常用的 BOM 相关对象
通常与 BOM 相关的常用对象有:
Location当前页面地址相关信息,如当前页面地址Navigator当前浏览器相关信息,如浏览器版本Screen包含屏幕相关信息,如屏幕的长宽History浏览器的历史相关信息,如返回上一页
其他的还有一些辅助方法,如 alert、confirm。
这些内容都可以通过 window 对象进行访问。
这些对象在访问时开头是小写的!
1. Location
window.location 只读属性,返回一个 Location 对象,其中包含有关文档当前位置的信息。(MDN)
与 location 相关的最常用的就是跳转了。
给 location 的 href 属性赋值,就可以实现页面的跳转。
window.location.href = '//imooc.com';

还有另外两种方式也可以实现页面跳转。
window.location = '//imooc.com';
window.location.assign('//imooc.com');
用的比较的多的就是修改 href 属性。
使用 replace 方法也可以跳转到新页面,但是调用后就无法再后退了。
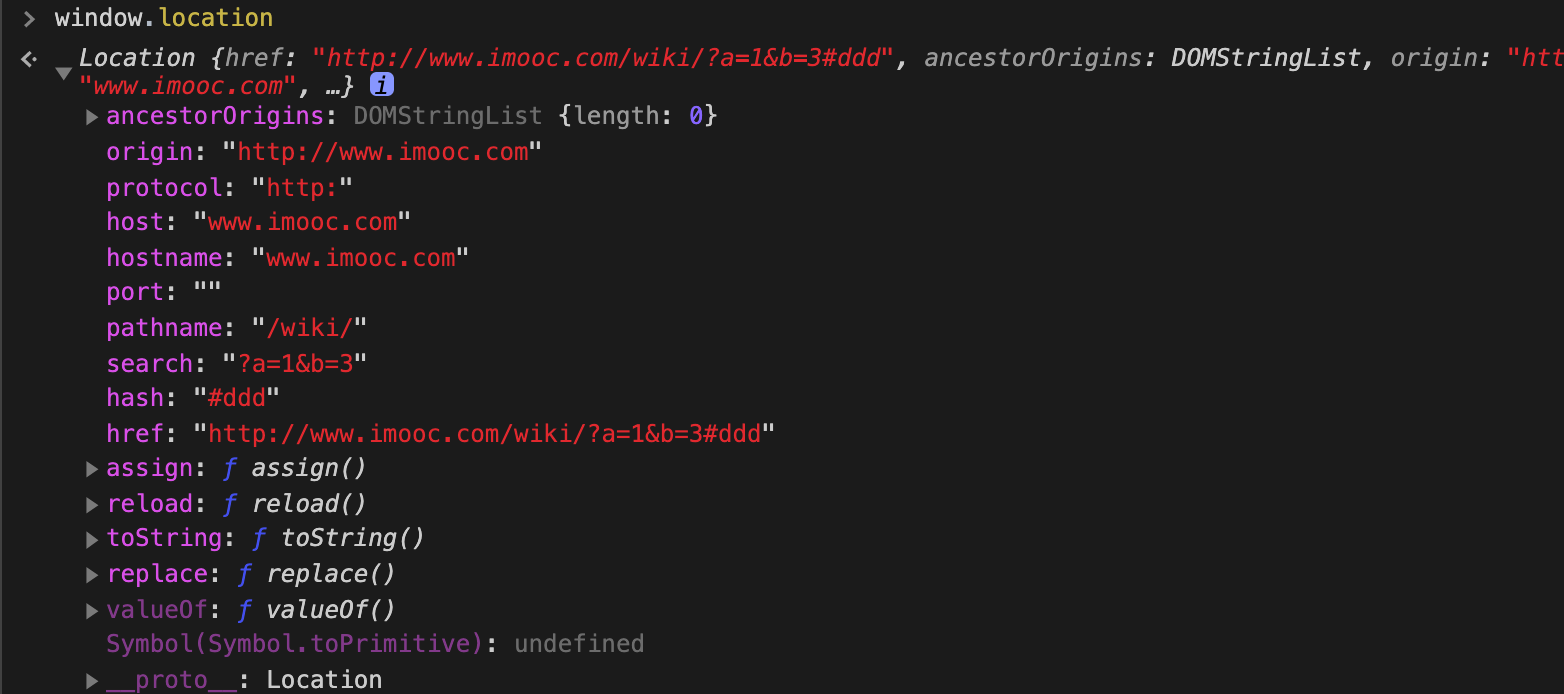
