BOM 常用属性和方法
BOM 提供了一些很实用的特性,如定时器、弹出框、窗口尺寸等。
1. 弹出框
BOM 提供了三种弹出框:
window.alert警告框window.prompt提示框window.confirm确认框
三种弹出框都会阻塞 JavaScript 的执行,用户与弹出框交互后才会继续执行代码。
调用弹出框时可以省略 window。
1.1 警告框
警告框在 demo 和调试过程中比较常用。
window.alert('弹出!');

alert 方法接受一个参数,即要提示的内容。
警告框没有其他交互,只有单纯的提示作用。
因为警告框长得不是很好看,在各个浏览器下的样式也不统一,所以正式产品很少会用到。
1.2 提示框
提示框也可以用于提示信息,同时还能向用户收集信息。
var 用户输入的内容 = window.prompt(提示信息, 输入框内的默认值);
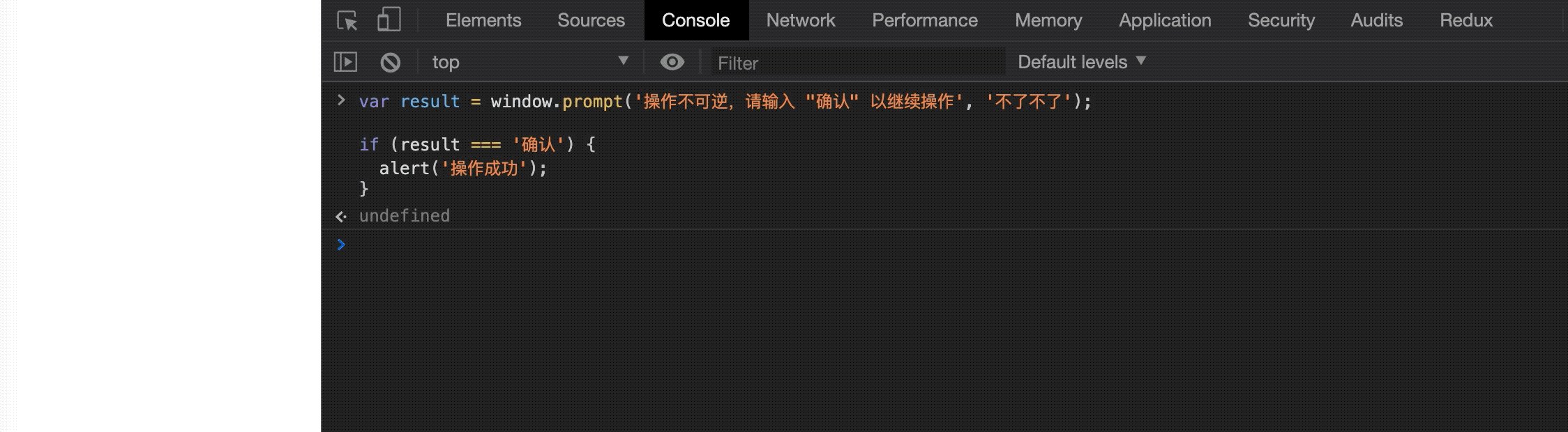
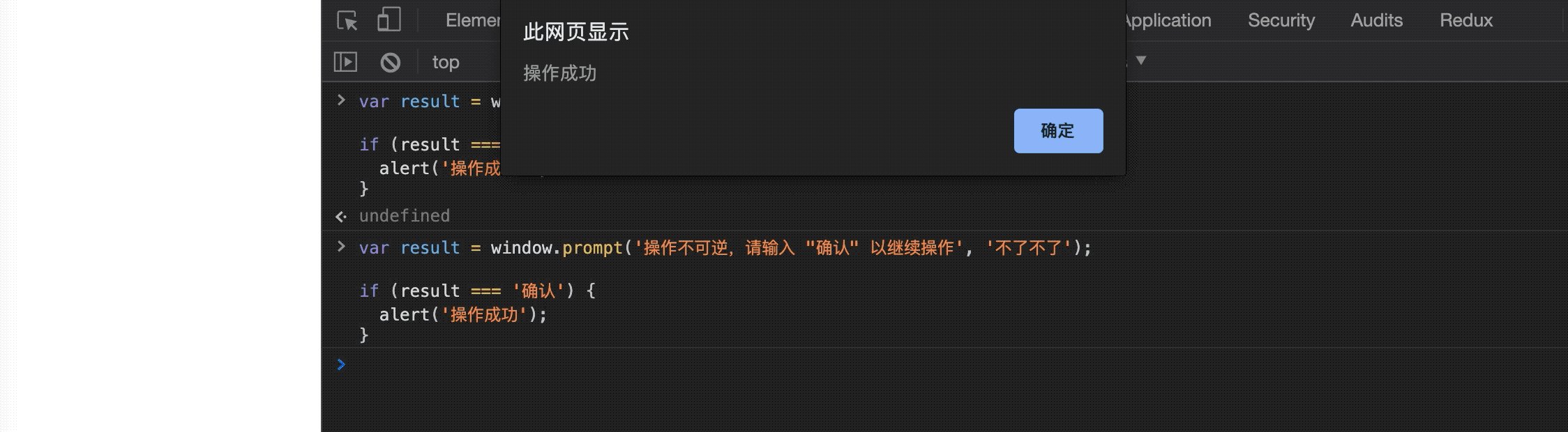
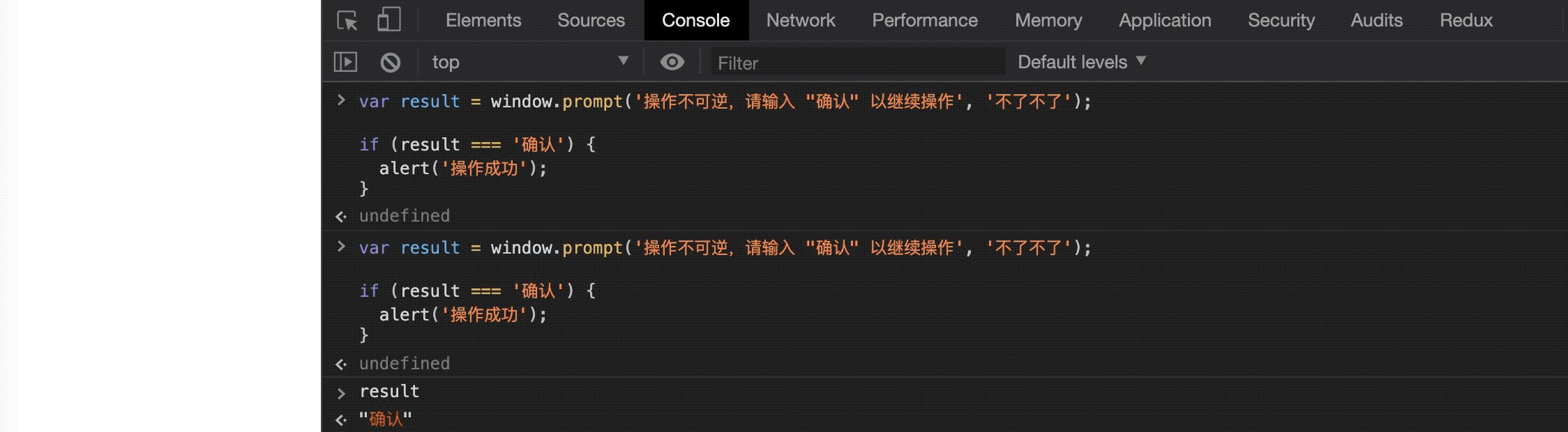
