如何下载以及配置 Sublime 插件
本章节我们将学习一下如何下载安装插件,以及插件一些自定义设置等等。因为Sublime Text的插件非常多,功能也非常复杂,默认的配置已经够用。但是不一定适合每个人。适当的更改配置也是非常必要的。
如果不知道如何安装
Package Control,请移步至编辑器常用设置和插件(上)文章。
1. 下载插件
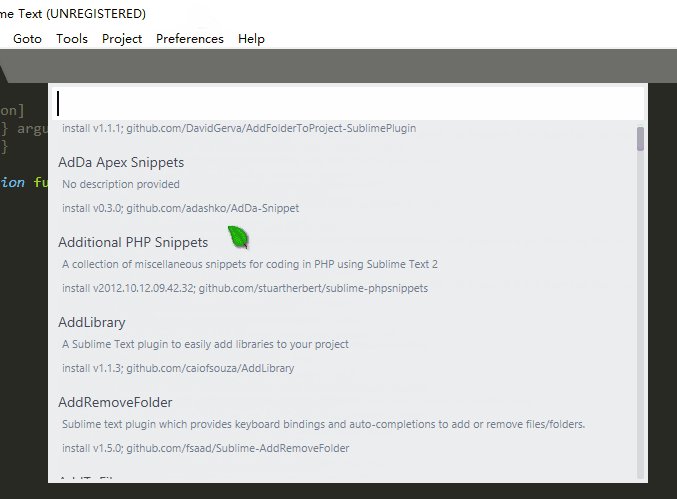
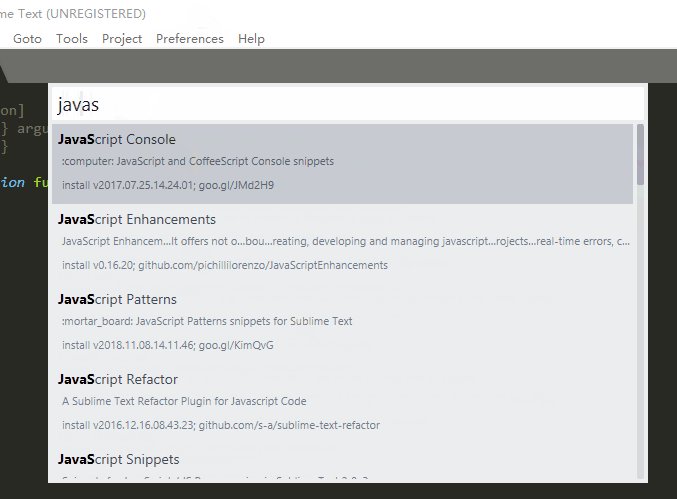
