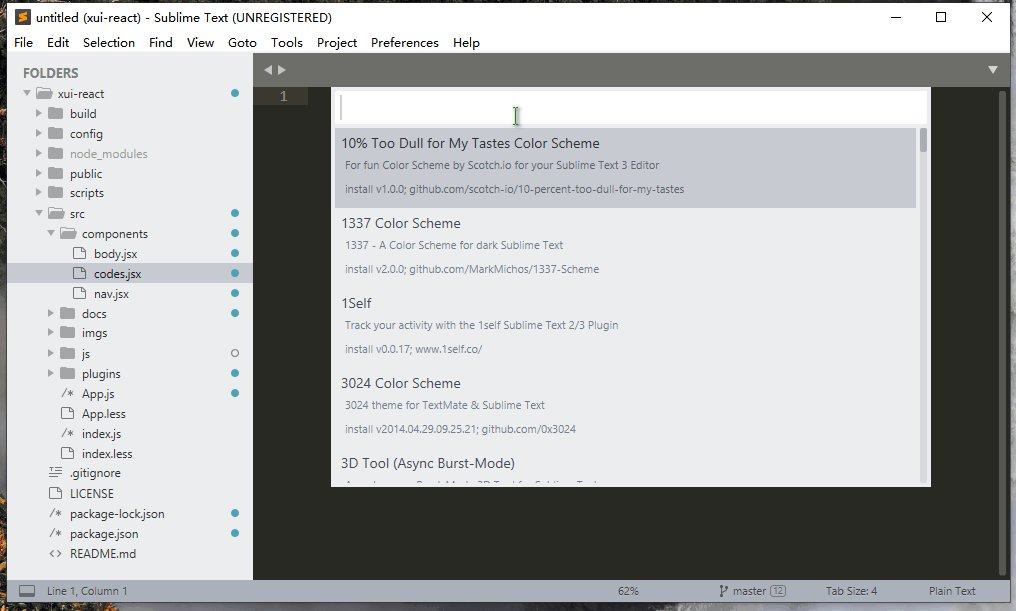
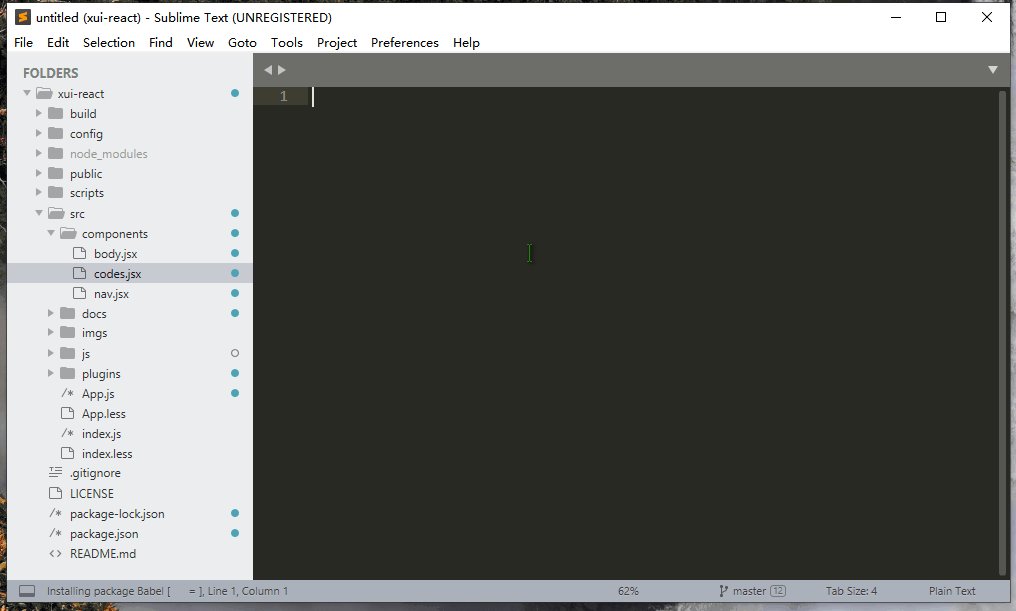
大名鼎鼎的Babel插件,它的功能非常强大,支持ES6、React.js、jsx代码语法高亮。请跟着gif图来安装一下吧。
