CSS 预处理器
CSS 预处理器是一个能让你通过预处理器自己独有的语法来生成 CSS 的程序。
CSS 预处理器有许多种,如 less、SCSS、styles、PostCSS,这四个是目前用的最多的。
预处理器有一套自己的语法,最终能编译出 CSS。
主流的几个预处理器语法类似,基础语法很容易掌握。
以下篇幅围绕预处理器 less 展开,主要是为了了解什么是预处理器。
SCSS安装过程中经常会碰到node-scss依赖安装缓慢,可以考虑使用dart-scss。
1. 安装 less
less 也可以通过 npm 进行安装。
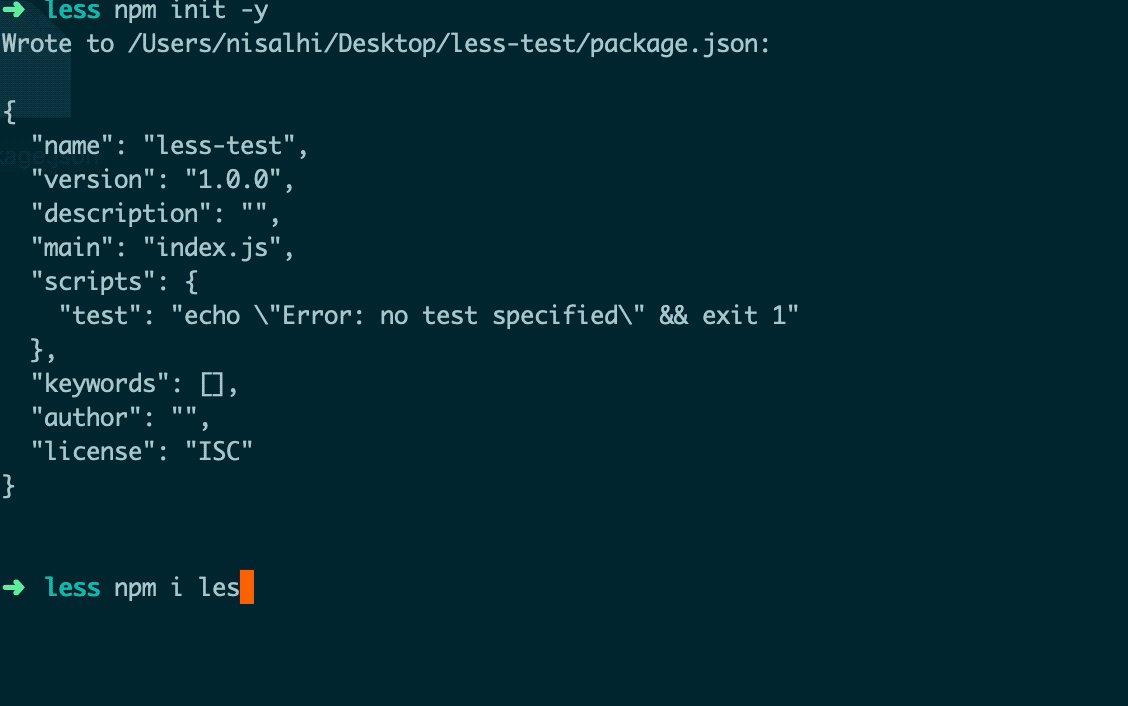
先在一个空目录初始化项目,然后安装 less。
npm init -y
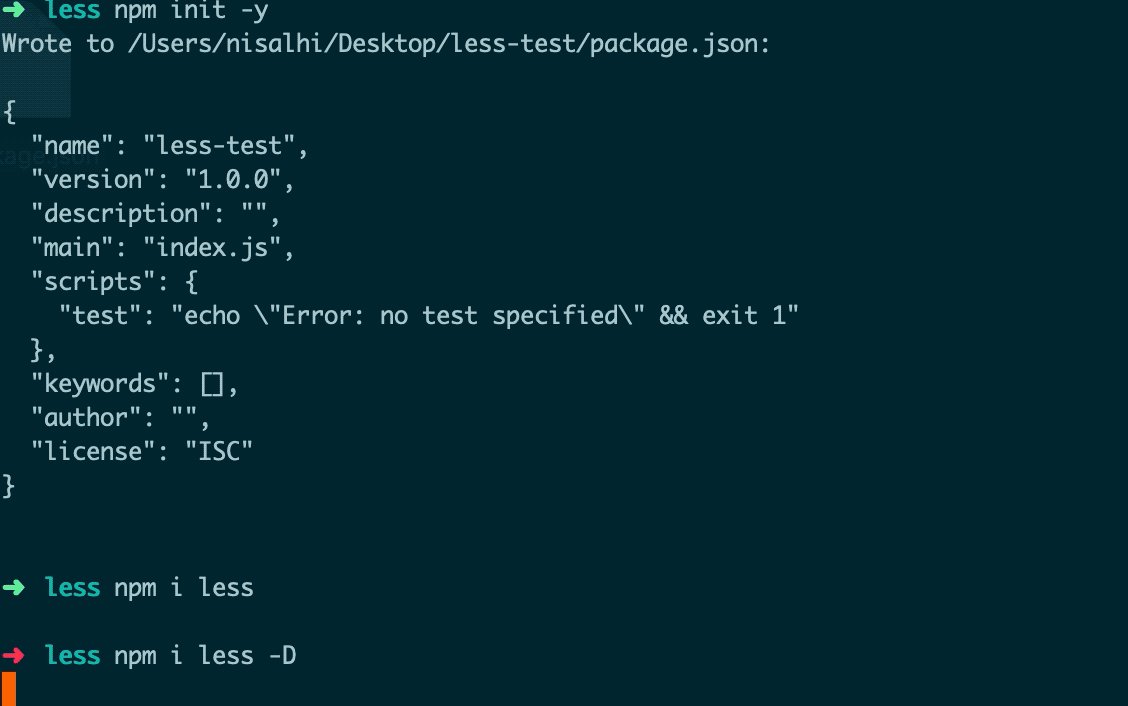
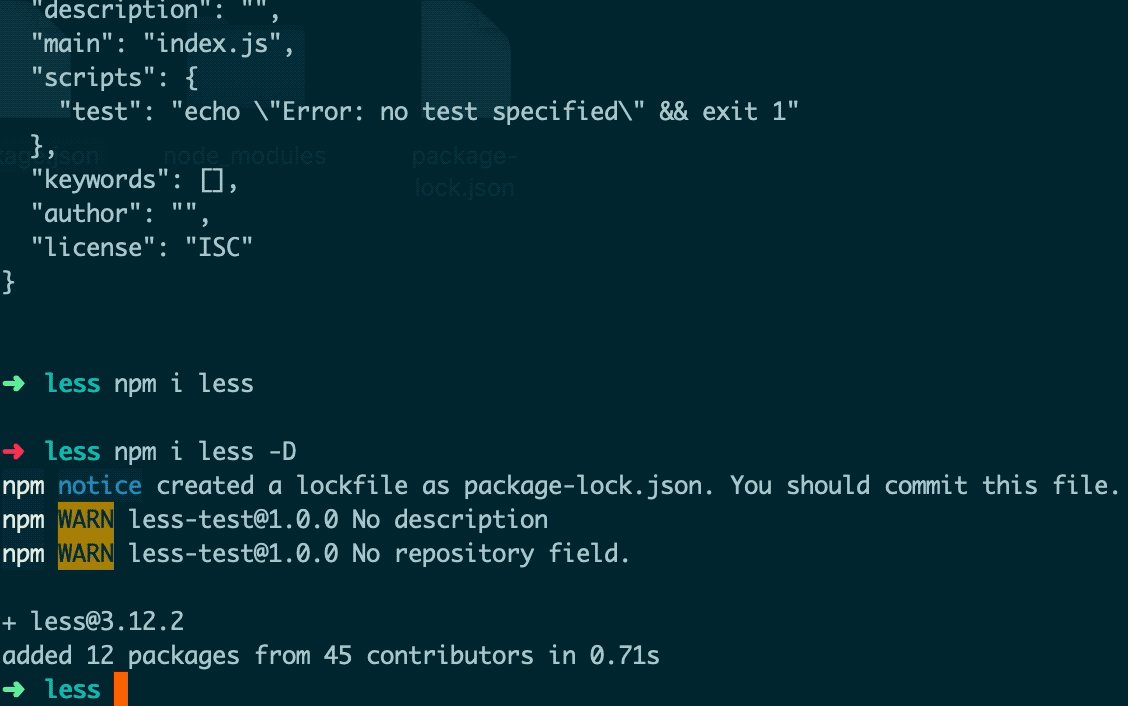
npm i less -D