location 下还有其他与路径相关的信息,可以通过输出到控制台观察。

origin源,相当于协议与主机、主域的组合,具有兼容性问题protocol协议host主机名和当前 URL 的端口号hostname当前 URL 的主机名port端口pathname路径部分search查询字符串hashhash值(#后面部分)href当前 URL
Node.js 文档中的一张表就很好的描述了 URL 的各个组成部分,结合表更好理解这些属性。
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ href │
├──────────┬──┬─────────────────────┬────────────────────────┬───────────────────────────┬───────┤
│ protocol │ │ auth │ host │ path │ hash │
│ │ │ ├─────────────────┬──────┼──────────┬────────────────┤ │
│ │ │ │ hostname │ port │ pathname │ search │ │
│ │ │ │ │ │ ├─┬──────────────┤ │
│ │ │ │ │ │ │ │ query │ │
" https: // user : pass @ sub.example.com : 8080 /p/a/t/h ? query=string #hash "
│ │ │ │ │ hostname │ port │ │ │ │
│ │ │ │ ├─────────────────┴──────┤ │ │ │
│ protocol │ │ username │ password │ host │ │ │ │
├──────────┴──┼──────────┴──────────┼────────────────────────┤ │ │ │
│ origin │ │ origin │ pathname │ search │ hash │
├─────────────┴─────────────────────┴────────────────────────┴──────────┴────────────────┴───────┤
│ href │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
另外常用的还有 reload 方法,用于刷新页面。
