Sass 安装
1. 前言
这一小节我们来学习如何安装 Sass ,本小节会分别讲解在 Ruby 环境和 Node 环境下安装 Sass 。 一般来讲我们前端的项目工程都是在 Node 环境下的,所以我会重点讲解在 Node 环境下的前端工程中安装 Sass ,同时本节还会讲述在安装 Sass 时容易遇到的问题和解决方案。
2. 在 Ruby 环境中安装 Sass
Ruby 是一门开源的动态编程语言,Sass 就是基于 Ruby 语言开发而成的,当然你没必要去深入 Ruby 的知识,这里只要了解一下就可以了,所以我们先来讲如何在 Ruby 环境下安装 Sass 。
2.1 安装 Ruby
首先我们要在电脑上安装 Ruby ,Mac 电脑自带 Ruby 无需再次安装;Windows 电脑首先需要下载 Ruby,建议使用 Ruby+Devkit 2.6.X (x64) 安装程序。安装 Ruby 完成后可以在命令行测试是否安装成功:
$ reby -b
// 出现如下内容则表示安装成功
ruby 2.3.7p456 (2018-03-28 revision 63024) [universal.x86_64-darwin18]
上面我是在 MacOS 的命令行敲击的命令,在 Windows 中也是一样的。在安装后我们需要使用 RubyGems 2.6.x 以上版本来安装 Sass。 RubyGems 是用来安装基于 Ruby 的软件的,就像我们常用的 npm 包管理器。
2.2 安装 Sass
安装好 Ruby 后,我们可以直接使用它像下面这样安装 Sass :
// 如遇权限问题请使用 sudo 权限
$ gem install sass
安装完成后你需要在命令行中敲击如下命令来查看是否安装成功:
$ sass -v
// 出现 Sass 版本则安装成功
安装成功后你就可以在命令行里使用 Sass 了,我们这里举几个例子来看下:
//单个文件转换命令, 将 a.scss 的内容转换为 css 到 b.css 中
$ sass a.scss b.css
//单文件监听命令,文件发生变化则自动编译
sass --watch a.scss:b.css
