JavaScript 算数运算符
算术运算符以数值(字面量或变量)作为其操作数,并返回一个单个数值。标准算术运算符是加法(+),减法( - ),乘法(*)和除法(/)。—— MDN
算数运算符是用来做算数运算的,如 + 这个符号,就是用来做加法操作。
1. N元运算
N 代表一个数,如一元运算,二元运算。
N元运算 表示由N个值产生一个新的值的规则。
如 * 就是一个二元运算符,他由两个数相乘产生第三个数。
JavaScript 中有三元运算符、二元运算符、一元运算符。
注意:网络上可以搜索到 JavaScript 中有更多元的运算,基本上都是使用三目(元)表达式嵌套来完成的,严格上说这不属于更多元的运算。
与算数相关的只有二元与一元运算符:
二元运算符:
+加法-减法*乘法/除法%求余**幂 (ES2016 提案)
一元运算符:
+一元正号-一元负号++递增--递减
2. 二元运算符
2.1 加法(+)
加法用来做求和,将 + 左右两边的数值相加,也可以用来连接字符串。
var num1 = 2;
var num2 = 3;
var total = num1 + num2;
console.log(total); // 输出:5
var firstName = 'hello';
var lastName = 'world';
var name = firstName + ' ' + lastName;
console.log(name); // 输出:"hello world"
数字的加法就是和自然数学里的加法一样,做累加操作。
+ 碰到字符串就会把两边字符连接到一起,形成一个新的字符串。
2.2 减法(-)
减法操作是将 - 左边的数减去 - 右边的数,结果就是差值。
var totalApple = 10; // 一共有10个苹果
var take = 4; // 小明拿走了四个苹果
var left = totalApple - take; // 还有 10 - 4 个苹果
console.log(left); // 输出:6
2.3 乘法(*)
乘法操作将 * 左右两边的数相乘,结果就是积。
var result = 5 * 6;
console.log(result); // 输出:30
2.4 除法(/)
除法操作将 / 左边的数作为被除数,右边的数作为除数,最后求出结果。
var result = 6 / 2;
console.log(result); // 输出:3
在许多强类型的语言中,整数相除即便无法除尽,结果必然是整数,但在 JavaScript 中,整数相除如果无法除尽,也会返回小数部分。
console.log(2 / 5); // 输出:0.4
上面这个结果在 Java 中会返回 0,但是在 JavaScript 中会反回 0.4。
注意:如果拿正负 0 作为除数,则结果会返回 Infinity 与 -Infinity。