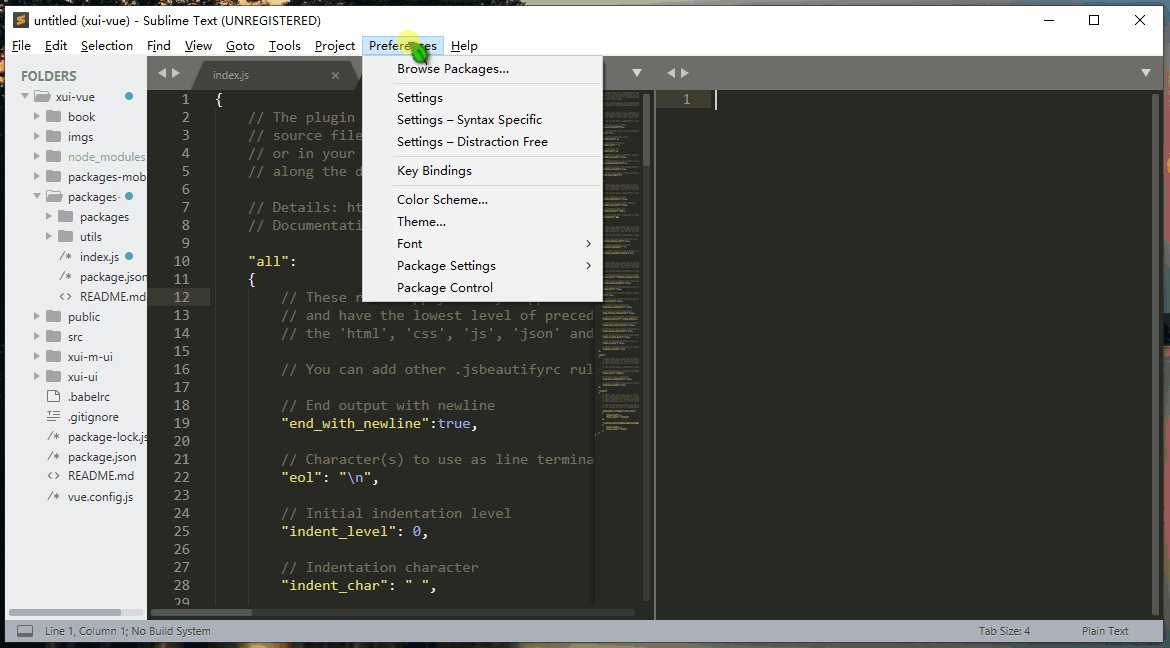
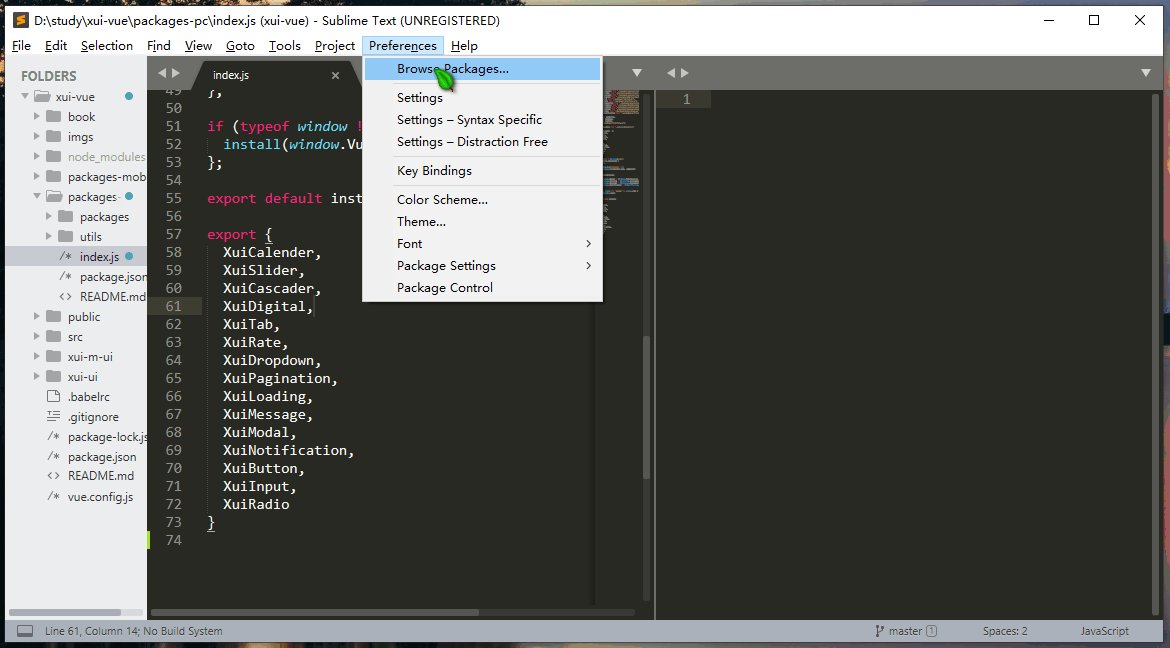
打开包管理器,准备安装插件啦!Preferences > Package Control,点击下拉框里的Package Control: Install Package 或者快捷键 Ctrl+Shift+p,模糊搜索install,点击,等待片刻,包管理列表就出来了, 如下图:
2. 更改插件配置