// 监听指定的目录
sass --watch assets/sass:public/styles
关于 Sass 的知识会在后面的章节详细说明,下面我们讲解在前端的项目中是如何安装 Sass 的。
3. 在前端项目中安装 Sass
上面我们讲了在 Ruby 环境中安装 Sass ,但我们前端在 Ruby 环境下开发是非常少的,我们前端现在基本都使用 Webpack 构建,一般都是在 Node 环境开发,那在前端项目里是如何安装 Sass 呢?
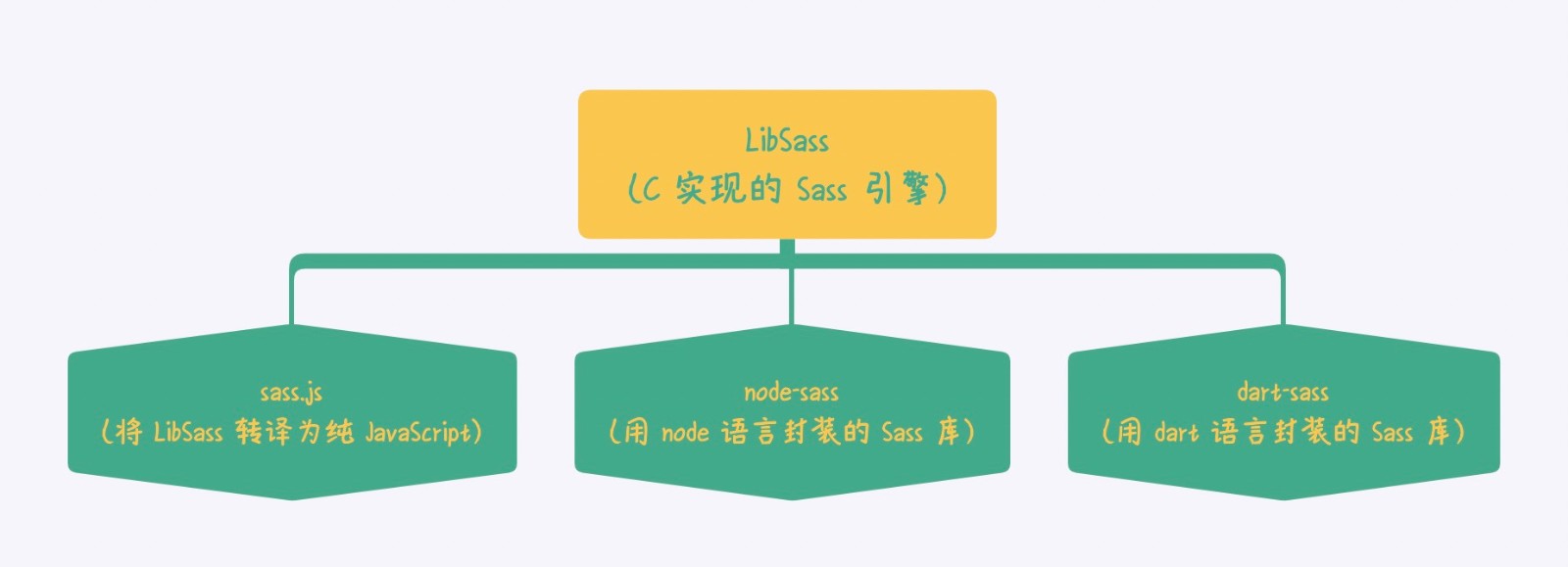
首先你要知道 node-sass 和 dart-sass ,这两个都是提供好的类库,是 Sass 的实现,本身 Sass 是使用 Ruby 语言写的,但是它提供了很多接口以方便其他语言来集成和封装,node-sass 和 dart-sass 就是基于 LibSass( Sass 的 C 版本) 封装而来的。
它们和 LibSass 的关系就是橘子和橘子汁的关系,我们前端基本也都是通过这两个库来使用 Sass ,我们画个图来看下它们的关系:
本章节我们以 node-sass 为例,本教程中所有的内容都是以 node-sass 为例的。
3.1 使用 npm 安装 node-sass
在 Ruby 环境安装 Sass 我们使用了 gem ,那么在安装 node-sass 的时候我们需要使用 npm ,作为前端你一定是知道 npm 包管理器的,所以我们直接像下面这样使用 npm 安装:
$ npm install node-sass
// 将 node-sass 写入项目的 package.json 中
$ npm install node-sass --save-dev
上面我们仅仅是在 Node 环境安装了 Sass,但我们前端的项目是使用 Webpack 来构建,那么我们还需要使用 sass-loader 来编译项目中的 Sass ,所以我们需要在 Webpack 的配置中配置 sass-loader ,配置如下:
// webpack.config.js
module.exports = {
...