2. Navigator
只读属性 Window.navigator 会返回一个 Navigator 对象的引用,可以用于请求运行当前代码的应用程序的相关信息。(MDN)
navigator 最常用到的就是 userAgent 属性,通常简称为 UA。
console.log(navigator.userAgent);
// Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36
// 不同设备的输出不一定相同
该属性包含了一些浏览器、操作系统、设备等信息,通常判断平台,如 ios、android,或者判断浏览器都会使用这个属性。
但 userAgent 并不是很准确,特别是一些被拉黑名单的第三方的浏览器厂商,通过伪造 UA 欺骗网站,防止被拦截,比如通将 UA 设置成某个版本的 Chrome 浏览器,达到伪造浏览器的目的。
除了 userAgent,其他的内容用到的相对较少。
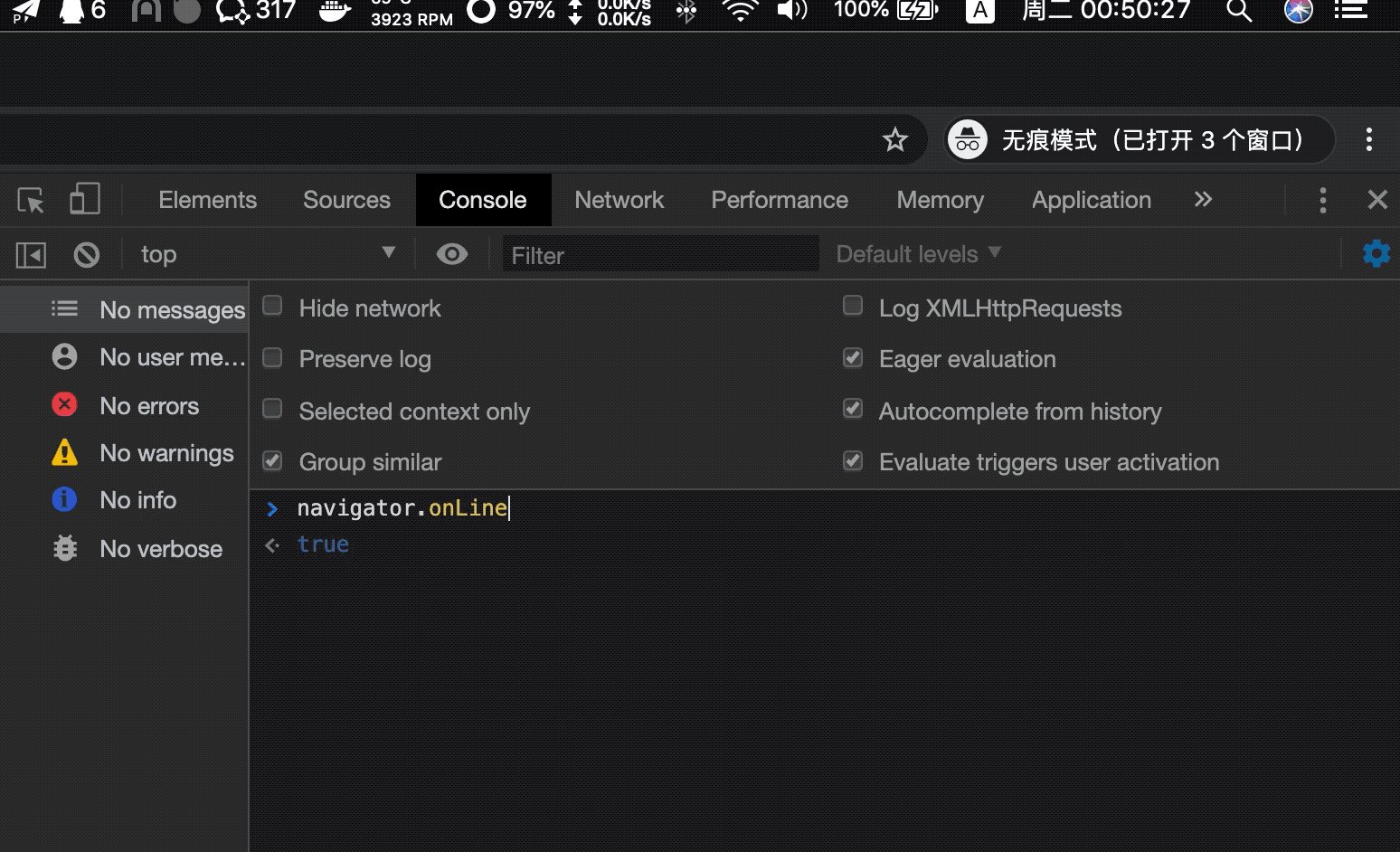
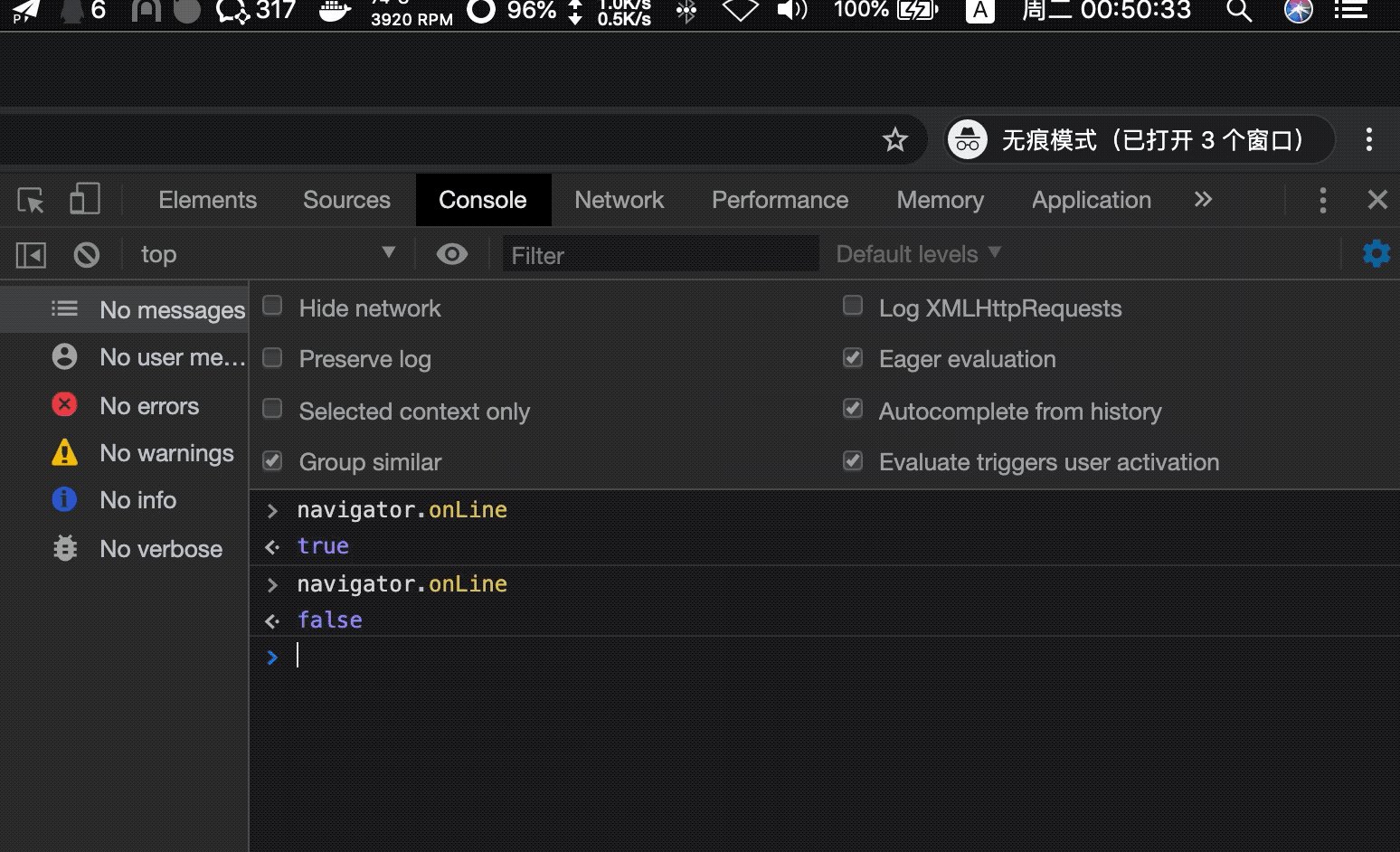
但也有比较有趣的属性,比如 onLine,这个属性可以用于判断网络状态。