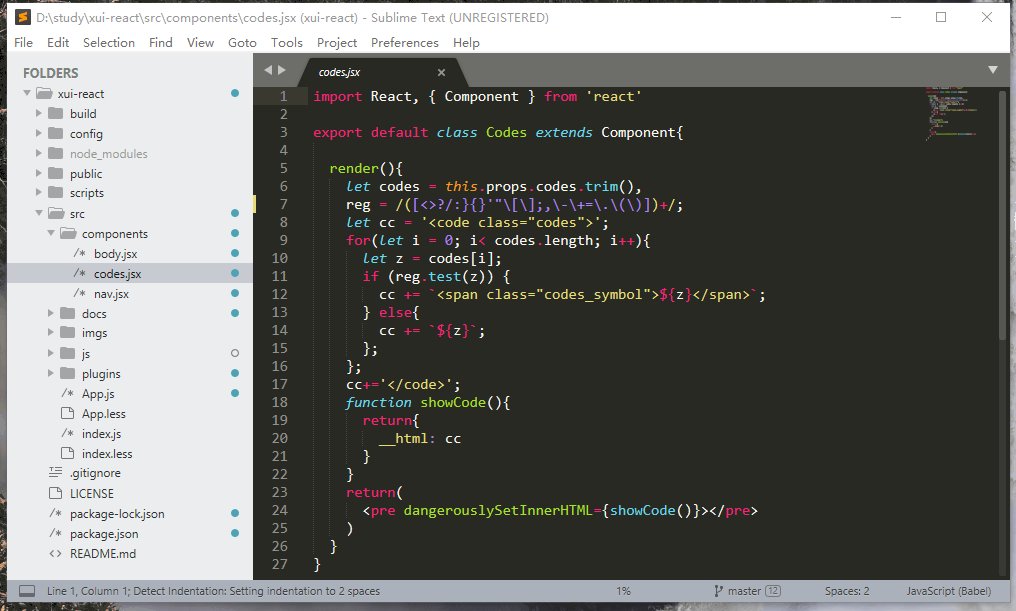
插件安装完成之后,切换一下
sublime的页面或者重启sublime即可生效。

2. React Templates 插件
这个插件可以让我们只需要敲几个字母即可生成大量react代码,非常实用,安装步骤类似,就不赘述了。