var result = window.prompt('操作不可逆,请输入 "确认" 以继续操作', '不了不了');
if (result === '确认') {
alert('操作成功');
}

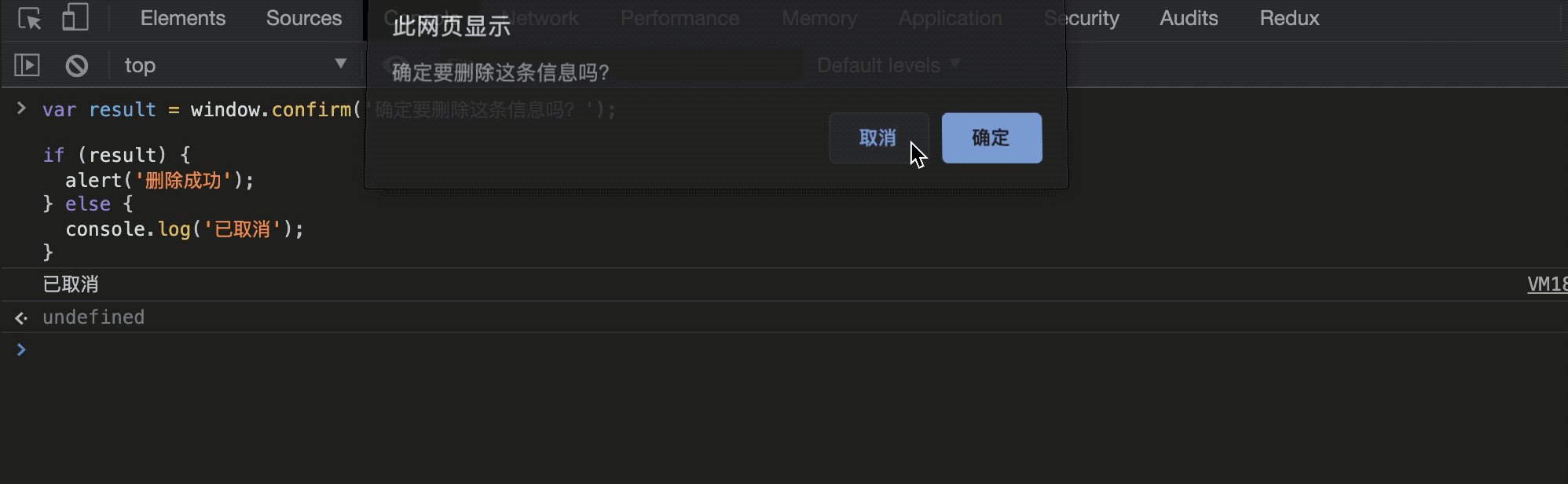
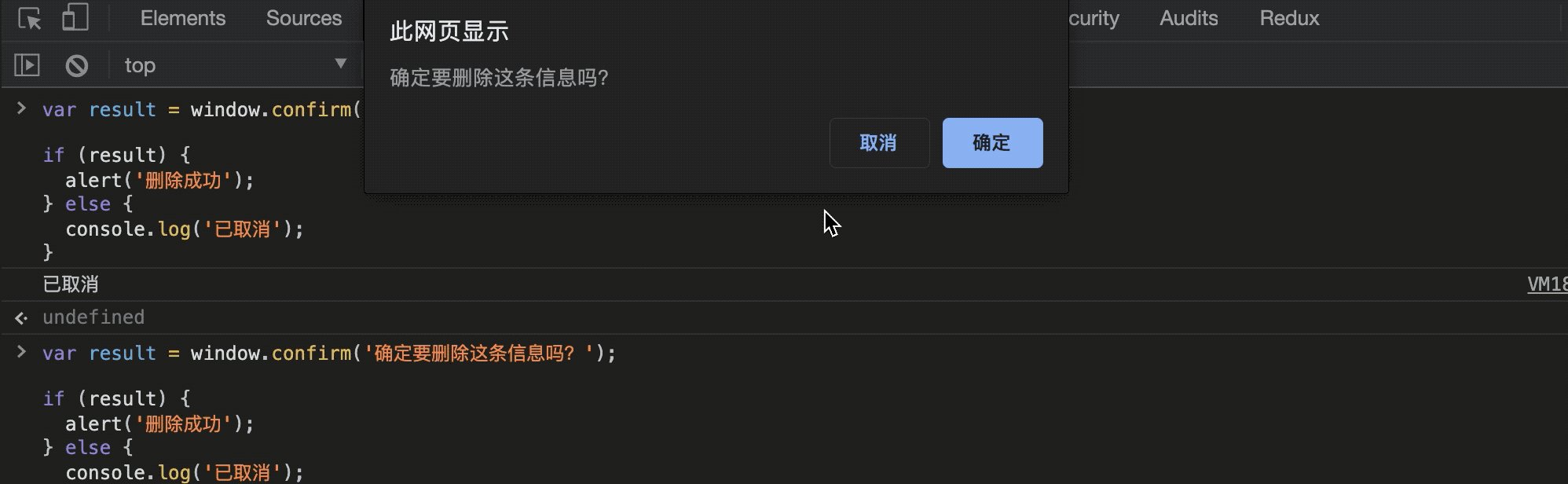
1.3 确认框
确认框可以展示信息,同时询问用户是确定还是取消。
var 用户选择的结果 = window.confirm(提示信息);
var result = window.confirm('确定要删除这条信息吗?');
if (result) {
alert('删除成功');
} else {
console.log('已取消');
}

部分中后台系统的关键才做会使用弹出框,因为弹出框调用后整个窗口是无法操作的,可以提高警示作用。
2. 定时器
定时器特别常用,前面提到的事件优化中的节流防抖,也有定时器参与。
BOM 提供了两种定时器:
window.setTimeout在一定时间后做一些事情window.setInterval每隔一段事件做一些事情
定时器并不是精确的,会因为上下文环境的各种因素产生偏差。
定时器的最小延迟事件是 4ms ,其在 HTML5 spec有被描述。
现代浏览器为了优化后台性能损耗等,使在非当前 tab 的页面中的定时器的最小延迟在 1000ms 以上。
2.1 setTimeout
setTimeout()方法设置一个定时器,该定时器在定时器到期后执行一个函数或指定的一段代码。(MDN)
使用 setTimeout 创建的定时器会在一定时间后最一次事情,做完后就再也不会调用了。
setTimeout(要做的事情, 多少毫秒后做);
其中 要做的事情 可以是个函数,也可以是个字符串,但几乎没有使用字符串的场景,也不推荐使用字符串,原因可以参考 eval 相关内容。
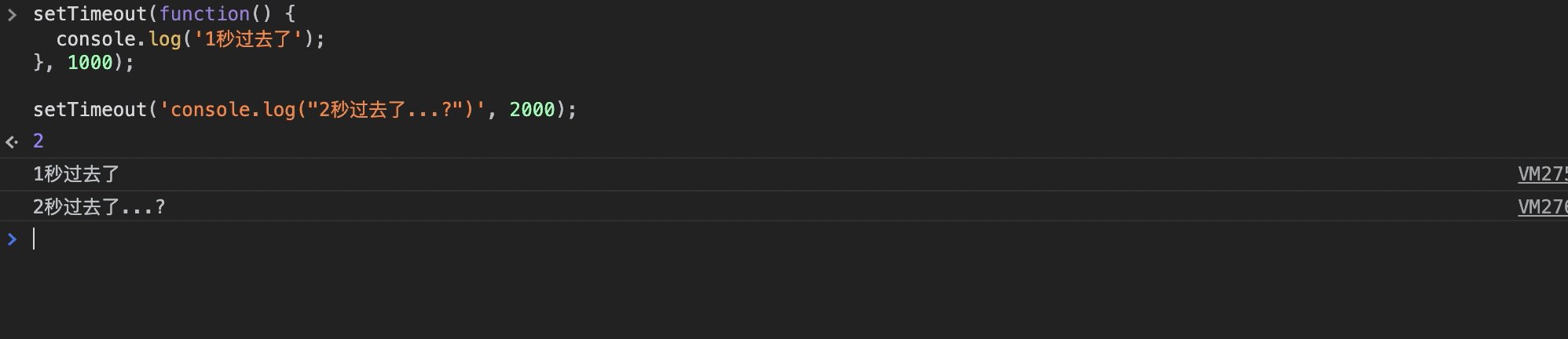
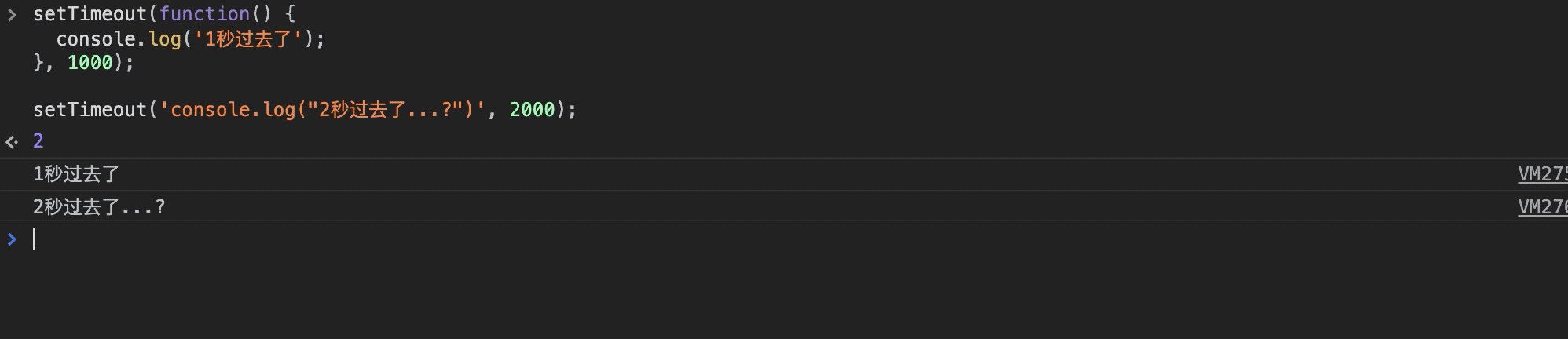
setTimeout(function() {
console.log('1秒过去了');