这里我挑选一个比较经典的插件:HTML-CSS-JS Prettify,然后讲解一下它的配置以及如何修改配置。
快捷键使用如下:
| 说明 | Windows/Linux |
MacOS |
|---|---|---|
| 代码格式化 | Ctrl+Shift+H | ⌘+⇧+H |

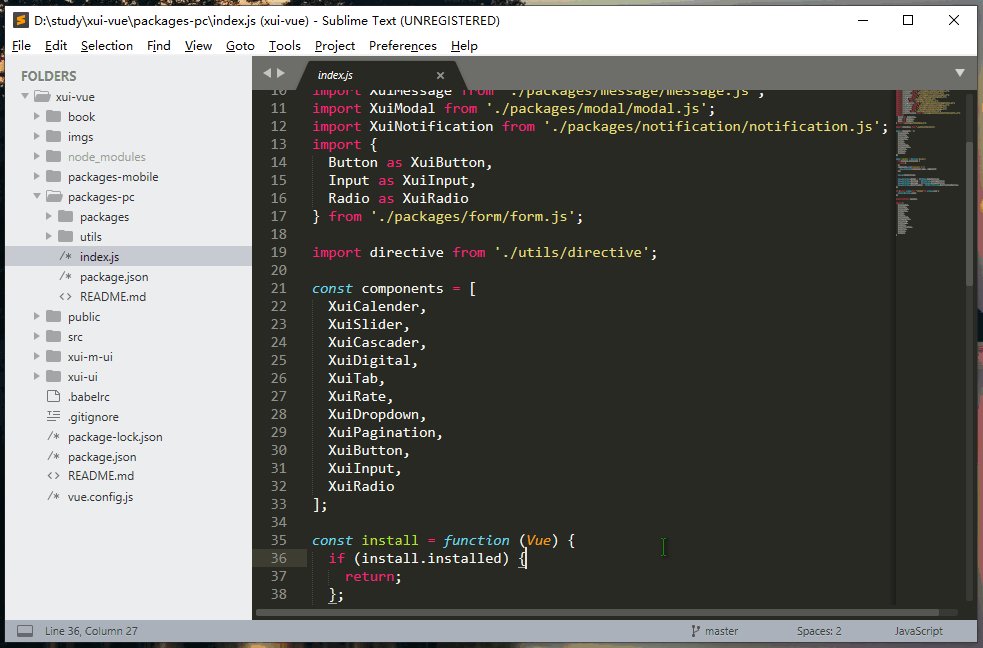
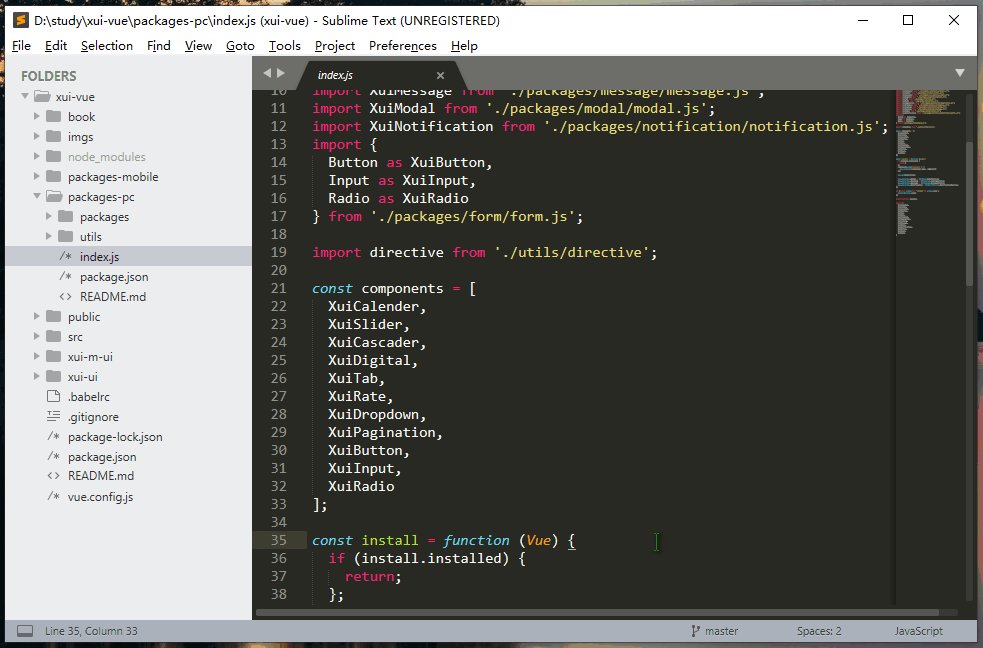
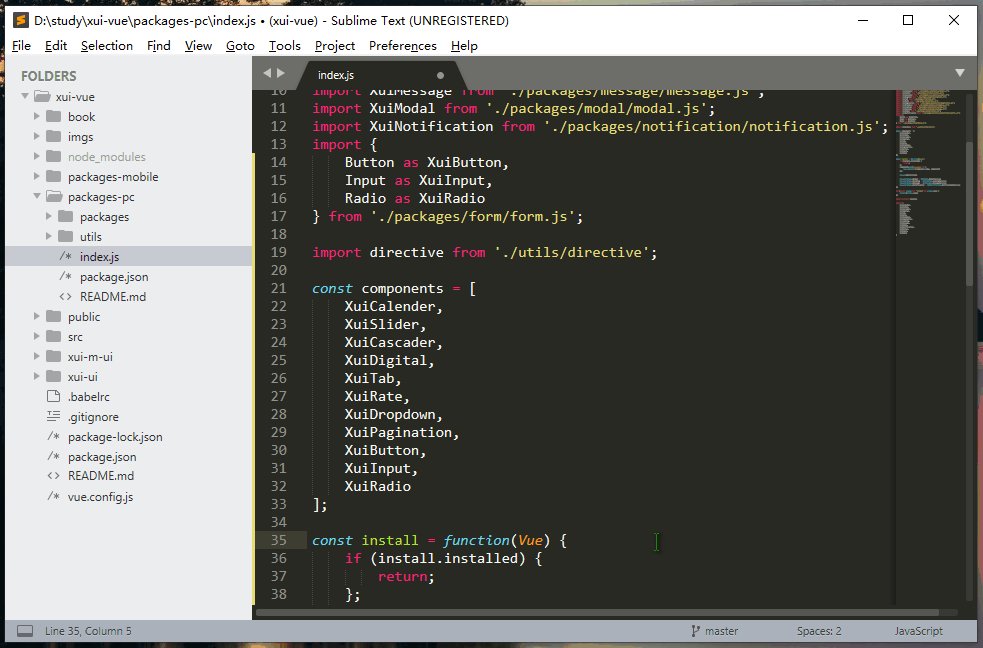