2. 使用 less
修改 package.json 中的 scripts 配置项。
// package.json
"scripts": {
"compile": "lessc style.less style.css"
},
完成后再新建几个测试用的文件。
一个是 index.html,另一个是 style.less。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>less</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
我是一个文本节点
<p>我是一个段落 <a href="//immoc.com">我是个超链接啦</a></p>
</div>
</body>
</html>
// style.less
.container {
color: red;
p {
color: blue;
a {
color: green;
}
}
}
index.html 中要引入 .css 文件,而不是 .less 文件。
观察 compile 命令,意思就是 用less编译器将将 style.less 进行编译,然后输出到 style.css,所以 index.html 要引入 style.css。
一切就绪后就 npm run compile !。

执行后目录下就会多一个 style.css 文件。
.container {
color: red;
}
.container p {
color: blue;
}
.container p a {
color: green;
}
打开 index.html 就可以发现样式生效了。

其实 style.less 的内容不解释,自己摸索也很容看出是什么意思,这是一种嵌套语法,通过嵌套的关系来对应节点的关系。
嵌套 是最常用的特性,个人认为也是预处理器中最重要的特性,其实许多前端开发者也只会用到变量、嵌套两个特性。
3. 小结
less 还提供了如变量、循环、条件分支等特性,利用这些特性可以少很多冗余的 CSS 代码,这些特性可以去官方文档进一步挖掘。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