}, 1000);
setTimeout('console.log("2秒过去了...?")', 2000);

定时器是可以取消的,一种是利用标志进行取消。
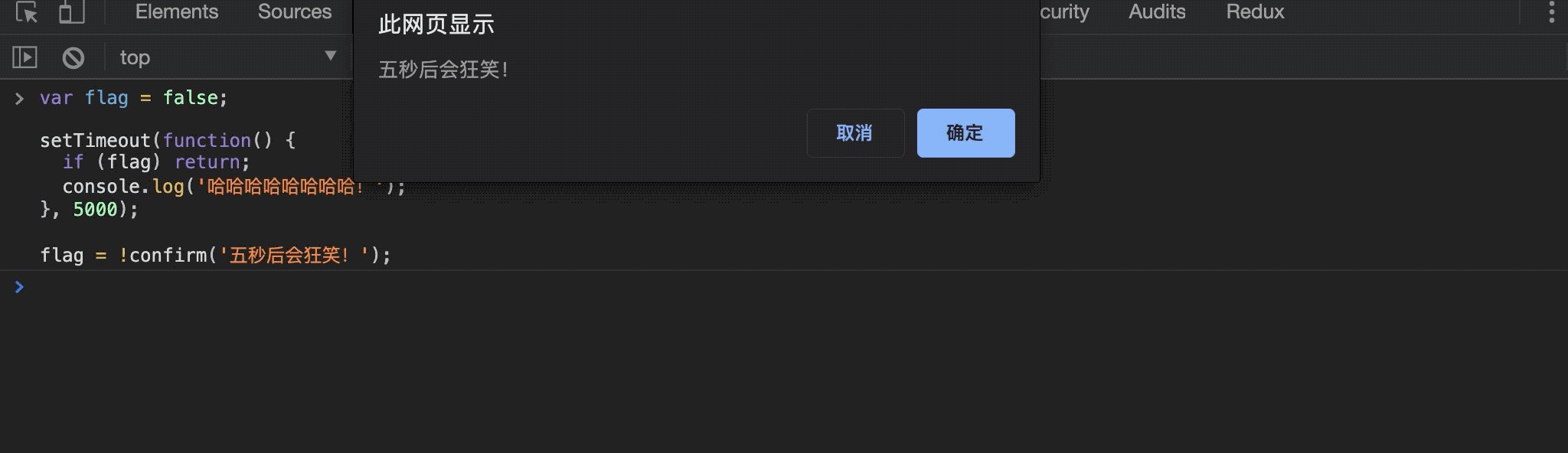
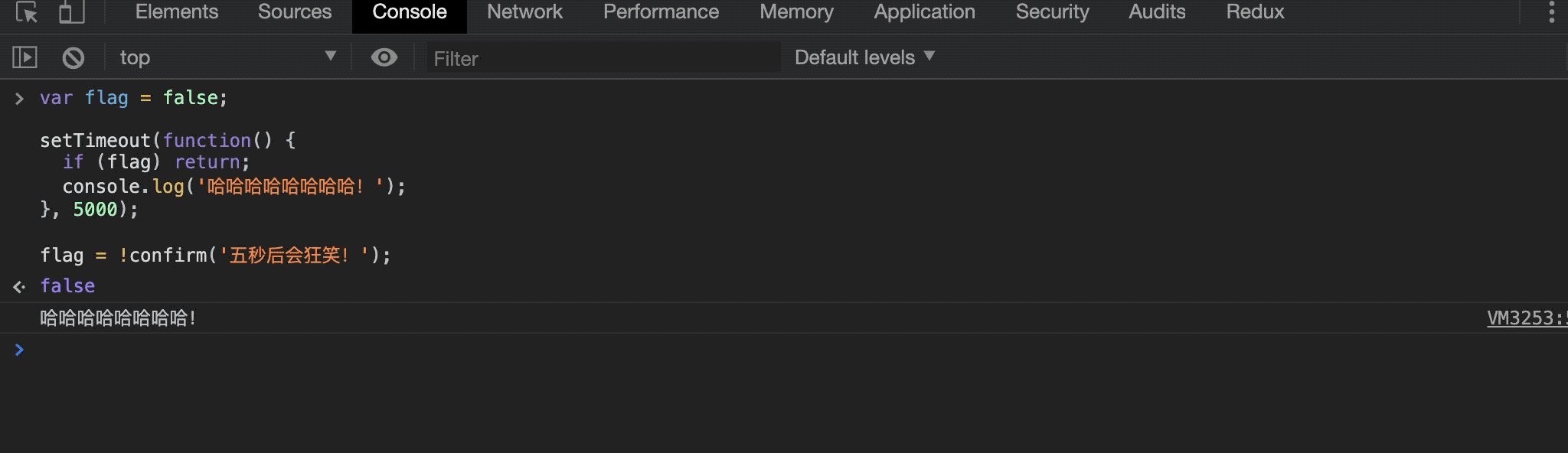
var flag = false;
setTimeout(function() {
if (flag) return;
console.log('哈哈哈哈哈哈哈哈!');
}, 5000);
flag = !confirm('五秒后会狂笑!');

利用标志,在定时器执行的时候判断,如果标志不成立,则不执行即可。
另一种是利用 clearTimeout 方法。
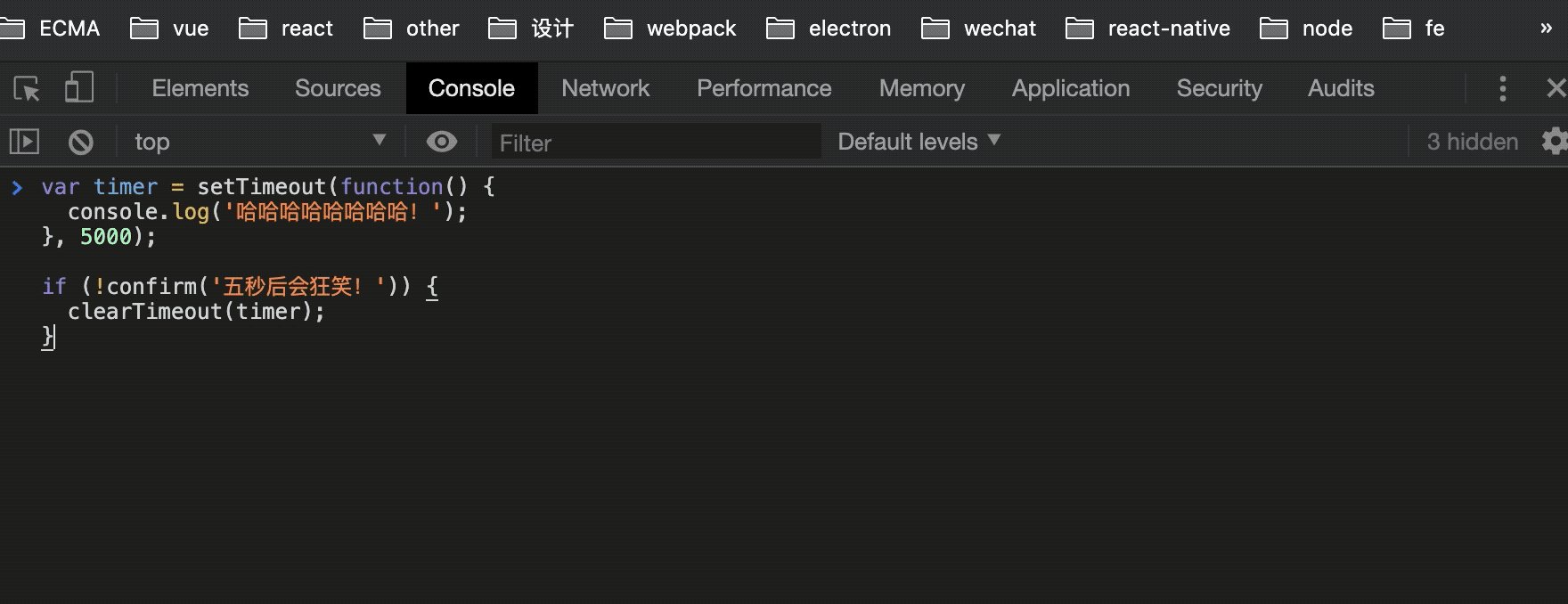
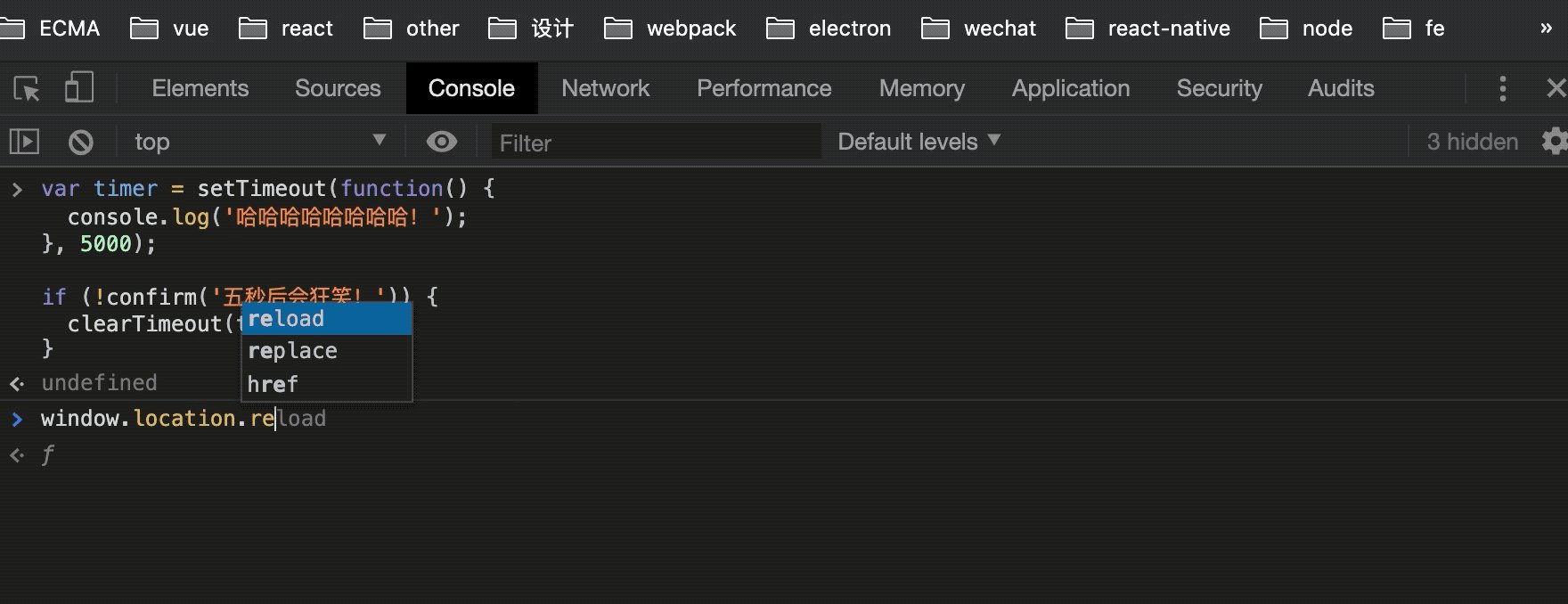
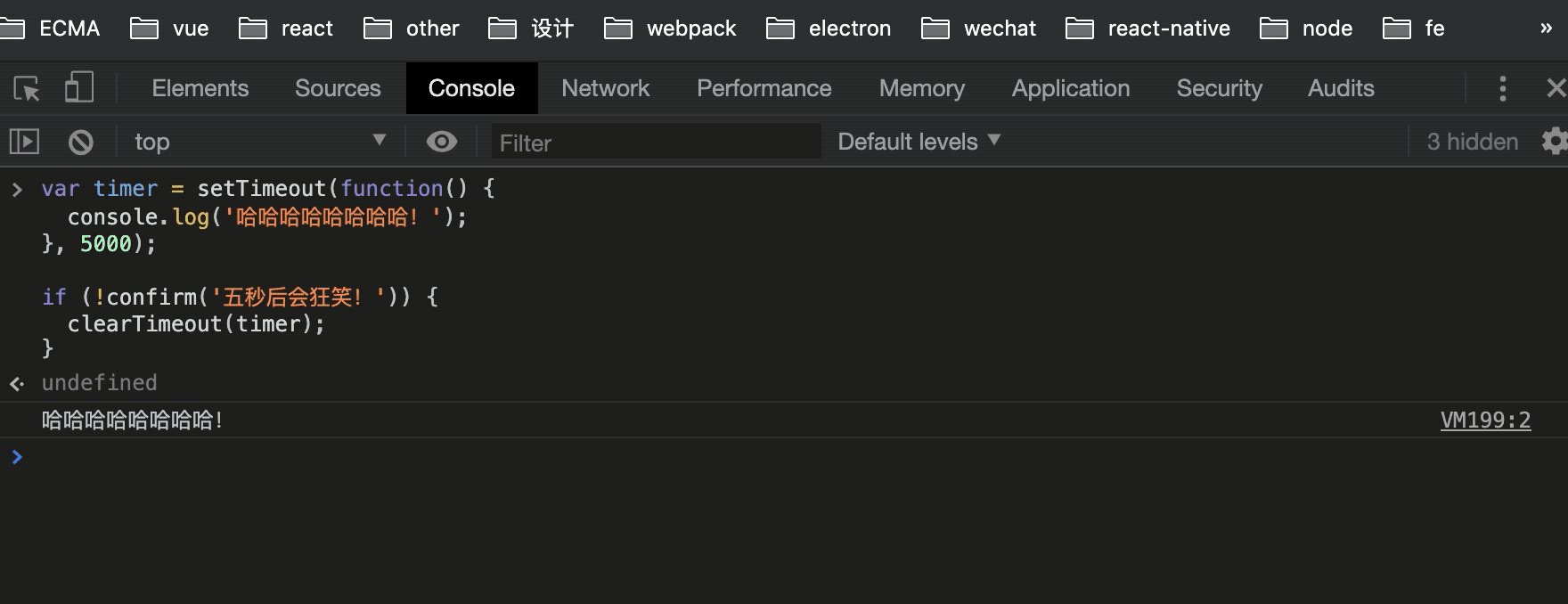
var timer = setTimeout(function() {