console.log(navigator.onLine); // true or false

如果网站需要支持 i18n (国际化),还会用到 language 属性。
其他的一些处于试验性的特性,也会被放在 navigator 下。如以前申请媒体设备需要使用 navigator.getUserMedia,后来随着特性的升级,变成了MediaDevices.getUserMedia()。
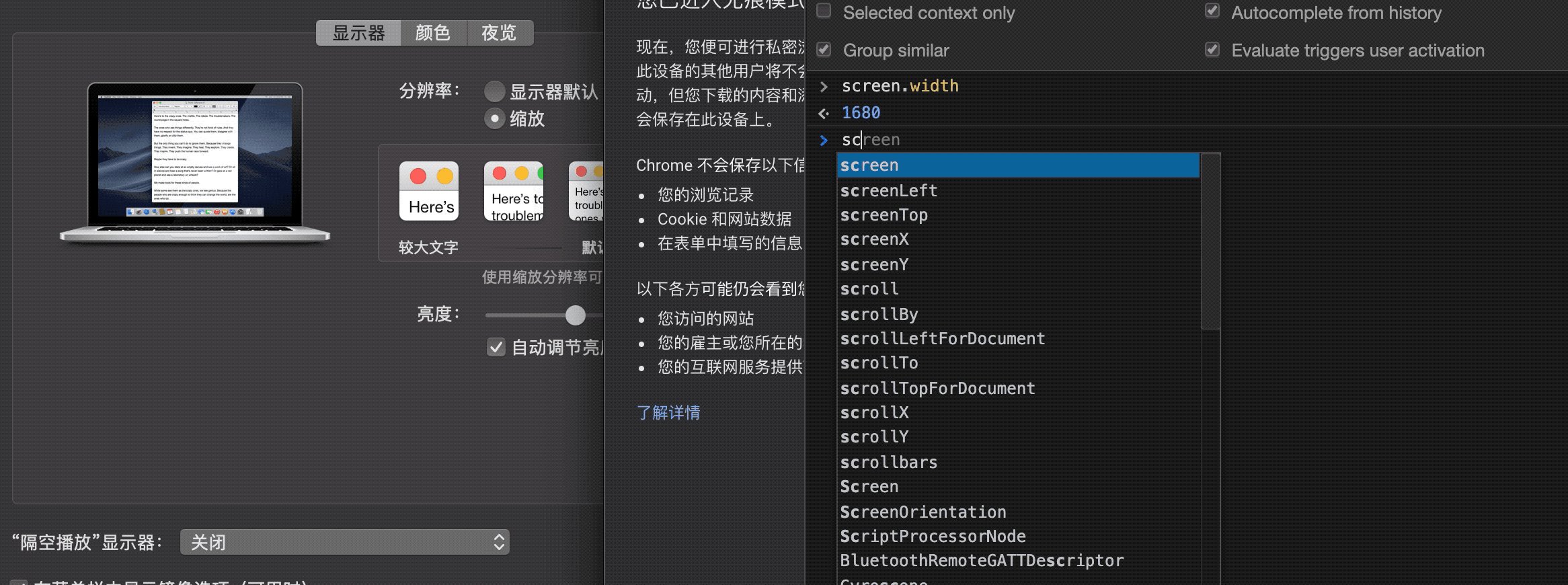
3. Screen
返回当前window的screen对象。screen对象实现了Screen接口,它是个特殊的对象,返回当前渲染窗口中和屏幕有关的属性。(MDN)
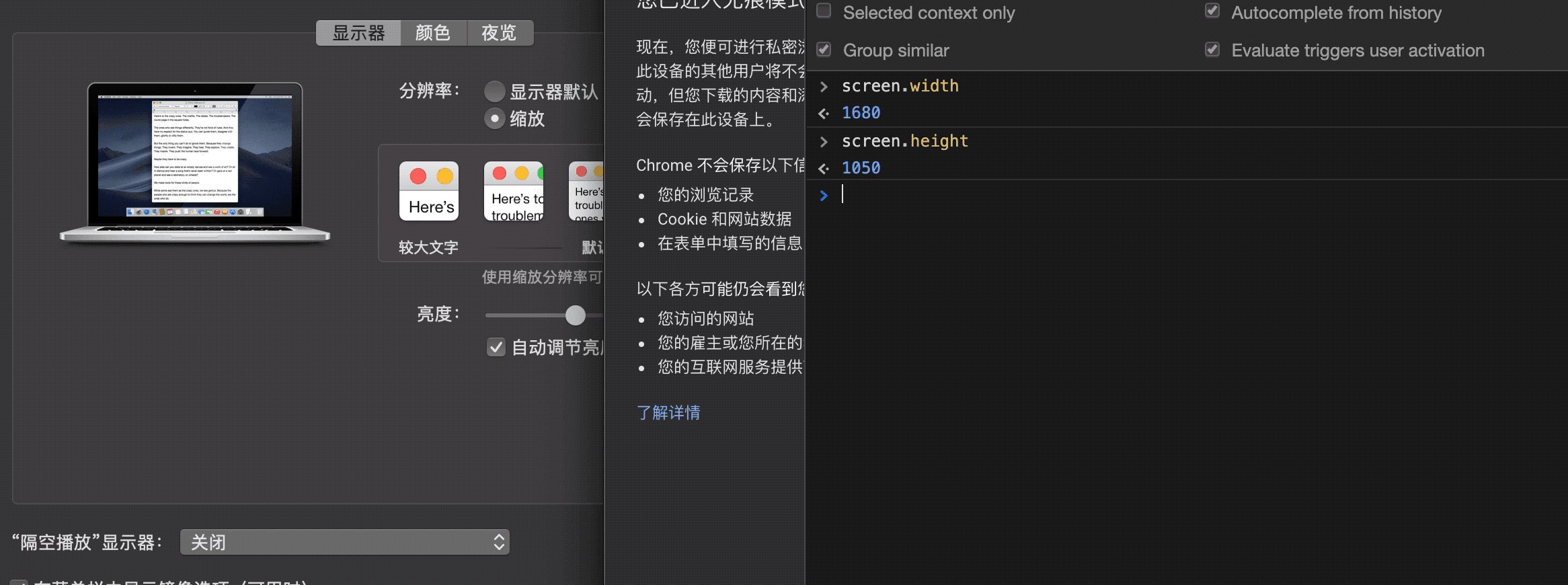
想要获取当前浏览器所在屏幕的分辨率,就可以通过 screen 的 width 和 height 来获取。
var screenWidth = window.screen.width;
var screenHeight = window.screen.height;
console.log('分辨率: ' + screenWidth + 'x' + screenHeight);