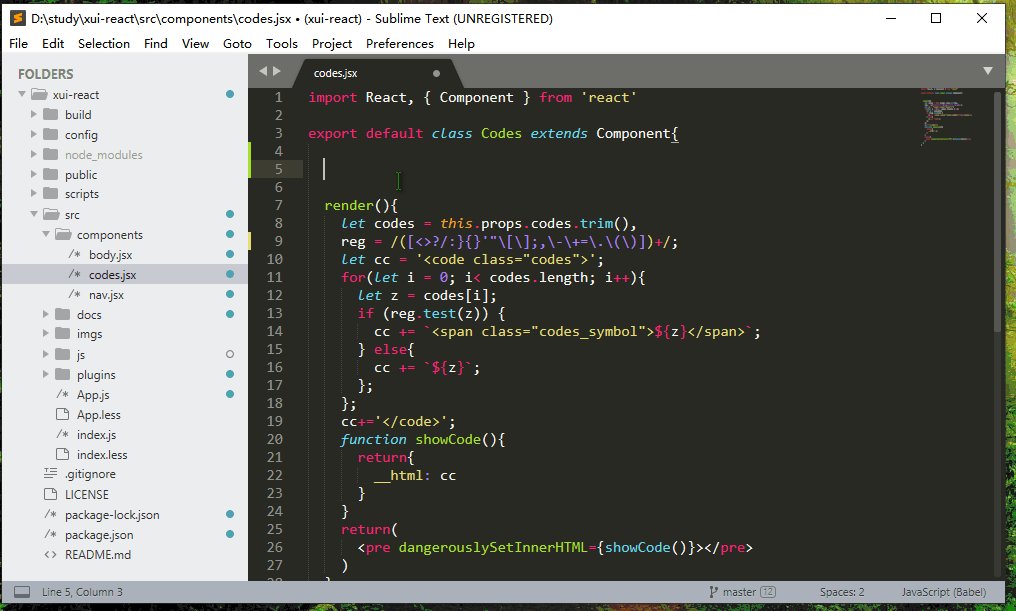
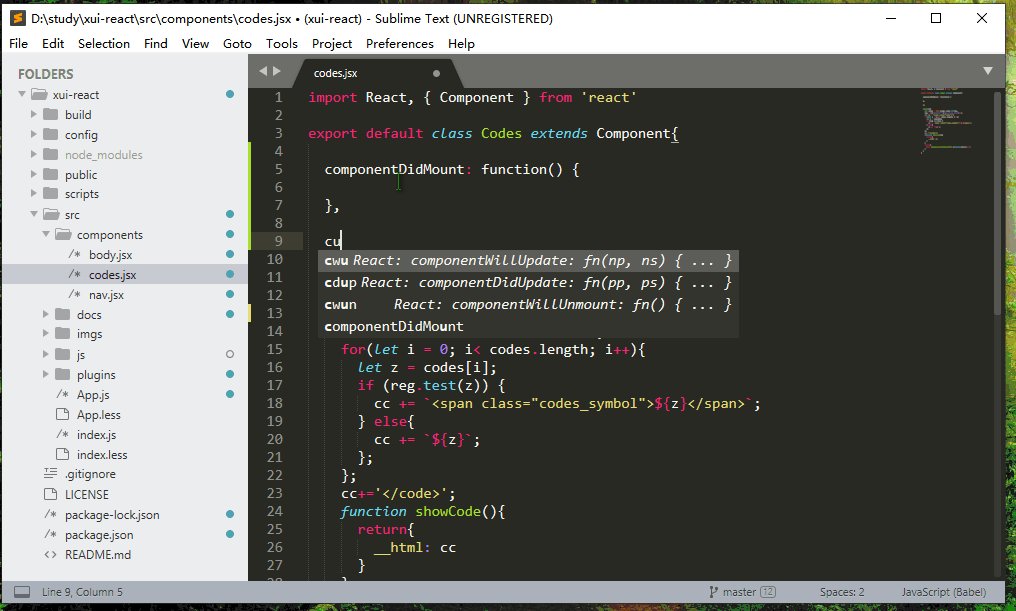
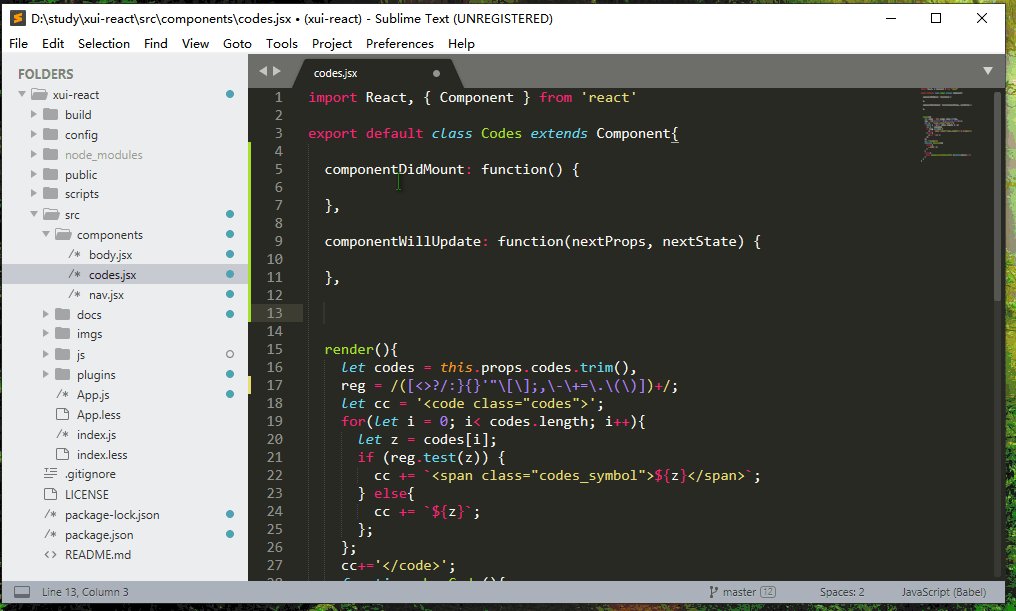
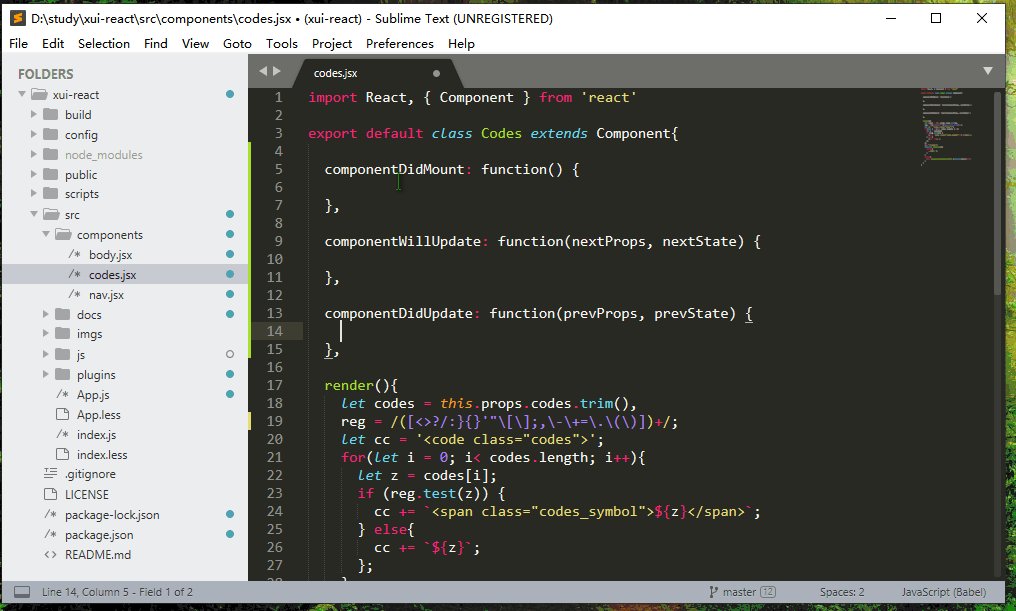