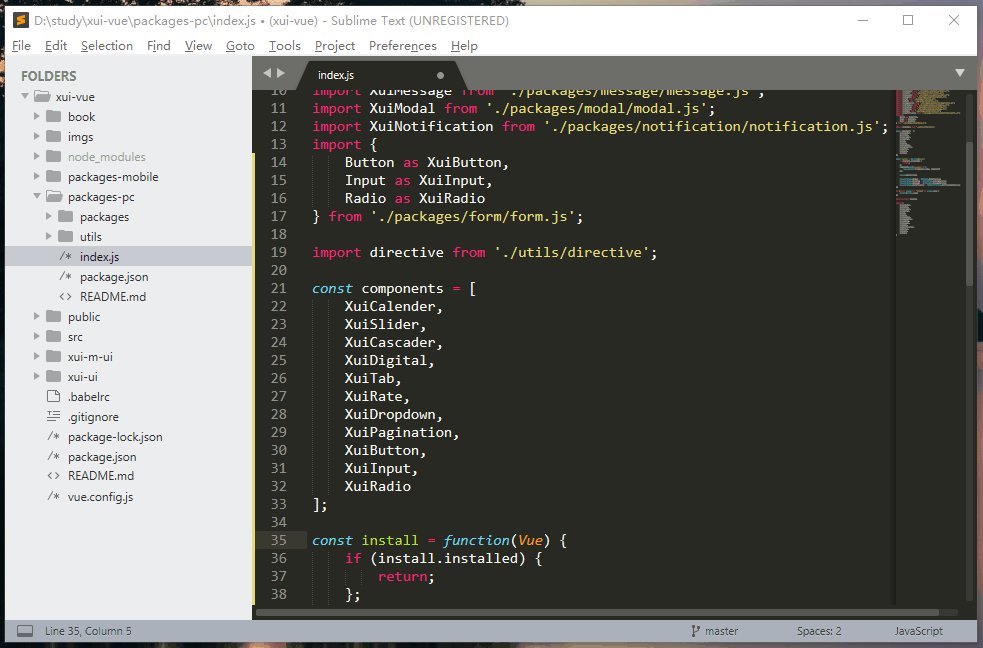
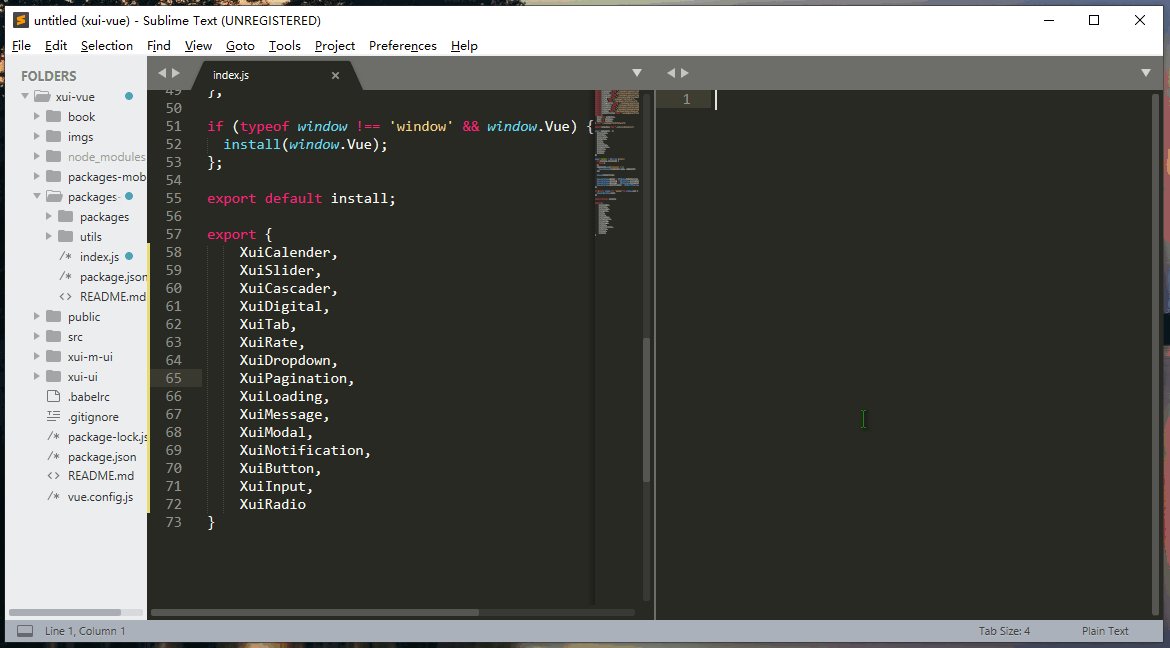
可以看到我们格式化了之后,代码就变了。缩进,换行等发生了变化,下面我们会讲解一下如何修改这些配置项。
2.1 更改全局
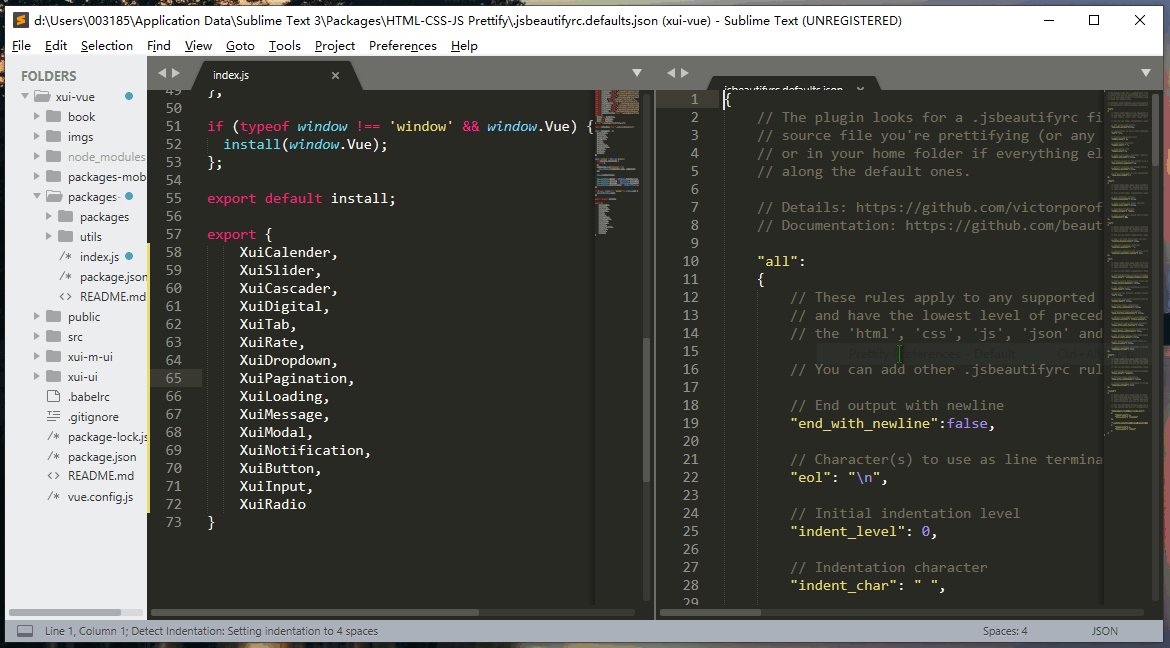
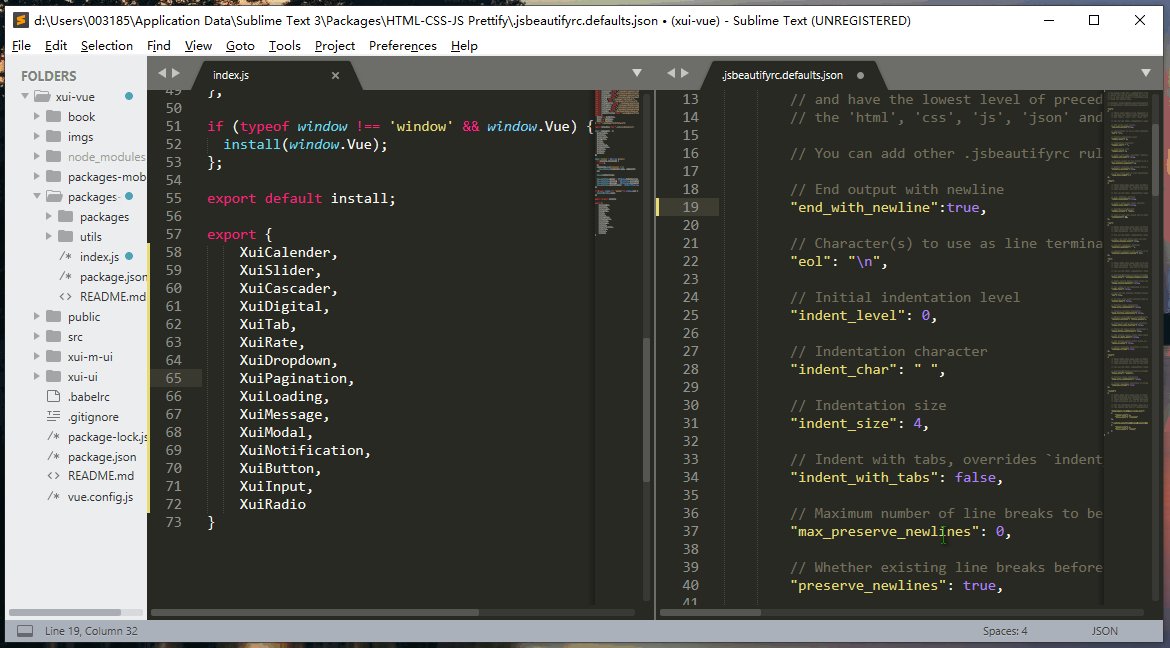