console.log('哈哈哈哈哈哈哈哈!');
}, 5000);
if (!confirm('五秒后会狂笑!')) {
clearTimeout(timer);
}

setTimeout 方法会返回一个数值,这个值是定时器的标志,通过传递给 clearTimeout 就可以取消定时任务。
他们效果其实差不多,但是非必要的情况下推荐使用 clearTimeout。
2.2 setInterval
setInterval 和 setTimeout 区别就在后者只会执行一次,前者会一直反复执行。
setInterval(要做的事情, 多少毫秒后做);
第一个参数和 setTimeout 一样,可以是字符串也可以是函数。
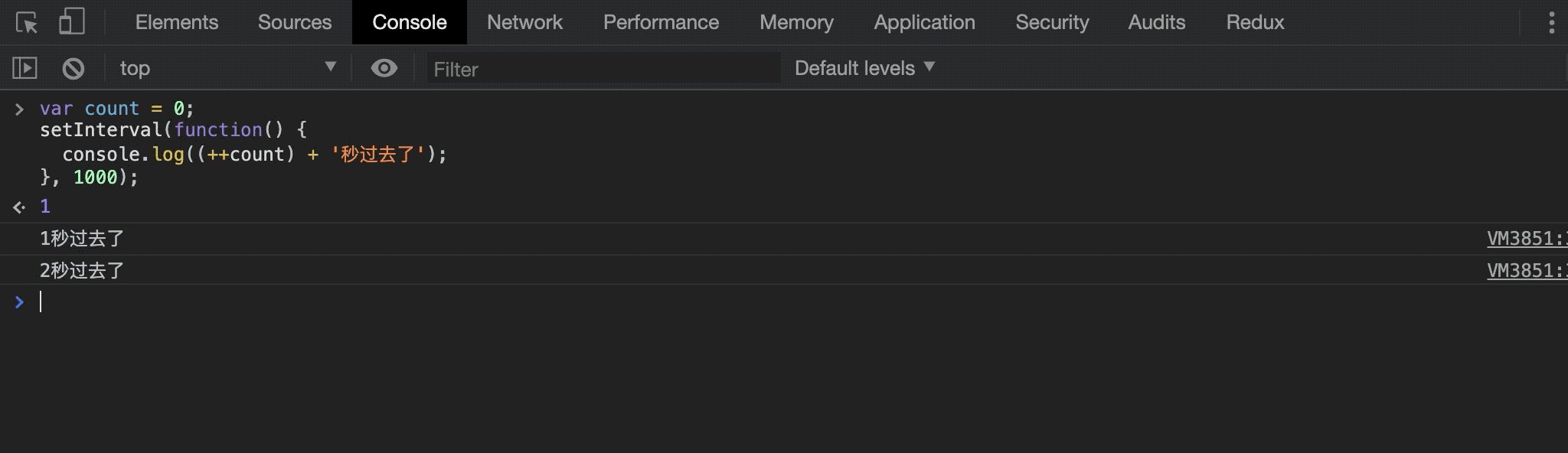
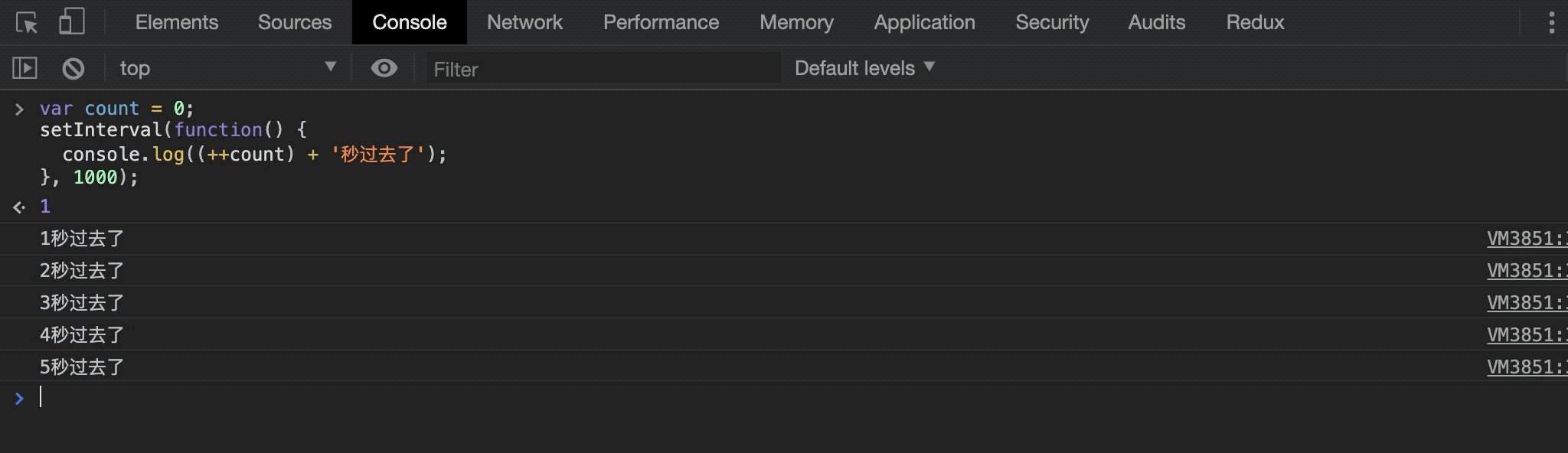
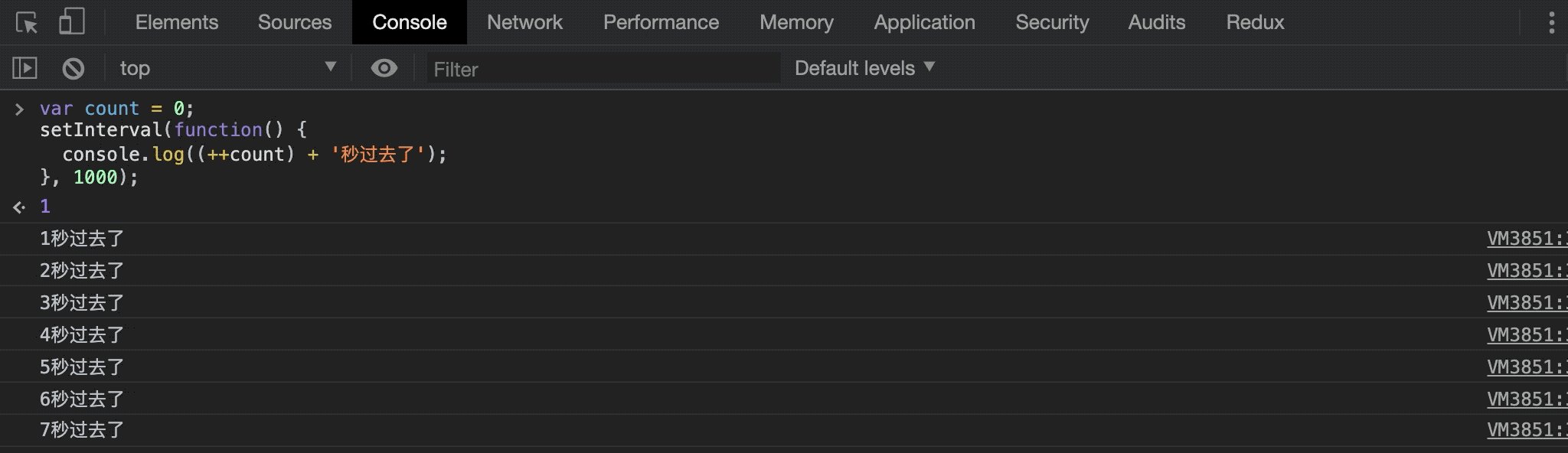
var count = 0;
setInterval(function() {