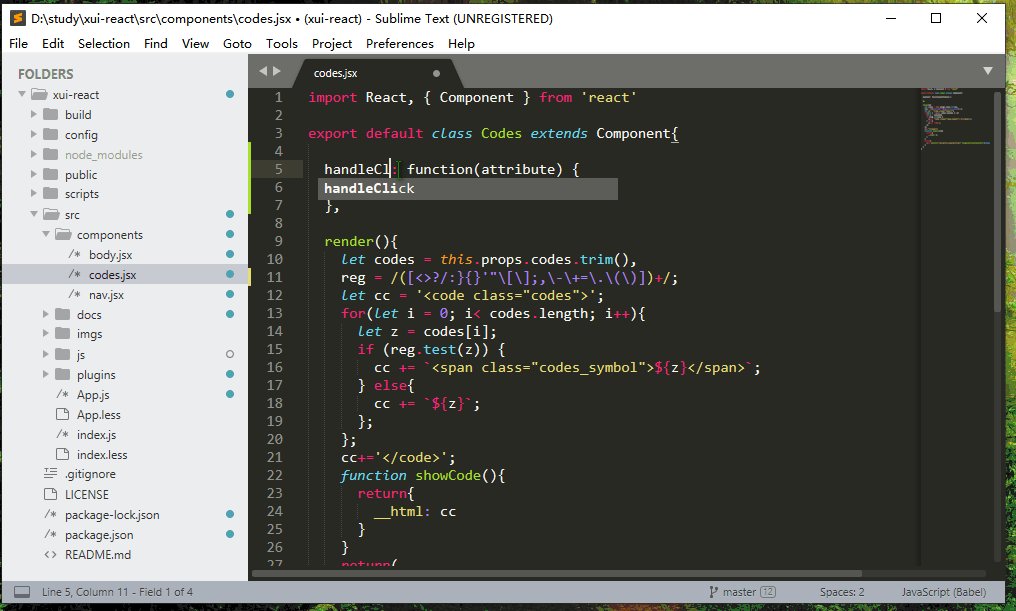
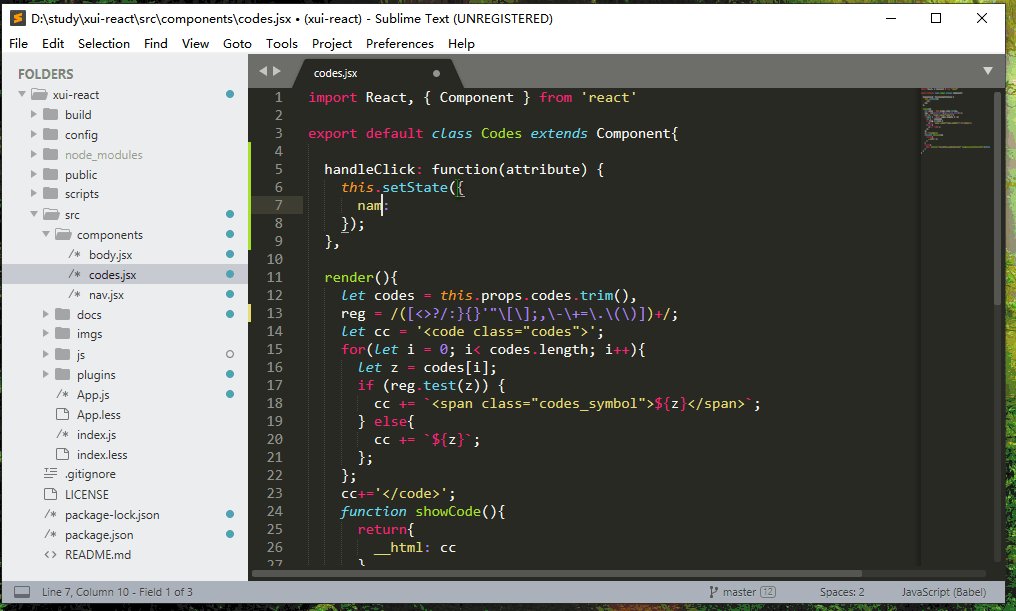
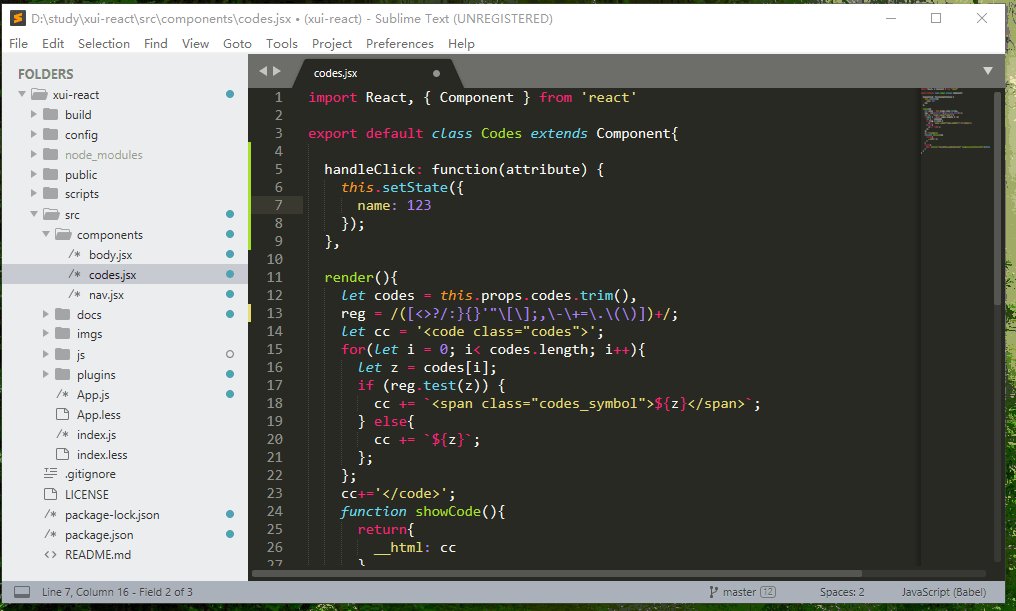
2.1 如何使用
可以看到,我们敲 cdm 然后按下tab键即可生成 相应代码:
js相关
cdm ->
componentDidMount: function() {
//...
},
cwu ->
componentWillUpdate: function(nextProps, nextState) {
//...
},
ss ->
this.setState({
:
});
...