入口 Preferences => Package Settings => HTML-CSS-JS Prettify => Prettify Preferences-Default,我们找到indent_size,end_with_newline的设置选项,并修改保存。
indent_size表示indent大小,end_with_newline表示保存的时候是否以一个新的换行来结束。

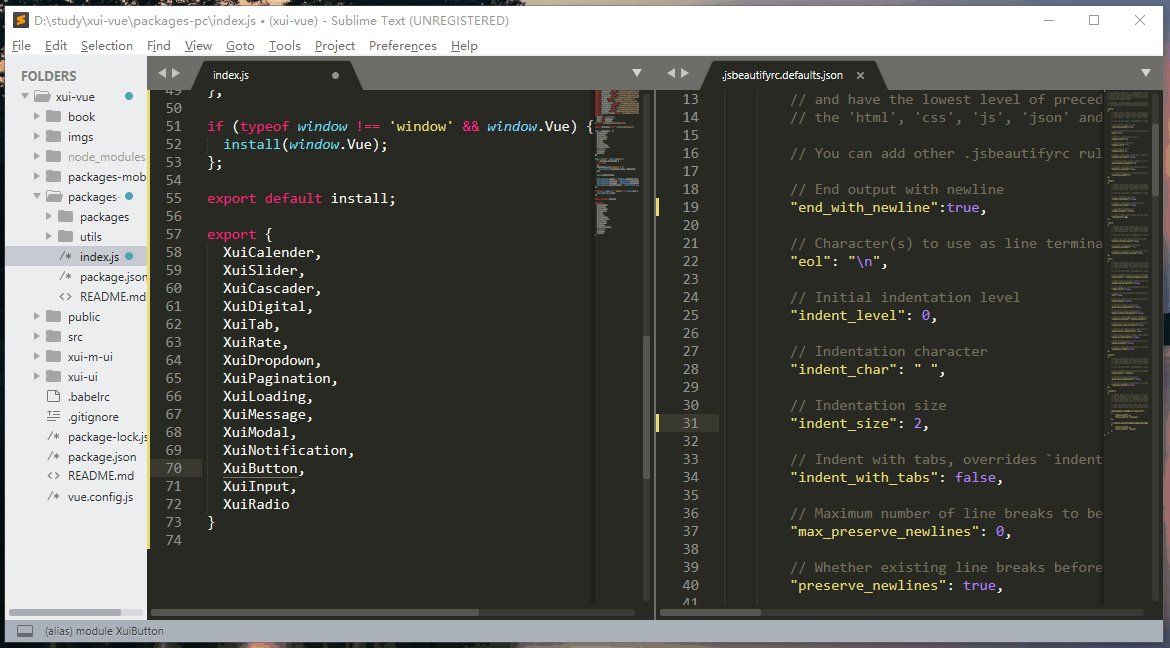
