Sass 输出格式
1. 简介
在 Sass 中有 4 种输出格式,它们分别是嵌套格式、展开格式、紧凑格式和压缩格式;本节内容我们将讲解这四种输出格式的区别以及设置他们的方法。
2. 什么是 Sass 输出格式
不同的编码语言都有不同的格式,比如缩进、换行、空格等等,Sass 输出格式指的就是转换为 CSS 代码的格式。
3. 四种输出格式
3.1 嵌套格式(:nested)
嵌套格式是 Sass 中的默认输出格式,这种格式选择器和属性都会独占一行,能更好的反应出 HTML 元素和样式的关系,同时缩进也会与 Sass 中的缩进保持一致,一般来说这种格式使得我们的样式结构更清晰、更易读。我们举例看下这种格式:
.box {
width: 100px; }
.box2 {
width: 200px;
height: 100px; }
.box2 p {
color: red; }
3.2 展开格式(:expanded)
展开格式就像我们平时手写 CSS 的格式一样,属性、选择器都会独占一行,属性会缩进,选择器不会缩进而是顶头的,前面章节中我们演示的例子转为的 CSS 代码就都是展开格式的,我们举个例子看下这种格式:
.box {
width: 100px;
}
.box2 {
width: 200px;
height: 100px;
}
.box2 p {
color: red;
}
.box2 .main {
width: 100%;
heigth: auto;
}
从上面的代码就可以看出来,这种格式的缩进、换行等其实和我们平时项目中写的 CSS 的格式是一样的。
3.3 紧凑格式(:compact)
看名字就知道,这种格式占用的空间肯定是小的,每个选择器和其 CSS 样式只占用一行,而且嵌套的选择器之间没用空行,只有不嵌套的选择器之间才会有空行,空行的意思其实就是分隔符,我们举例看下这种格式:
.box { width: 100px; }
.box2 { width: 200px; height: 100px; }
.box2 p { color: red; }
.box2 .main { width: 100%;heigth: auto; }
从上面可以看出这种格式转换的 CSS 的代码更为紧凑,占据的空间更小,不过当内容多了后读起来可能不是很方便。
3.4 压缩格式(:compressed)
通过字面意思看,这种格式是将生成的 CSS 代码直接压缩,删除所有无意义的空行、换行、空格以及注释,从而将生成的代码体积尽量压缩至最小,在压缩的同时会对生成的代码进行一些调整将体积压缩至更小,我们举个例子看下压缩后的 CSS 代码:
.box{width:100px;}.box2{width:200px;height:100px;}.box2 p{color:red;}.box2 .main{width:100%;heigth:auto;}
上面这种压缩后的代码我们基本是没法看和更改的,所以这种格式一般用于生产环境,也就是上线的时候会调整为这种格式来输出。
4. 输出格式的设置