console.log((++count) + '秒过去了');
}, 1000);

每过一秒钟,传递给定时器的函数就会执行一次。
setInterval 也可以被取消,但不推荐使用标志的形式,建议使用 clearInterval。
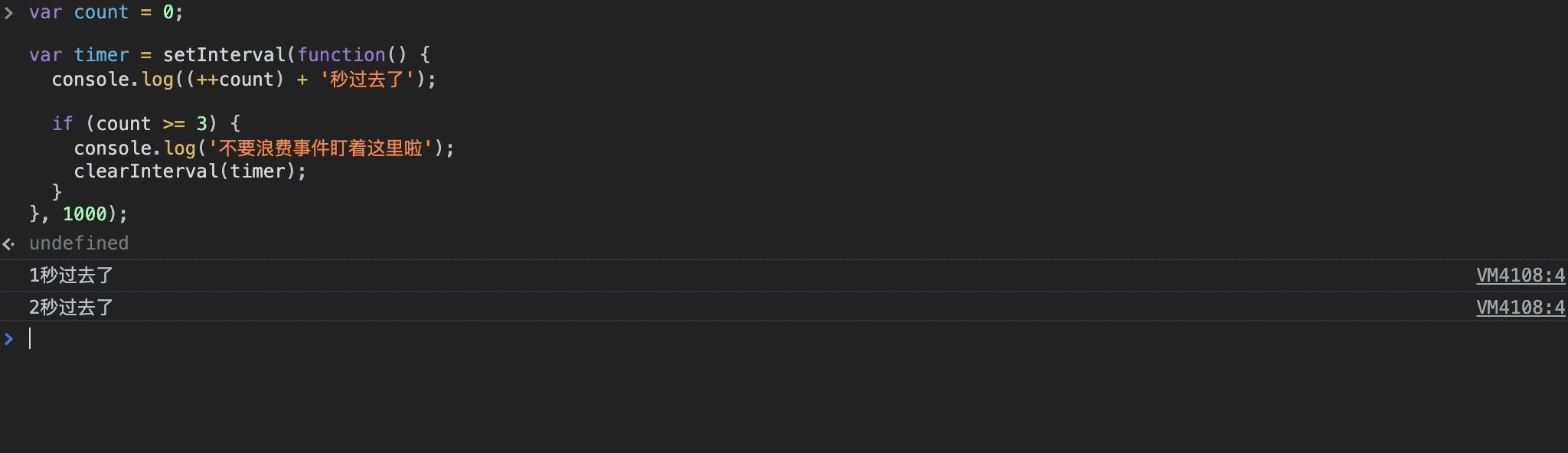
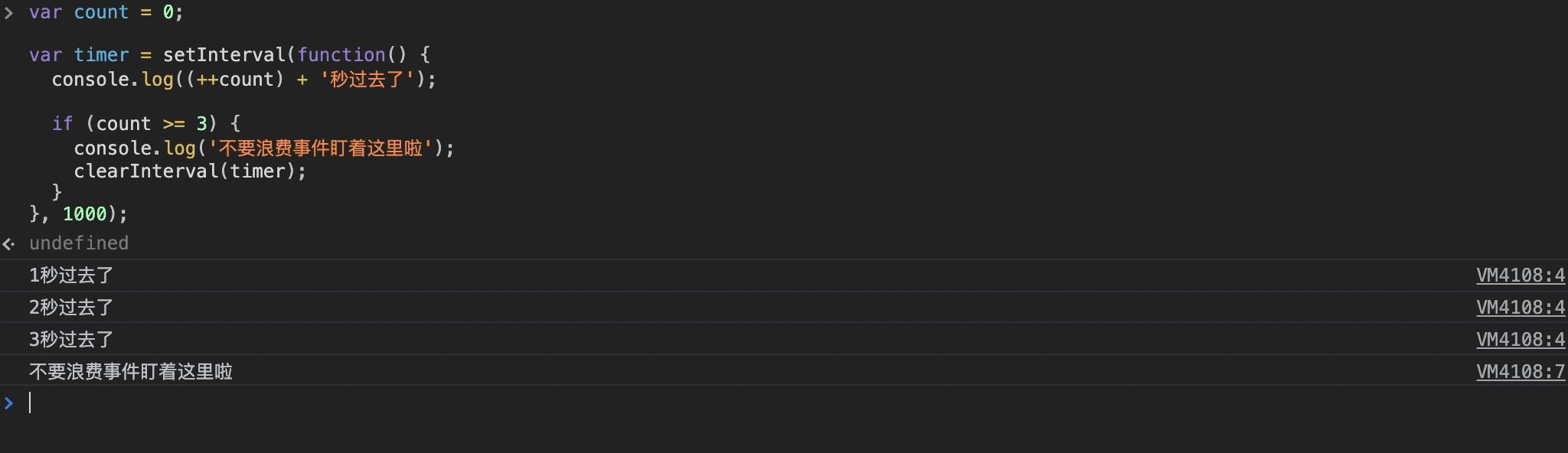
var count = 0;
var timer = setInterval(function() {
console.log((++count) + '秒过去了');
if (count >= 3) {
console.log('不要浪费时间盯着这里啦');
clearInterval(timer);
}
}, 1000);

用法和 clearTimeout 几乎一致,就不再赘述了。
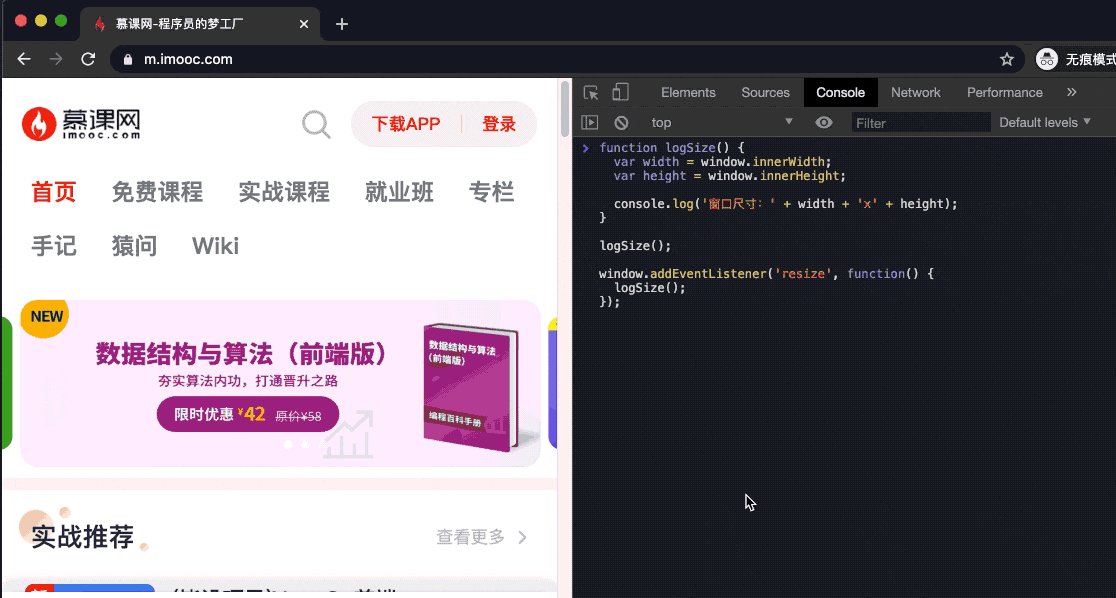
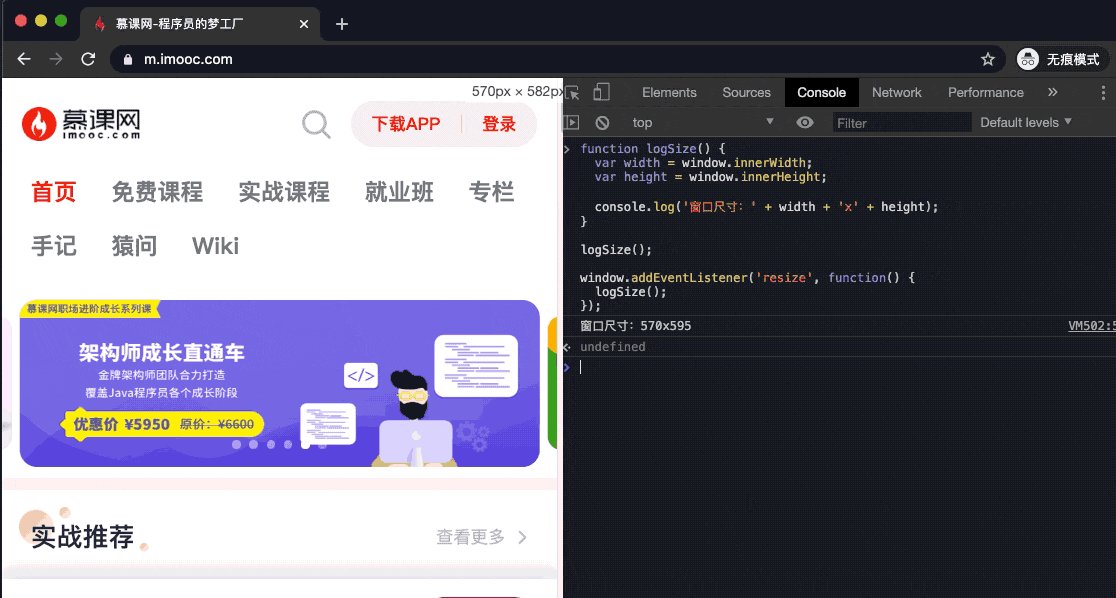
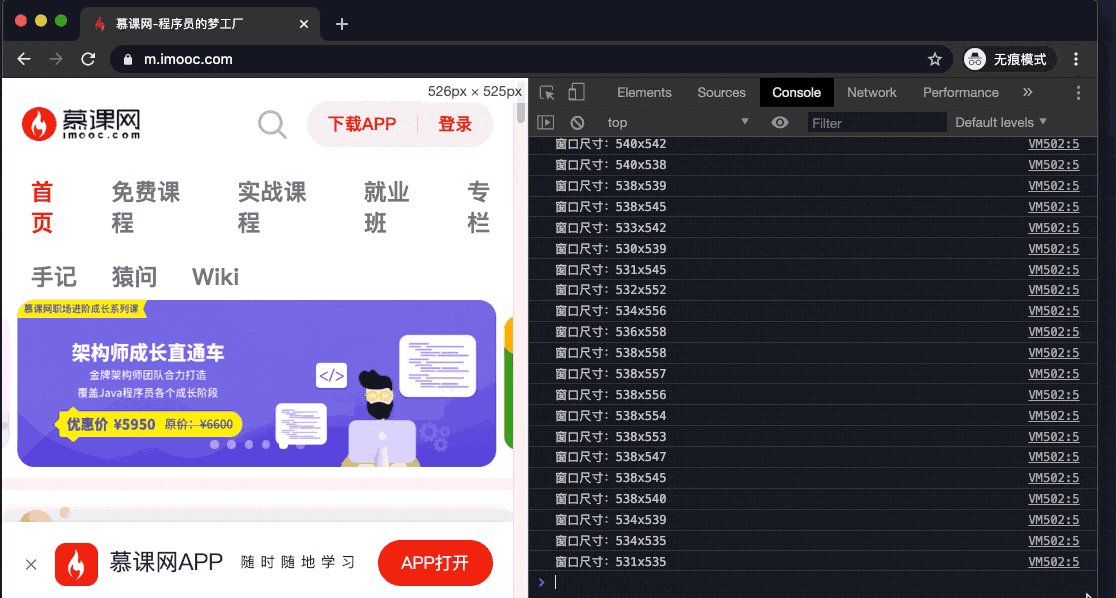