2.5 求余(%)
求余事实上就是取模运算,也就是取余数。如 8 对 3 取模,结果为 2,按小学数学中的说法就是 8 除 3 得 2余2,余2就是结果。
var result = 8 % 3;
console.log(result); // 输出:2
2.6 幂(**)
幂是 ES2016 提供的新运算符,用来做乘方运算。
** 左边是底数,右边是指数,如 2 ** 3 按数学中的表示就是 23,即求 2 的 3 次方。
var total = 2 ** 3; // 2 的 3次方,结果为 2 * 2 * 2 ,即8
console.log(total); // 输出:8
在 JavaScript 中的幂运算与其他语言有些许区别,规范中指出禁止使用带有歧义的幂运算表达式。
如底数前不能跟随一元运算符。
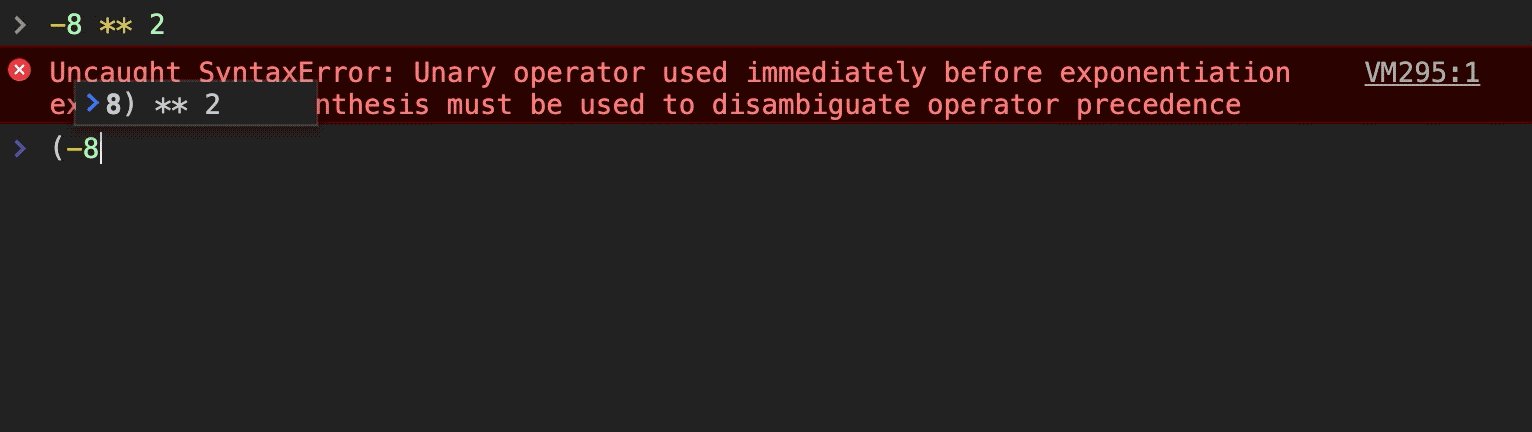
console.log(-8 ** 2); // 在JavaScript会报错

以上幂运算是会报错的,因为 JavaScript 无法知道是要在计算完 8 的 2 次方后求反,还是计算 -8 的 2 次方。
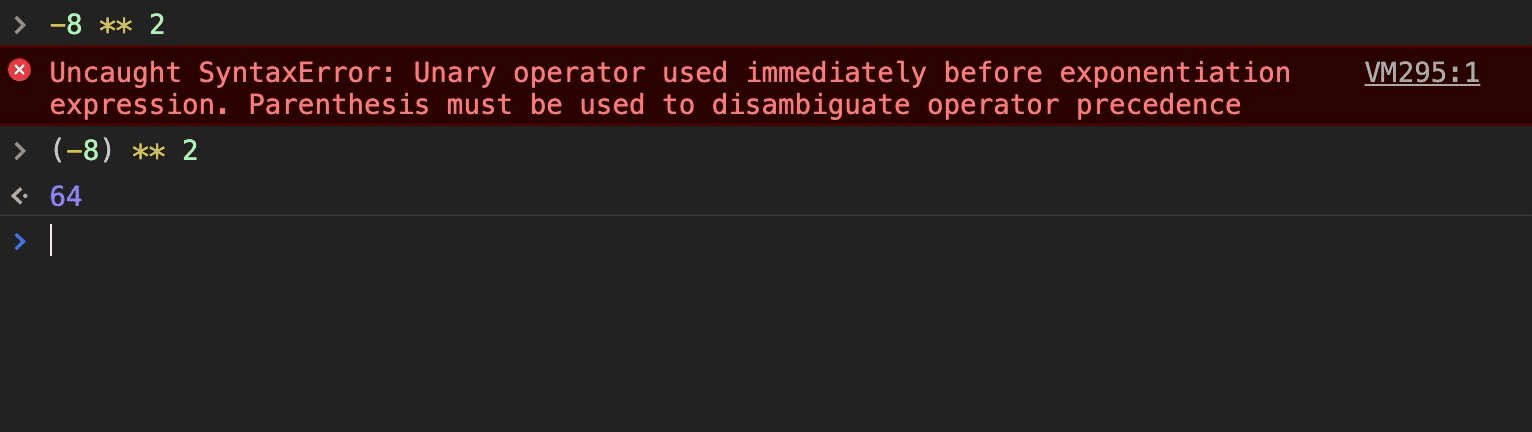
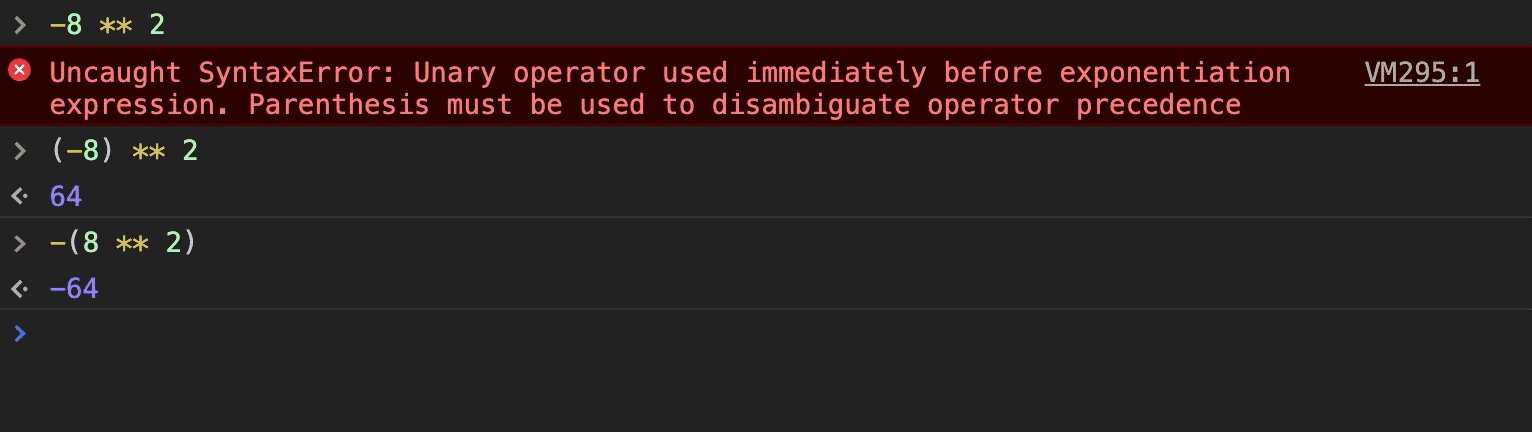
使用括号可以提供具体的意义,消除歧义:
console.log((-8) ** 2); // -8的2次方
console.log(-(8 ** 2)); // 计算完8的2次方后求反
3. 一元运算符
3.1 一元正号
一元正号通常不参与数学运算,而是用作类型转换,一元正号可以很方便的将其他类型转换成数字。
var num1 = +3;
var num2 = +'3';
var num3 = +true;
var num4 = +false;
var num5 = +null;
var timestamp = +new Date(); // 直接得到时间戳
3.2 一元负号
一元负号也可以将其他类型的数据转换成数字,但是转换完后会在前面加上负号。
var num1 = -3;
var num2 = -'3';
var num3 = -true;
var num4 = -false;
var num5 = -null;
var timestamp = -new Date();
通常比较多的使用场景是对数字取反,让数值在正负值切换。
3.3 递增
递增操作会让数值本身增加 1。
var num = 0;
num++;
console.log(num); // 输出:1
num++;
console.log(num); // 输出:2
这样看,递增操作有点像x = x + 1这种操作,其实只有在后置使用时的效果是和x = x + 1一样的,也就是++x。
前置使用的时候,会先做递增操作,再返回数值。