可以看到插件已经预设了很多属性配置,我们可以修改每个配置,保存之后格式化左边vue文件,可以配置已经生效。
2.2 保存
你可能会问,我如果换了一台电脑,这些配置咋办?
答案:我们可以把配置保存起来,这样只需要准备配置文件即可。快跟着我操作起来吧!
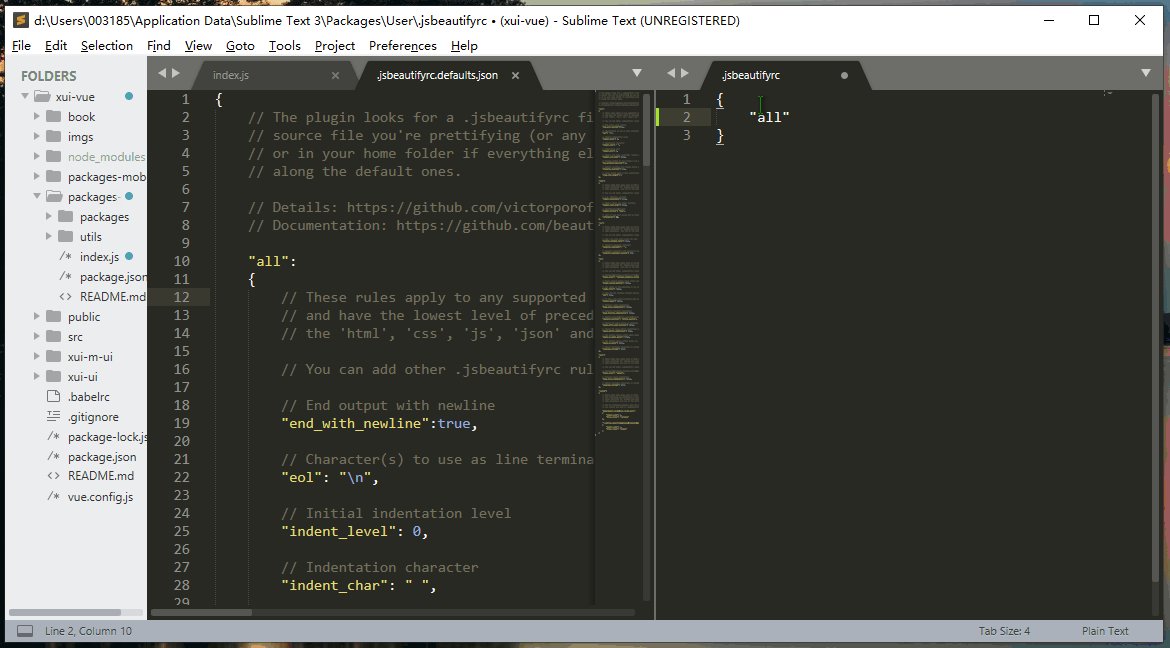
入口 Preferences => Package Settings => HTML-CSS-JS Prettify => Prettify Preferences-User。