4. History
Window.history是一个只读属性,用来获取History 对象的引用,History 对象提供了操作浏览器会话历史(浏览器地址栏中访问的页面,以及当前页面中通过框架加载的页面)的接口。(MDN)
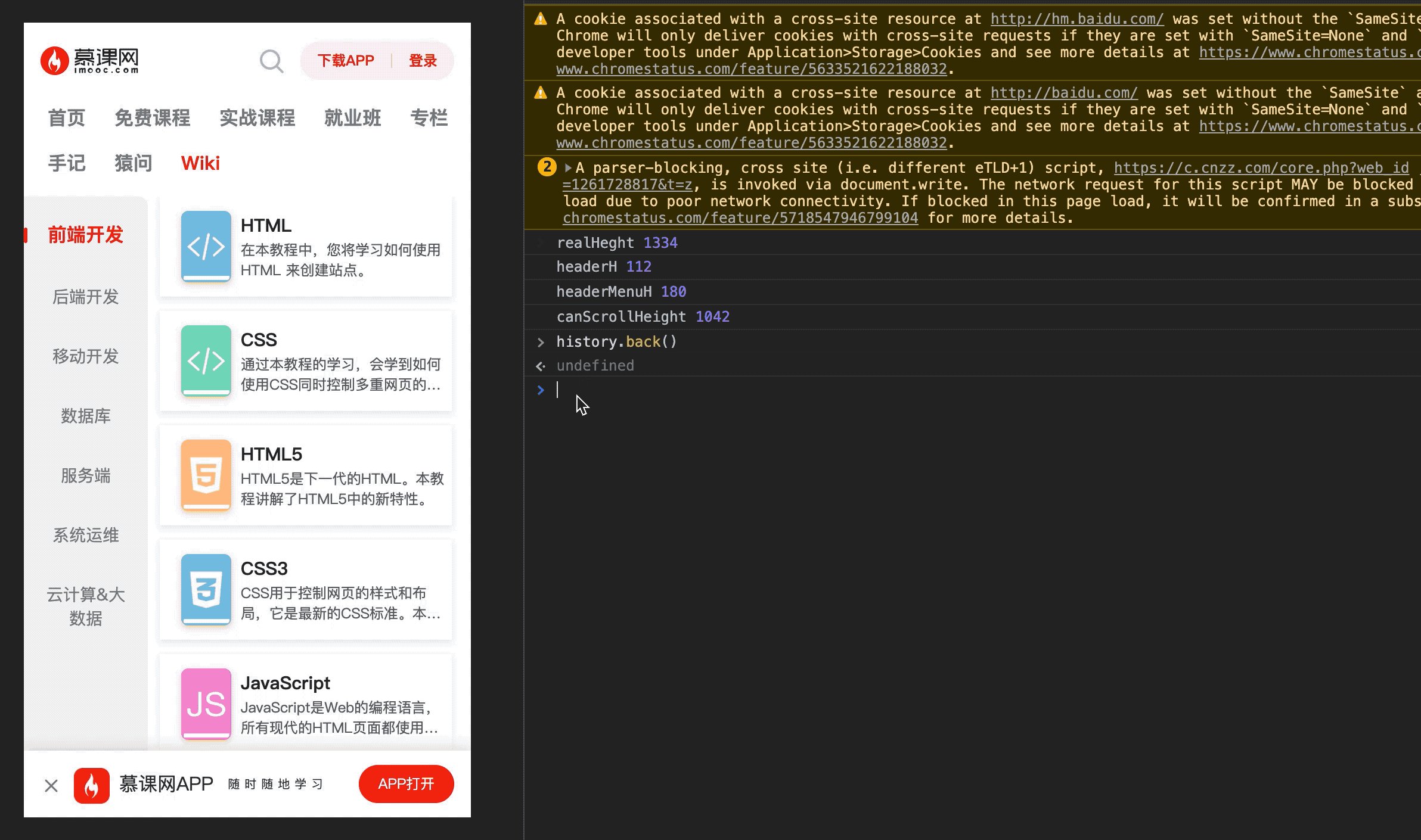
history 主要用于操作浏览器历史相关的内容,如前进、后退。
通常用的最多的就是 history.back(),即返回上一页。
history.back();

history 还可以实现前端路由。
通过 history.pushState 可以改变页面的路径,但不会触发页面的跳转。
通过 popstate 事件监听页面的历史出栈操作。
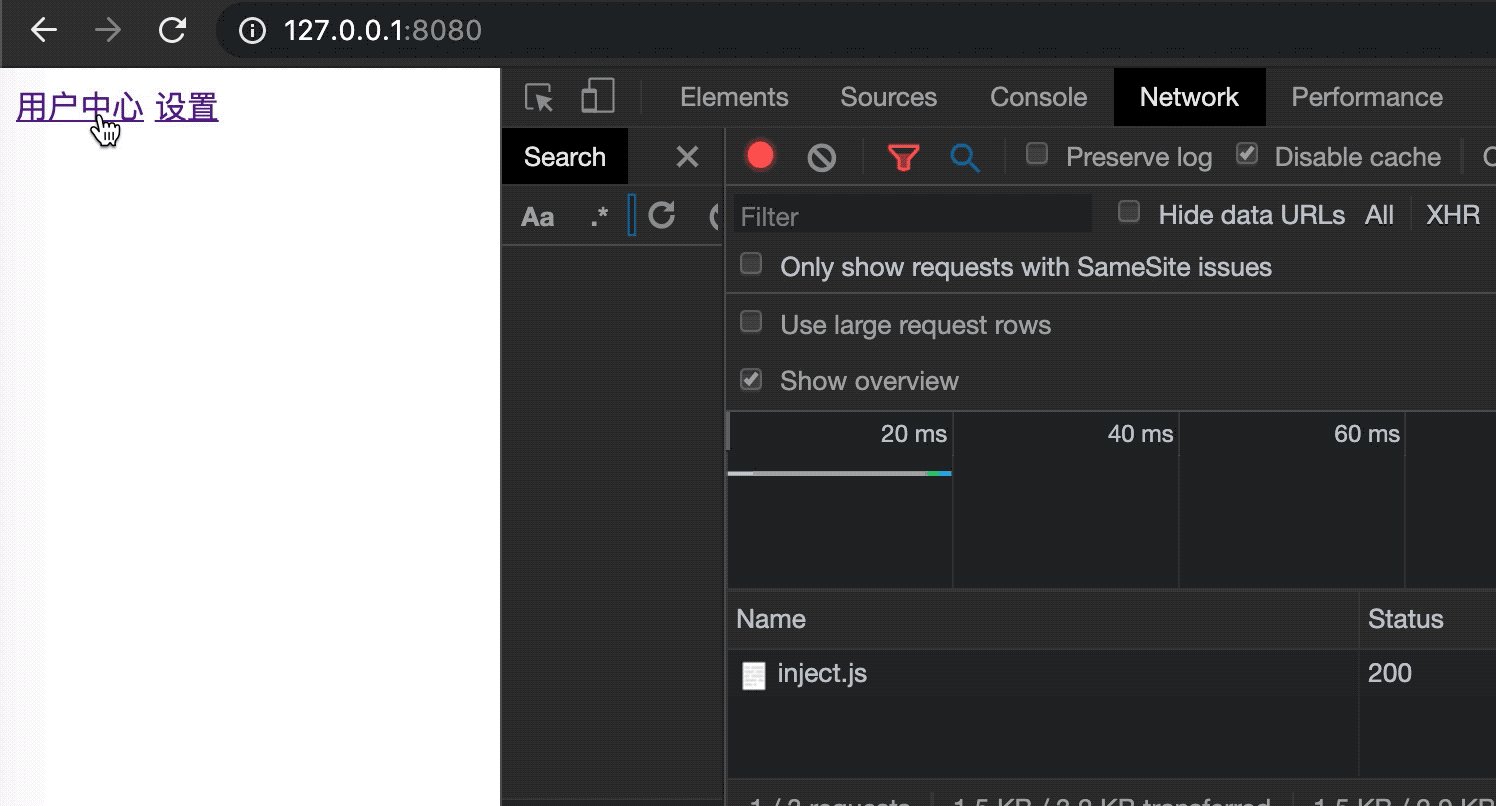
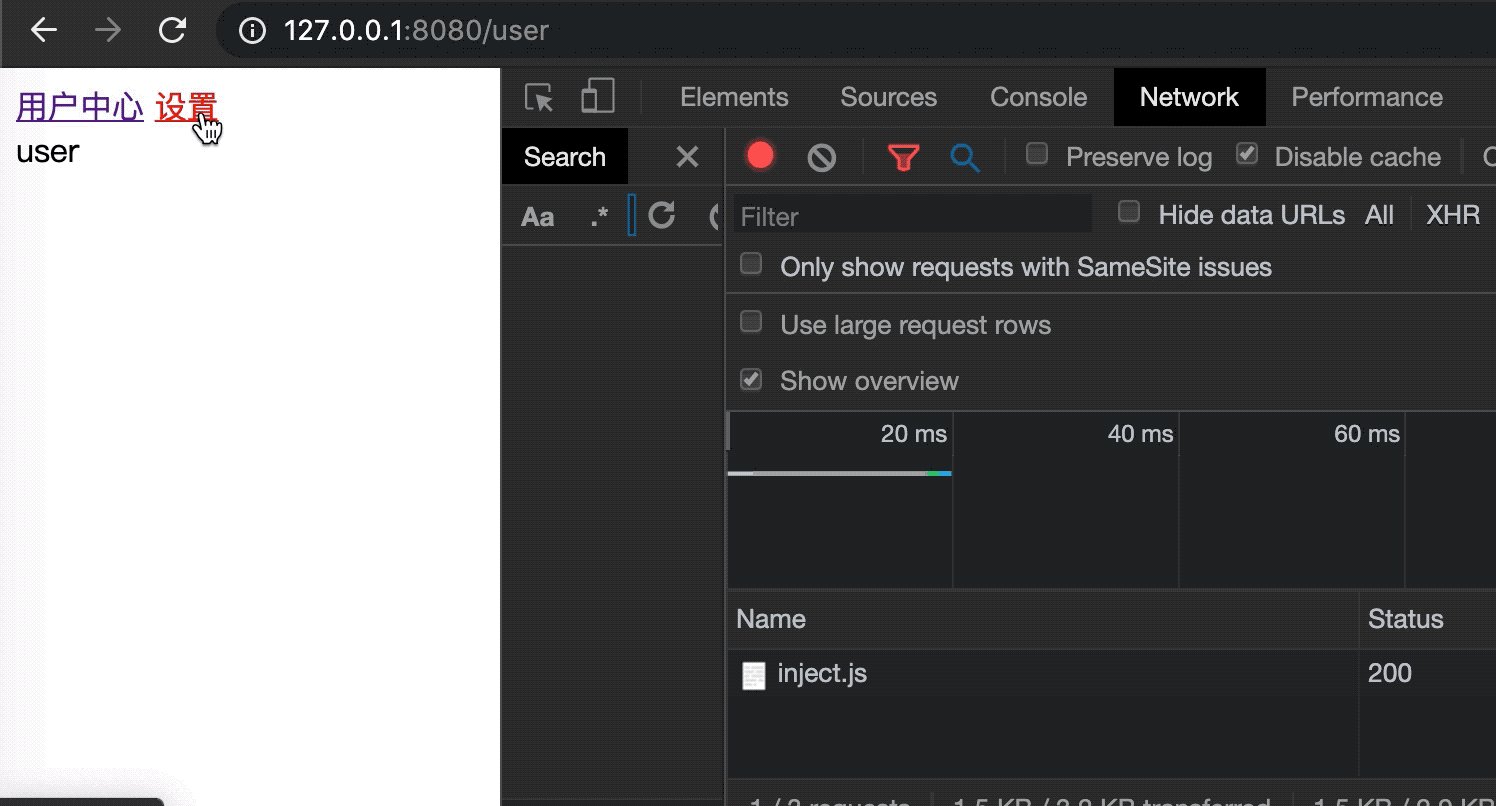
<section id="app">
<a href="user" class="link">用户中心</a>
<a href="setting" class="link">设置</a>
<div class="container"></div>
</section>
<script>
// 注册路由