上面我们讲了 4 中输出格式,接下来我们讲解如何在 Sass 中设置不同的输出格式,我们可以通过在命令行中编写如下的命令来设置不同的输出格式:
// 设置为嵌套格式
$ sass --style=nested style.scss a.scss
// 设置为展开格式
$ sass --style=expanded style.scss a.scss
// 设置为紧凑格式
$ sass --style=compact style.scss a.scss
// 设置为压缩格式
$ sass --style=compressed style.scss a.scss
上面是在命令行设置输出格式,但我们一般都是在前端项目里使用 Sass 的,很少直接在命令行使用,那该怎么设置呢?我们一般都会安装 node-sass 这个依赖包,node-sass 的设置选项中有一个 outputStyle 可以用于设置输出格式,示例如下:
var sass = require('node-sass');
sass.render({
file: '/path/to/myFile.scss',
includePaths: [ 'lib/', 'mod/' ],
// 设置输出格式
outputStyle: 'compressed'
}, function(error, result) {
console.log(error.status);
}
});
在前端的项目中我们一般会使用 webpack 作为构建工具,所以我们可以在 sass-loader 中来设置 sass 的输出格式,示例如下:
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /.s[ac]ss$/i,
use: [
'style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
sourceMap: true,
sassOptions: {
outputStyle: 'compressed'
},
},
},
],
},
],
},
};
目前大多数的前端项目使用 Sass 的话都会使用 sass-loader 这个依赖包,所以我们可以在 sass-loader 的配置项中根据不同的环境来作区分,来动态的设置输出格式。
5. 小结
本节内容我们讲解了 Sass 的输出格式,这是为了让你对 Sass 有一个更全面的了解,这个在项目中并不是很常用,而且在一个前端项目中输出格式的设置一般为一次性的工作,基本都是由整个项目的前端负责人或架构师来完成。
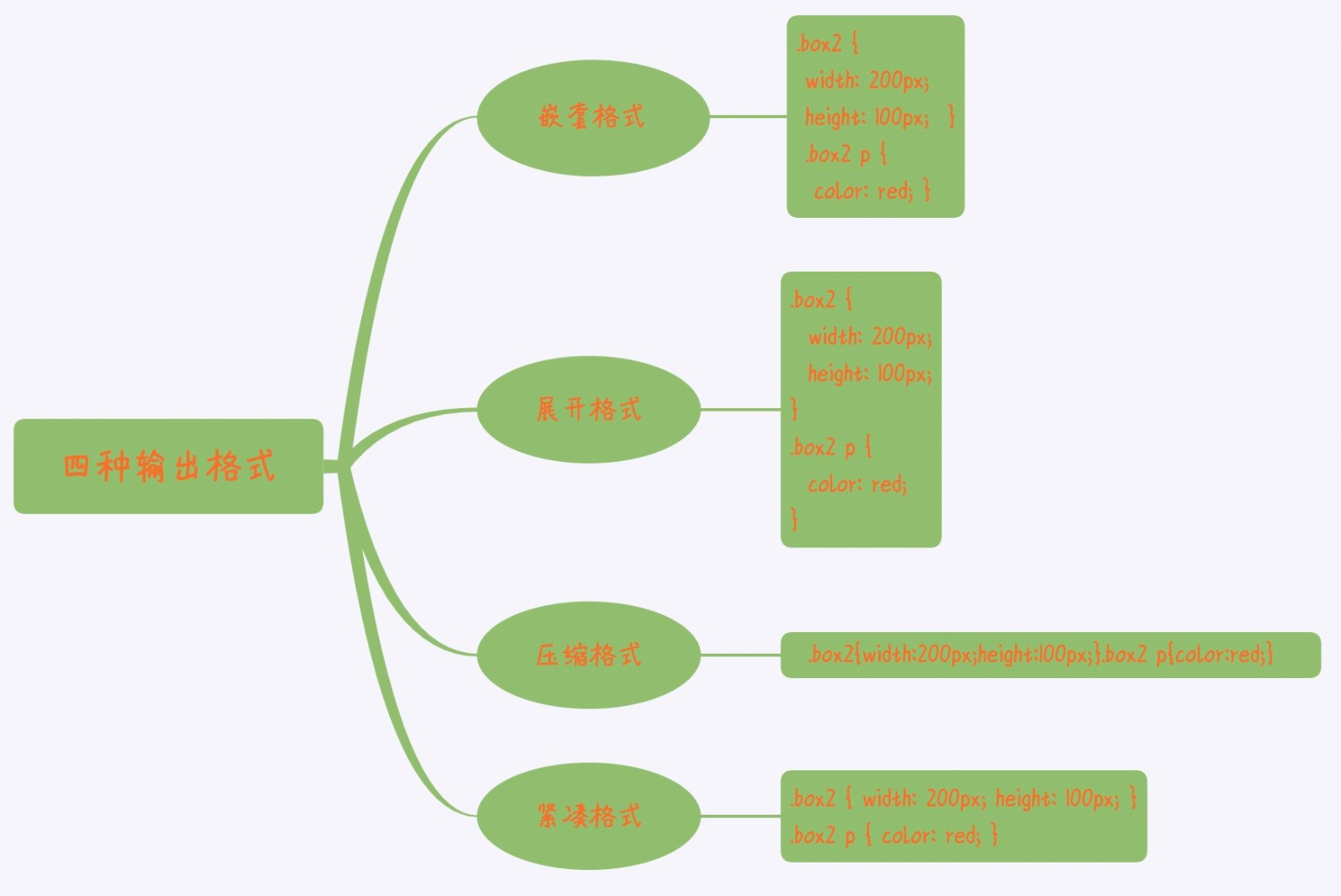
不过你还是要了解这四种输出格式:嵌套格式、展开格式、紧凑格式和压缩格式之间的区别。尤其是压缩格式,它基本都是在线上环境(生产环境)中使用的,因为我们线上的样式文件体积是越小越好,越有利于用户体验!最后请你根据下面这张图来回忆一下本节讲的四种输出格式:
- 还没有人评论,欢迎说说您的想法!




 客服
客服