自定义配置页面是一个新页面,我们可以按照配置要求来写我们自己的配置,格式如下:
{
"all":{
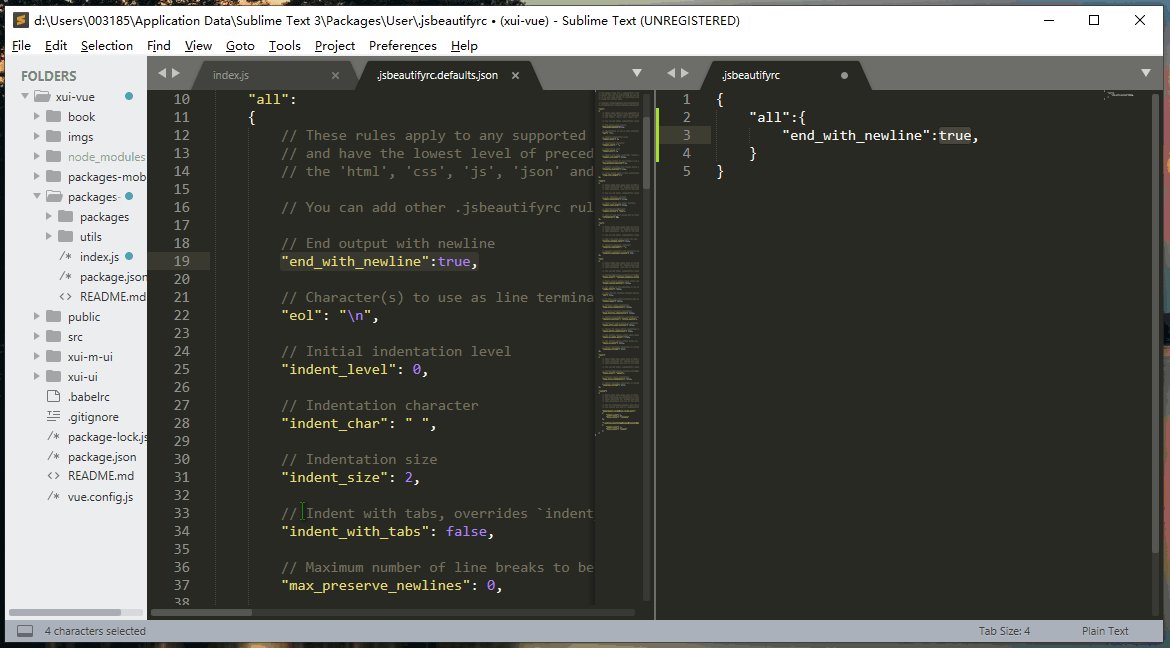
"end_with_newline":true,
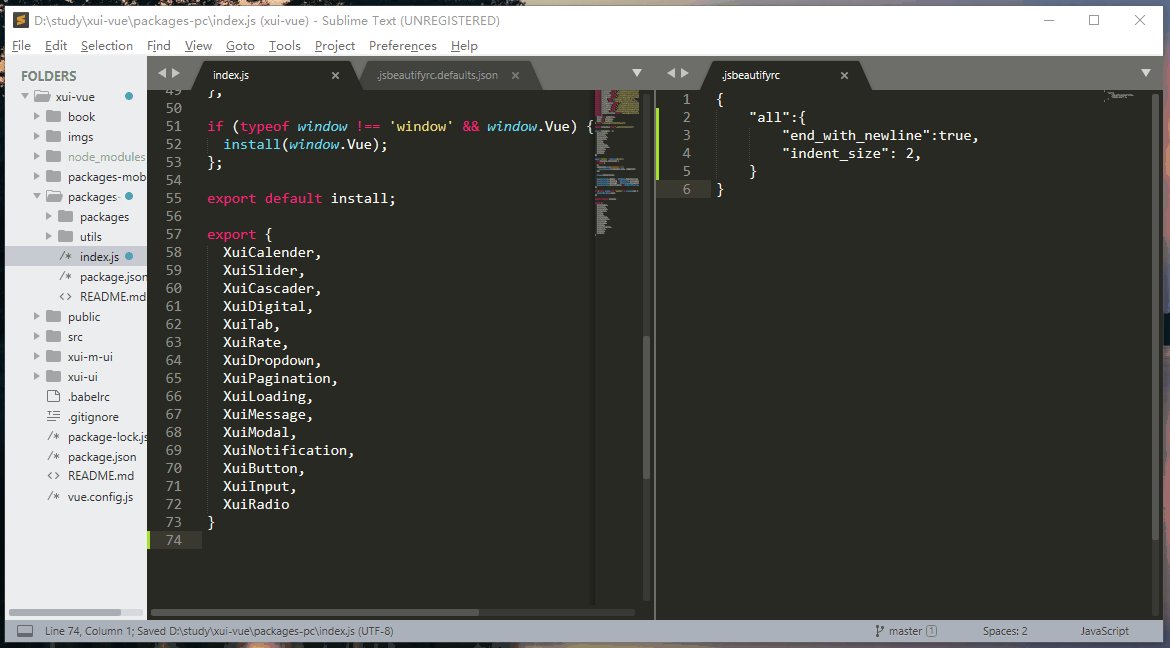
"indent_size": 2,
...
},
"html":{
...
},
"css":{
...
},
"js":{
...
},
"json":{
...
},
"custom":{
...