document.querySelectorAll('.link').forEach(function(item) {
item.addEventListener('click', function(e) {
e.preventDefault();
// 拿到需要注册的地址
let link = item.getAttribute('href');
// 往history中添加一个历史记录 0-参数 1-title 2-url
window.history.pushState({name: link}, link, link);
// 具体要做的业务
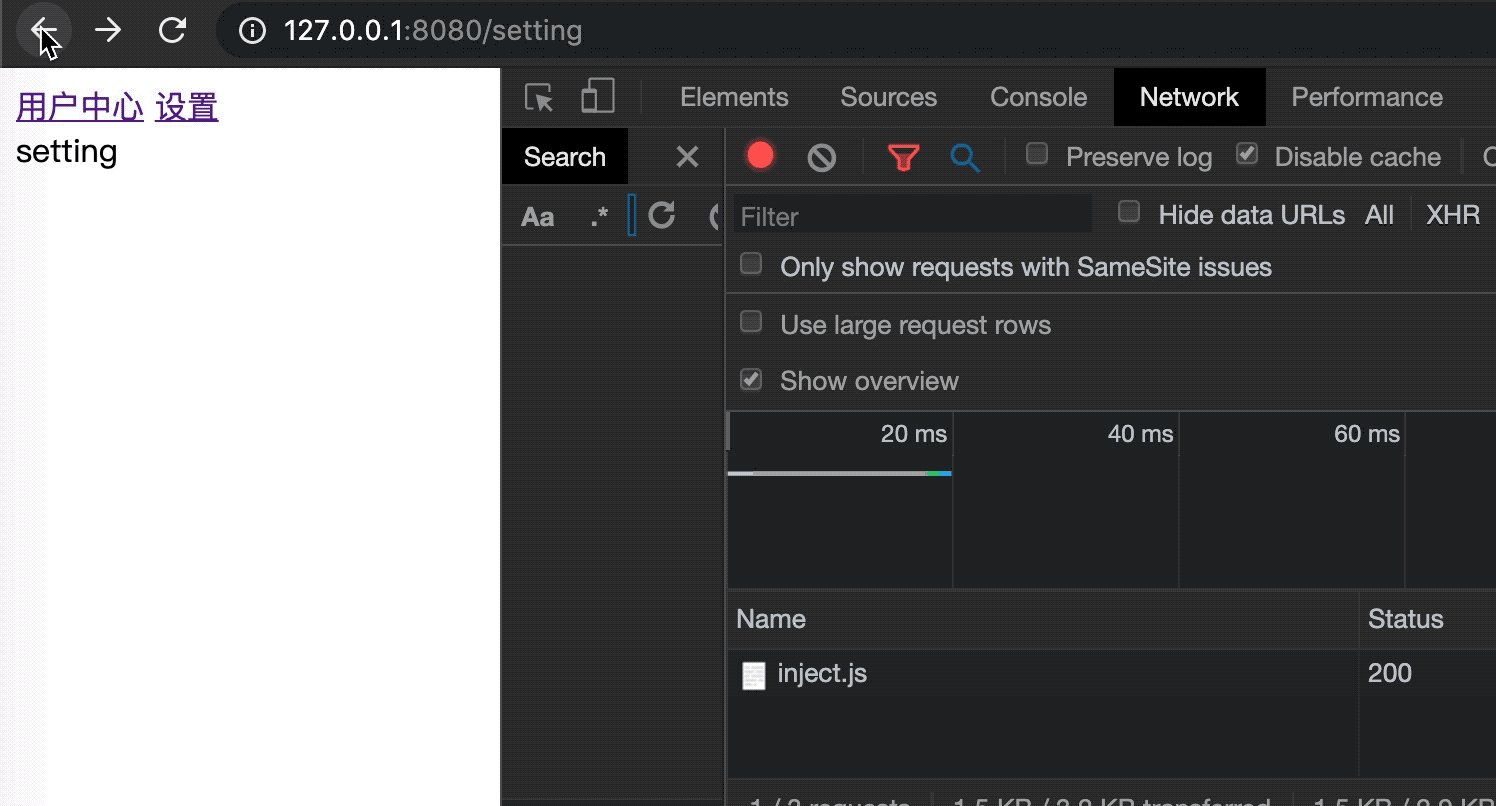
document.querySelector('.container').innerHTML = link;
}, false);
});
// 监听路由
window.addEventListener('popstate', function(e) {
console.log({
location: location.href,
state: e.state
});
document.querySelector('.container').innerHTML = e.state.name;