后置使用时候,会先返回数值,再做递增操作。
var num = 0;
var total = 1 + (num++);
console.log(total, num); // 输出:1 1
这个是前置使用的情况,可以看到 num 的值是 1,total 的值也是 1,也就是说 total 再累加的时候为(1 + 0),这个时候 num 的值为 0,再这个值返回后对 num 进行了递增,所以输出 num 结果为 1。
var num = 0;
var total = 1 + (++num);
console.log(total, num); // 输出:2 1
这个是后置使用的情况,total 输出结果为 2,在求和的时候就是(1 + 2),num 是在递增后再被使用的。
3.4 递减
递增操作会让数值本身减去 1。
与递增一样,递减也具有前置使用与后置使用的情况。
var num = 1;
var total = 1 + (num--);
console.log(total); // 输出:2
var num2 = 1;
var total2 = 1 + (--num);
console.log(total2); // 输出:0
4. 优先级
算术符的优先级与自然数学中的相似,按照先乘除后加减的规则来,具体的可以参考下表:
| 优先级 | 运算类型 | 符号 |
|---|---|---|
| 6 | 括号 | ( … ) |
| 5 | 后置递增 | … ++ |
| 后置递减 | … -- | |
| 4 | 一元加法 | + … |
| 一元减法 | - … | |
| 前置递增 | ++ … | |
| 前置递减 | -- … | |
| 3 | 幂 | … ** … |
| 2 | 乘法 | … * … |
| 除法 | … * … | |
| 取模 | … % … | |
| 1 | 加法 | … + … |
| 减法 | … - … |
括号 > 后置递增/后置递减 > 一元加法/一元减法/前置递增/前置递减 > 幂 > 乘法/除法/取模 > 加法/减法
可以见到,括号的优先级是最高的,所以建议在自己不确定优先级的时候,尽量使用括号决定优先级。
如:
var res = 1 + 2 / 3 * 4 % 5 ** 7;
上面这个表达式的运算顺序,即便是知道优先级,也不是一眼就能看出来的,所以建议即便是知道优先级,也使用括号将计算顺序做区分。
将想要的计算顺序用括号包裹后:
var res = 1 + (((2 / 3) * 4) % (5 ** 7));
4. 小结
算数运算符主要参与运算,N 元运算就是用 N 个值产生一个新的值,运算符有自己的特性和优先级,当表达式较长的时候,建议使用括号包裹来控制执行顺序。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