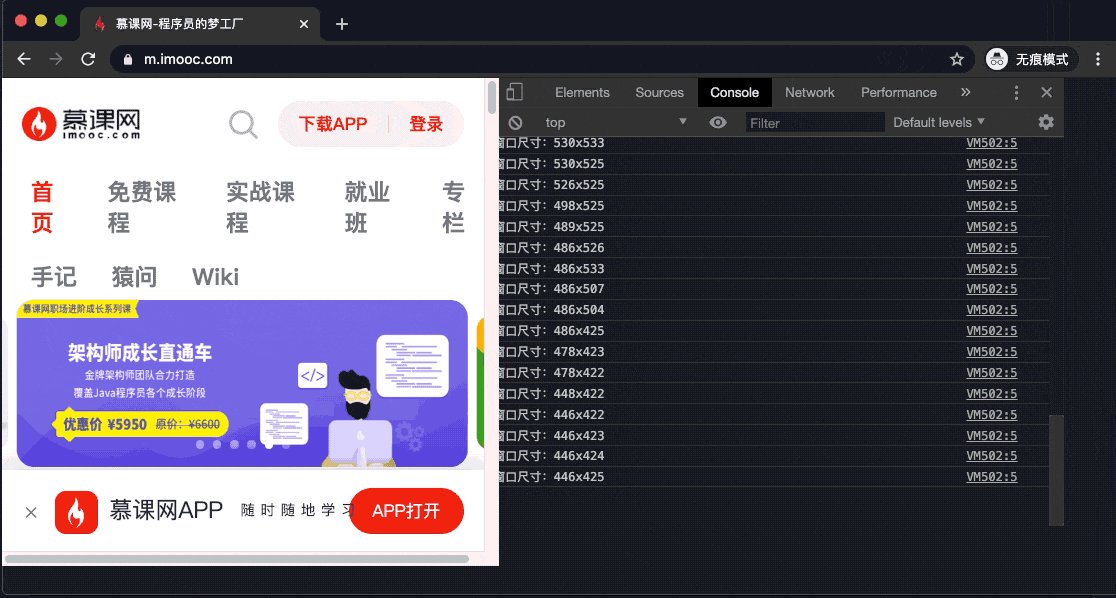
3. 当前窗口的尺寸
通过 innerHeight 和 innerWidth 属性就可以获取到当前窗口的视口尺寸,视口可以理解为窗口中显示页面的部分。
function logSize() {
var width = window.innerWidth;
var height = window.innerHeight;
console.log('窗口尺寸:' + width + 'x' + height);
}
logSize();
window.addEventListener('resize', function() {
logSize();
});

4. 其他
| API | 描述 |
|---|---|
| localStorage | 只读的 localStorage 属性允许你访问一个Document 源(origin)的对象 Storage;存储的数据将保存在浏览器会话中。 |
| sessionStorage | sessionStorage 属性允许你访问一个,对应当前源的 session Storage 对象。它与 localStorage 相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据在页面会话结束时会被清除。 |
| opener | 返回打开当前窗口的那个窗口的引用,例如:在window A中打开了window B,B.opener 返回 A。 |
| parent | 返回当前窗口的父窗口对象。 |
| scrollTo | 滚动到文档中的某个坐标。 |
5. 小结
开发网页应用的时候,BOM 相关的属性和方法用到的比较多的就是定时器和获取窗口尺寸。
window 下还有类似 parseInt、parseFloat 这样的数学相关的方法,但目前 ES6 标准将他们挪动到了 Number 下,也就是说可以通过 Number.parseInt 来调用,放到了本该属于他们的地方,但项目中如果要使用,推荐使用 shim 或者 polyfill,不然部分浏览器可能不支持。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