通过动图,我们可以发现,react里面的方法等,我们只需要敲出几个关键字母即可生成全部代码。
3. Less 插件
这里只是拿less作为一个例子,事实上还有其他选择,比如sass,stylus等。
3.1 安装less插件
写组件离不开写样式,这里推荐使用less作为css预处理器。
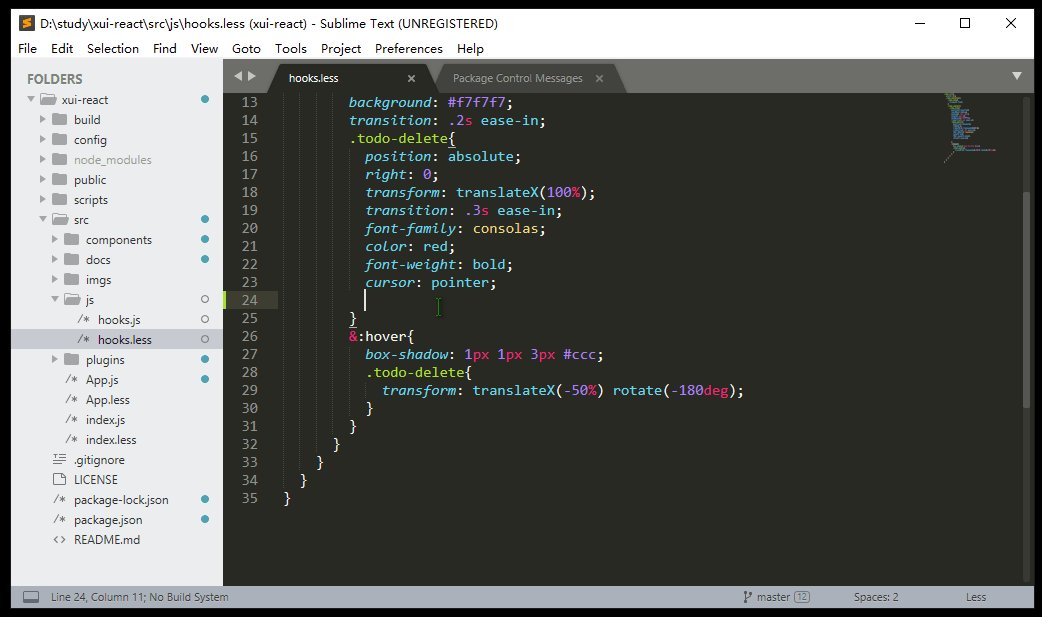
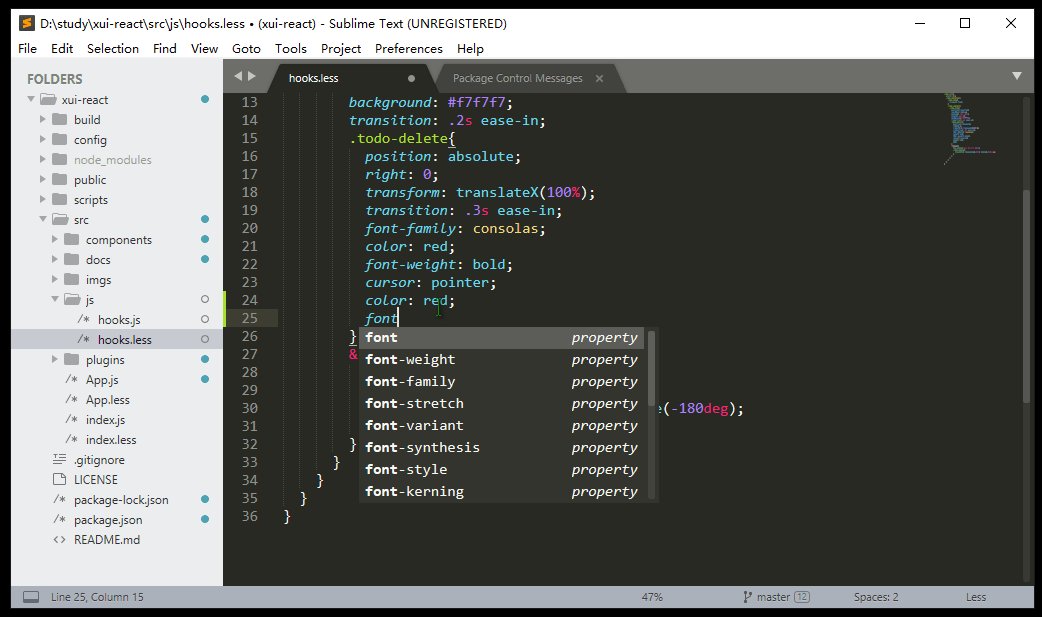
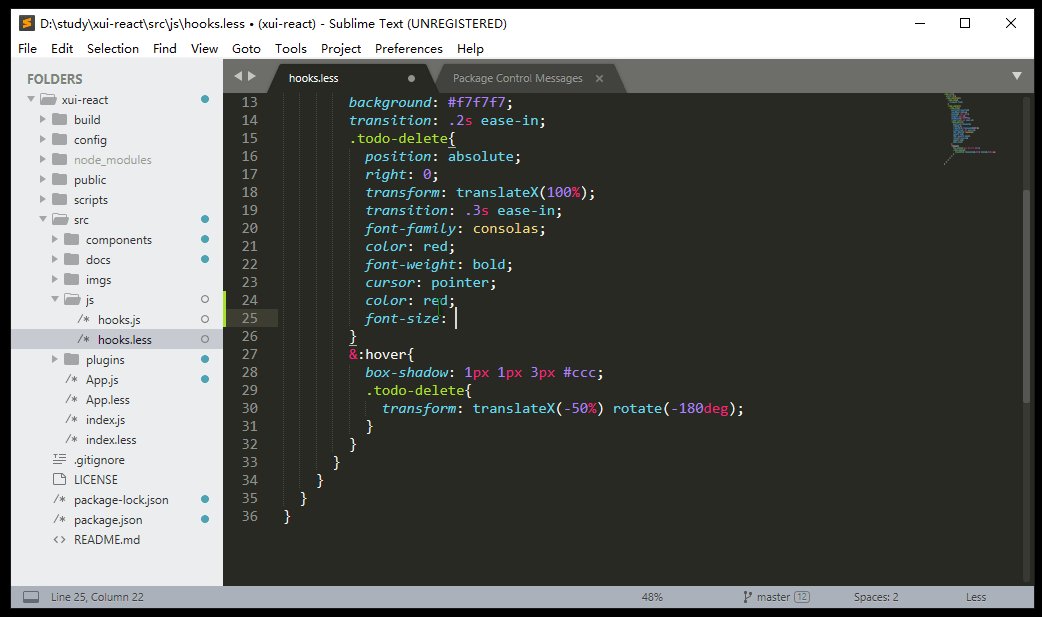
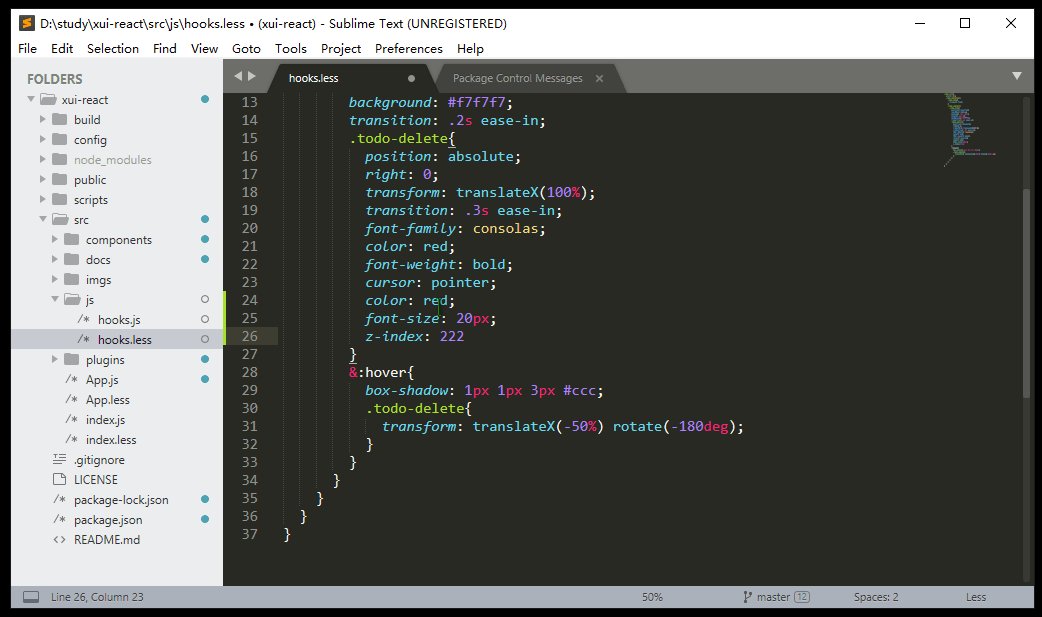
3.2 如何使用
因为有代码块的提示功能,我们写css通常只用写几个字母即可按下Tab补全。
css相关
w -> width:
h -> height:
m -> margin:
...

4. 总结
本章节我们学习了如何安装react相关的插件,以及如何使用。同样还是那句话,快捷键那么多,我们只需要记住常用的那几个就好了。最好还是学会手写,不然万一哪天去面试,发现componentDidMount不会写那就尴尬无比了。
我们要把写代码当成一种爱好,一种艺术,而不是混饭吃的一种差事。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