}
}
操作动图如下:
当然,我们也可以只设置all里面的属性,需要哪个就设置哪个。
2.3 查看配置文件
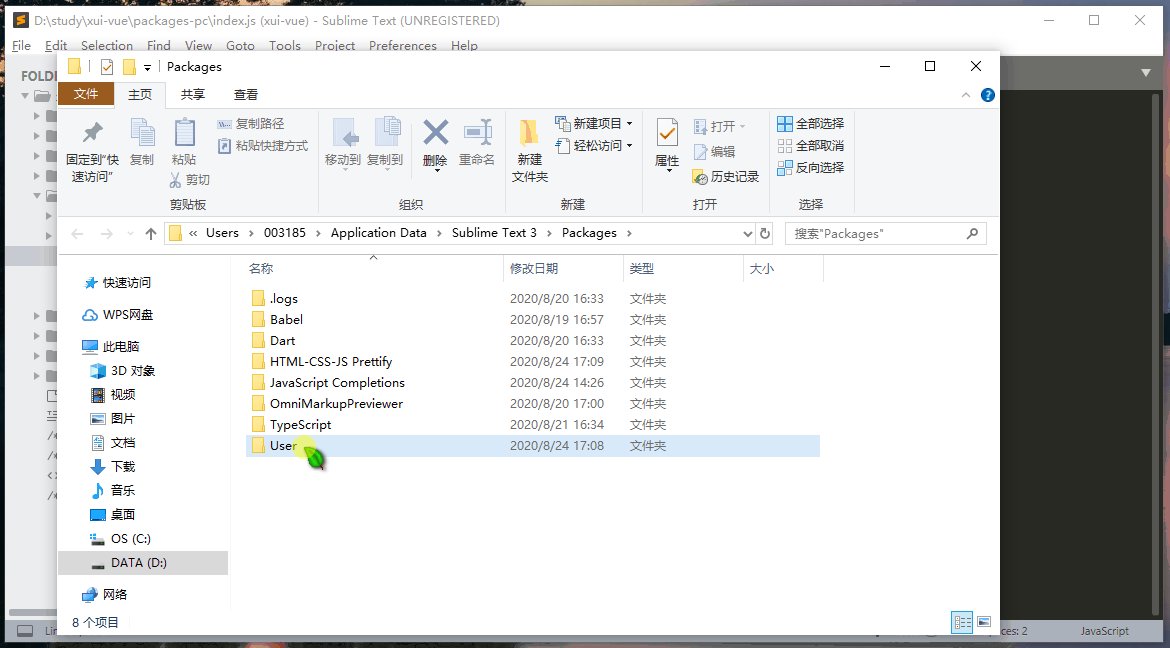
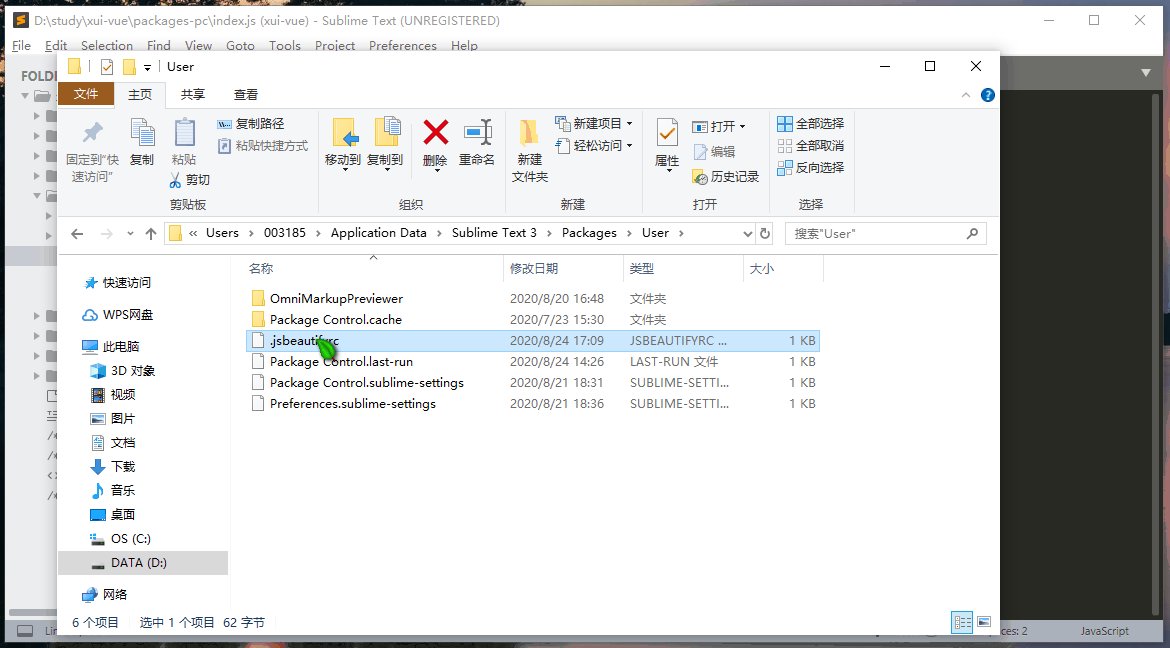
保存之后的文件路径: Preferences => Browser Package=> User 文件夹 => .jsbeautifyrc 文件。
后面我们换了电脑,就可以把这个配置文件放到
Sublime编辑器里面,达到一次配置到处使用的目的。

3. 总结
通过本章节的学习,我们知道了如何下载安装Sublime Text插件;如何修改插件的默认配置;以及修改自定义配置并保存成一个文件。
自定义配置不仅方便日后再次使用,也可以作为规范在团队里统一一下,良好的编码习惯和统一风格能够最大限度的提高代码的可维护性。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