}, false);
</script>

通过 pushState 向历史栈增加一条历史,添加后根据路径显示对应的页面内容。
当 popstate 监听到出栈的时候就可以拿到上一条页面栈的页写信息,可以做一些其他操作,如还原上一个页面内容。
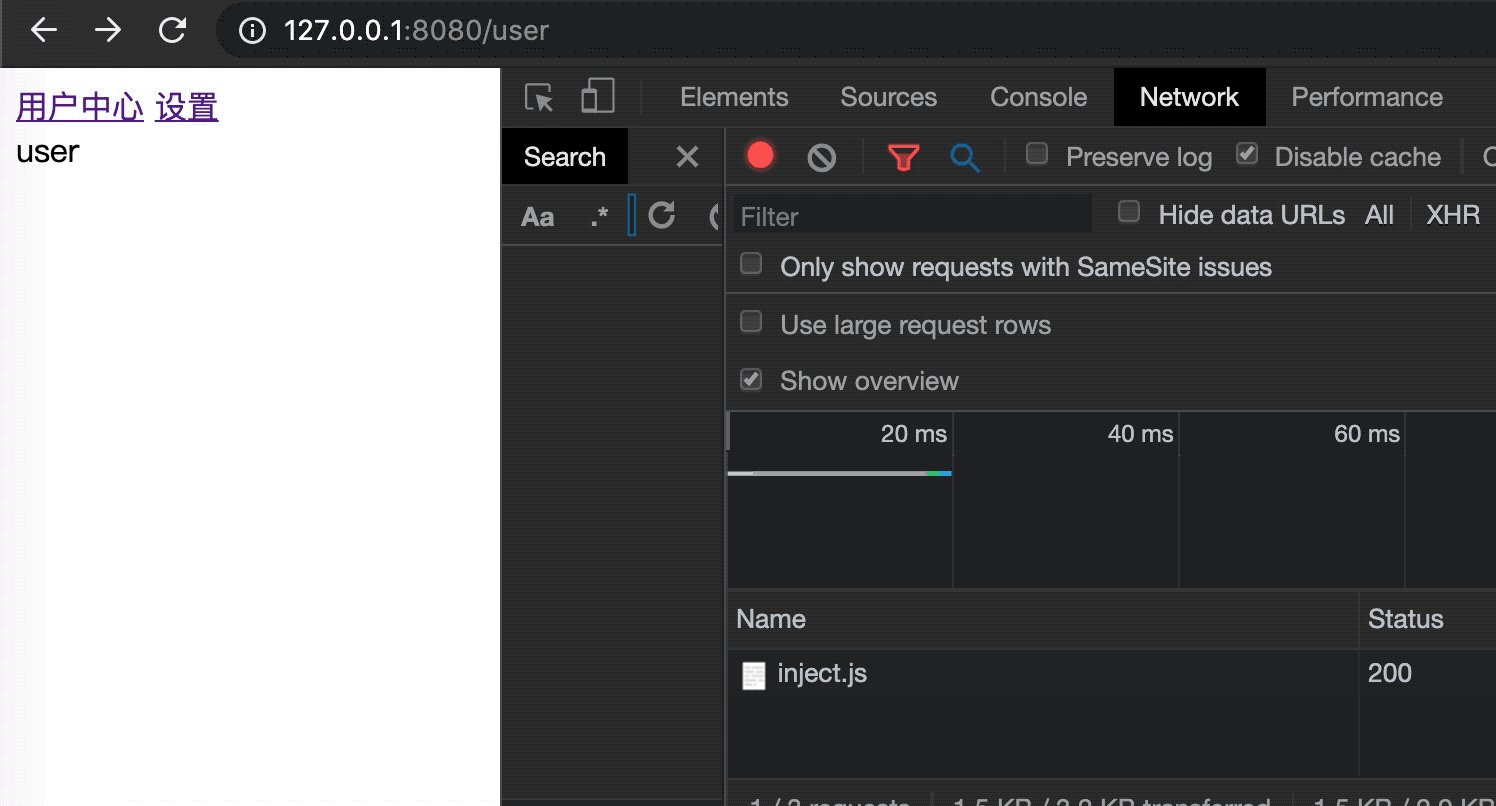
观察 network 会发现并没有进行页面的跳转。但需要注意的是刷新后可能会 404,这个时候就需要服务端处理跳转或者代理服务器做配置。
因为路径改变后,浏览器再次访问当前地址,可能找不到这个地址对应的资源。
这是前端路由的一种实现方式,采用 History API,也是面试中会经常考到的题目。另一种方式是使用 hash 实现,兼容性更好,并且不需要服务端或代理服务器做配合实现。
5. 小结
BOM 相关的对象经常会被使用到,但每个对象使用到的内容并不是非常多。
通过对象的名字也可以知道其大致的作用,所以当碰到某些需求,如 “浏览器的某些信息” 的时候,就应该想到 Navigator 对象下有没有可以帮助实现需求的内容。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