module: {
rules: [{
test: /.scss$/,
use: [{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
}, {
loader: "css-loader" // 将 CSS 转化成 CommonJS 模块
}, {
loader: "sass-loader" // 将 Sass 编译成 CSS
}]
}]
}
};
上面就是在我们的前端项目中安装 Sass 的方式,后面我们将详细介绍 Sass 的使用,更多关于 Webpack 的配置请查阅 Webpack 文档。
4. 常见问题
一般我们比较常见的问题就是安装 sass 或者 node-sass 特别慢导致安装失败,由于国内网络的限制我们需要切换 gem 和 npm 源。切换 gem 源使用如下命令:
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
// 查看 gem 源
gem sources -l
使用 npm 安装 node-sass 过慢的话我们可以使用 cnpm 来替换 npm ,或者使用如下命令切换 npm 源:
npm install -g mirror-config-china --registry=http://registry.npm.taobao.org
5. 小结
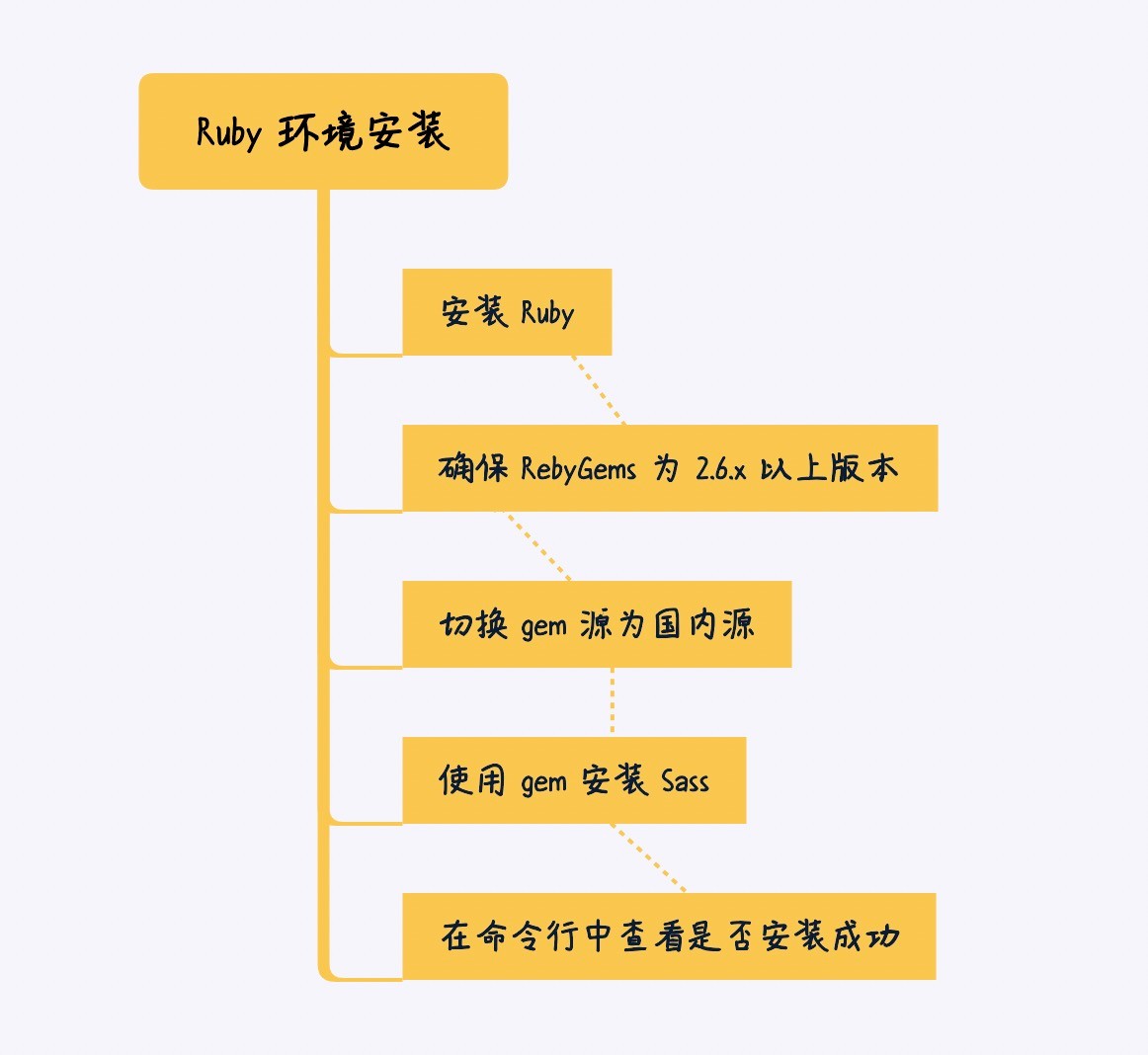
本节我们主要讲解了在 Ruby 环境下安装 Sass 和在 Node 环境下安装 Sass ,以及在前端使用 Webpack 构建的项目中安装 Sass,我们画个流程图来回忆一下本节的内容,首先我们回忆下在 Ruby 环境安装 Sass 的流程:
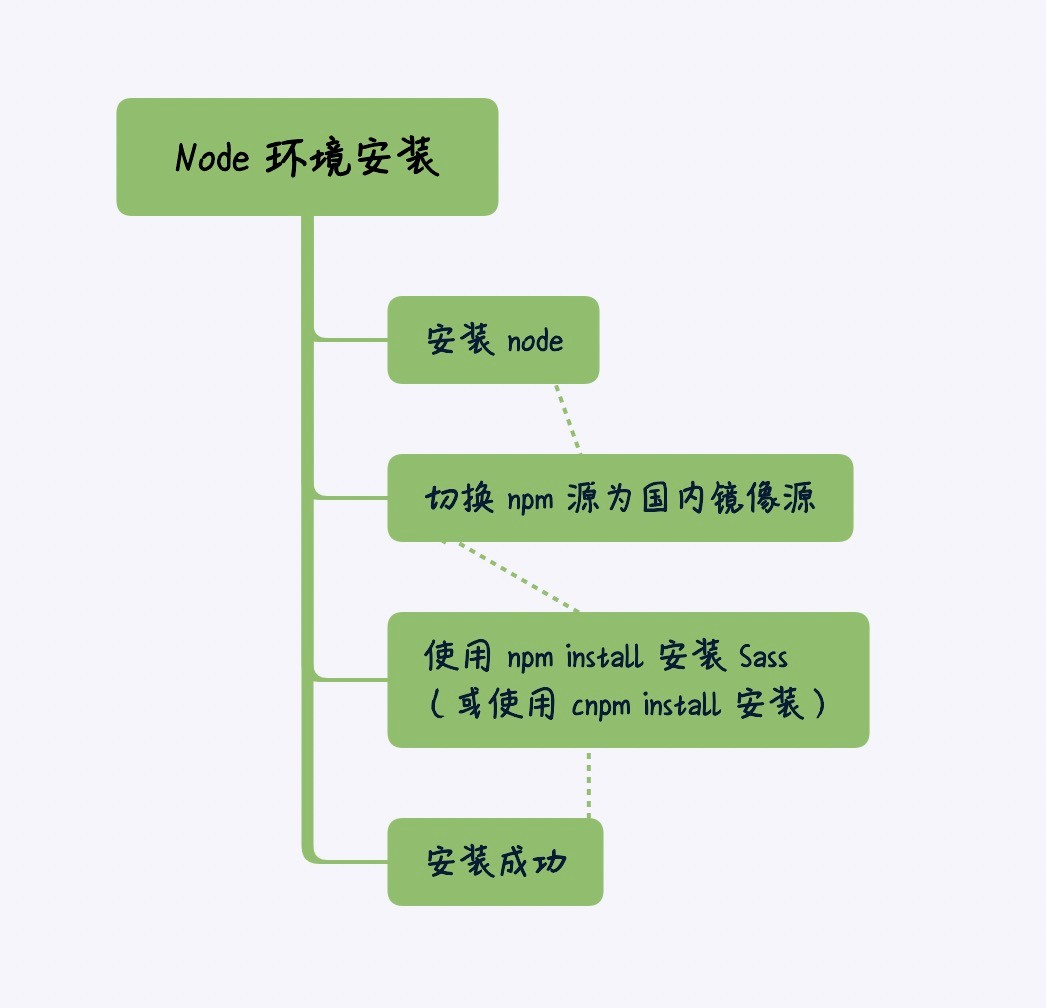
最后我们再回顾下在 Node 环境中安装 Sass:
- 还没有人评论,欢迎说说您的想法!




 客服
客服


