Sass中的 @-Rules
1. 简介
本节内容我们将讲解 Sass 中其他的 @ 规则,这些规则可能我们不怎么常用,但是你需要了解它们,同时本节教程中还会提及前面章节讲过的一些规则,以便帮你做一下复习。
2. 什么是 @-Rules
什么是 @-Rules 呢?其实就是以 @ 开头的一些规则,在 CSS 中有很多 @-Rules 是你经常用的,比如 @media 、@font-face 等等;那么在 Sass 中除了支持 CSS 所有的 @-Rules 外,Sass 还提供了一些扩展的 @ 规则,前面的章节我们已经讲了很多了,比如 @if 、@for、@mixin 等等。
3. 使用场景
在 Sass 中不同的 @-Rules 有不同的语法和使用场景,我们结合使用场景来过一遍 Sass 中的 @-Rules 。
3.1 @use 和 @import
在前面的章节中我们讲过 @use 和 @import ,回忆一下,它们都是用于加载文件内容的(包括文件中的 mixin 、函数和变量等),还记不记得我们建议使用 @use 来替代 @import,所以说 @use 承载了 @import 的功能,它的语法如下:
@use 'my/a';
@use 'my/b';
3.2 @forward
@forward 的工作原理和 @use 基本相同,都是用于加载文件内容的,不过 @forward 可以跨多个文件来组成一个 Sass 库,一般在写一个开源的 Sass 样式库的时候你可能会用到它,在项目中是不常用的。
在这里我们举个简单的例子来感受下,假如我在 src/a.scss 中定义了一个 mixin ,代码如下所示:
// src/a.scss
@mixin bor {
width: 100px;
height: 100px;
}
然后我在 b.scss 中使用 @forward 来导入它,代码如下所示:
// b.scss
@forward 'src/a';
最终呢,我是想在和 b.scss 同级的 c.scss 文件中使用 a.scss 中的 mixin,那么在 c.scss 中我们可以不直接导入 a.scss,我们通过导入 b.scss 也可以实现,c.scss 中的代码如下所示:
// c.scss
@use "b";
li {
// 应用 a.scss 文件中的 mixin
@include b.bor;
}
从上面的代码中可以看出来我们可以通过 @forward 来组合多个文件的内容,然后提供给其他的样式中使用,类似于转发的功能,同时它还可以控制某些成员的私有访问等,不过这个一般是写大型的样式库才会用到,在入门教程中我们不做过多的探讨。
3.3 @mixin 和 @include
@mixin 我们在之前的 Sass 混合指令章节 做了详细的讲解,混合指令的出现使你可以定义在样式表中重复使用的样式,这可以使你免去编写过多重复的样式,而且在混合指令 @mixin 中你也可以做一些逻辑处理。而 @include 是用来引用混合指令的。
3.4 @function
@function 在前面的 Sass 函数指令章节中我们也做了详细的讲解,回忆一下,它也叫自定义函数让你可以容易的处理各种逻辑和定义复杂的操作,而且你可以在任何需要的地方复用函数,这使得我们可以抽离出来一些常见的公式或者逻辑。
3.5 @extend
@extend 就是我们说的 Sass 中的继承,在 Sass 继承章节,回忆一下,在我们编写样式的时候,很多情况下我们几个不同的类会有相同的样式代码,同时这几个类又有其自己的样式代码,这是我们就可以通过 Sass 提供的继承 @extend 来实现。
3.6 @error
@error 规则在此处是第一次讲解,它是干嘛用的呢?在编写 Sass 函数或者 mixin 的时候,通常需要确保这些能提供正确的类型或者格式,如果没有的时候需要通知用户并停止函数或 mixin 的运行,这时就用到的 @error ,我的理解是它就像我们写 javascript 时用到的 throw new Error() 。我们举个简单的例子看下:
@function my($str) {
@if $str != 'a' || $str != 'b' {
// 此处会抛出错误信息并停止函数的运行
@error "This is a error!"
}
}
3.7 @warn
上面我们讲了 @error ,@warn 和它的使用方式是相同的,不同的是 @warn 是打印信息,以及指示当前的函数或 mixin 的调用堆栈追踪,并不会停止函数或 mixin 的运行,它的写法如下:
@function my($str) {
@if $str != 'a' || $str != 'b' {
// 此处不会停止函数的运行
@warn "This is a message!"
}
}
3.8 @debug
一看这个 debug 我们就知道,它是用来调试的,在 javascript 中也是这样。在 Sass 中我们可以使用 @debug 来打印表达式的值以及文件名和行号,这仅是在你开发时期调试用,对实际的样式并没有什么太大的帮助,你只要记住需要调试 Sass 代码就用它,不过一般我们在实际的项目中使用它是很少很少的。
3.9 @at-root
回一下前面的章节中我们讲解的 Sass 嵌套,很常用的功能。在使用嵌套的时候你可以使用 @at-root 取消嵌套规则,我们举个例子看下:
.a {
width: 300px;
.b {
width: 200px;
}
.c {
width: 100px;
// 取消嵌套规则
@at-root .f {
width: 20px;
}
}
// 取消嵌套规则
@at-root .e {
width: 50px;
}
}
上面这段代码将会被转换为如下的 CSS 代码:
.a {
width: 300px;
}
.a .b {
width: 200px;
}
.a .c {
width: 100px;
}
.f {
width: 20px;
}
.e {
width: 50px;
}
通过上面的代码我们可以看出来,在 .f 和 .e 处我使用了 @at-root ,那么就不会对它们俩应用嵌套规则,@at-root 的使用场景视情况而定,灵活使用。
3.10 控制规则
控制规则其实就是我们前面章节讲的 Sass 控制指令,它们包括 @if 、@each、@for 和 @while,它们的功能在前面的章节我们已经做了详细的讲解,此处我们回忆一下,它们一般用于判断和循环的逻辑,用来对你的逻辑代码进行流控制。
3.11 CSS @-Rule
在 CSS 中也有很多以 @ 开头的规则,比如 @media 、@font-face 、 @keyframes 等等,Sass 支持所有的 CSS 规则,所以在编写 Sass 的时候你可以放心的编写 CSS 中的规则。
4. 小结
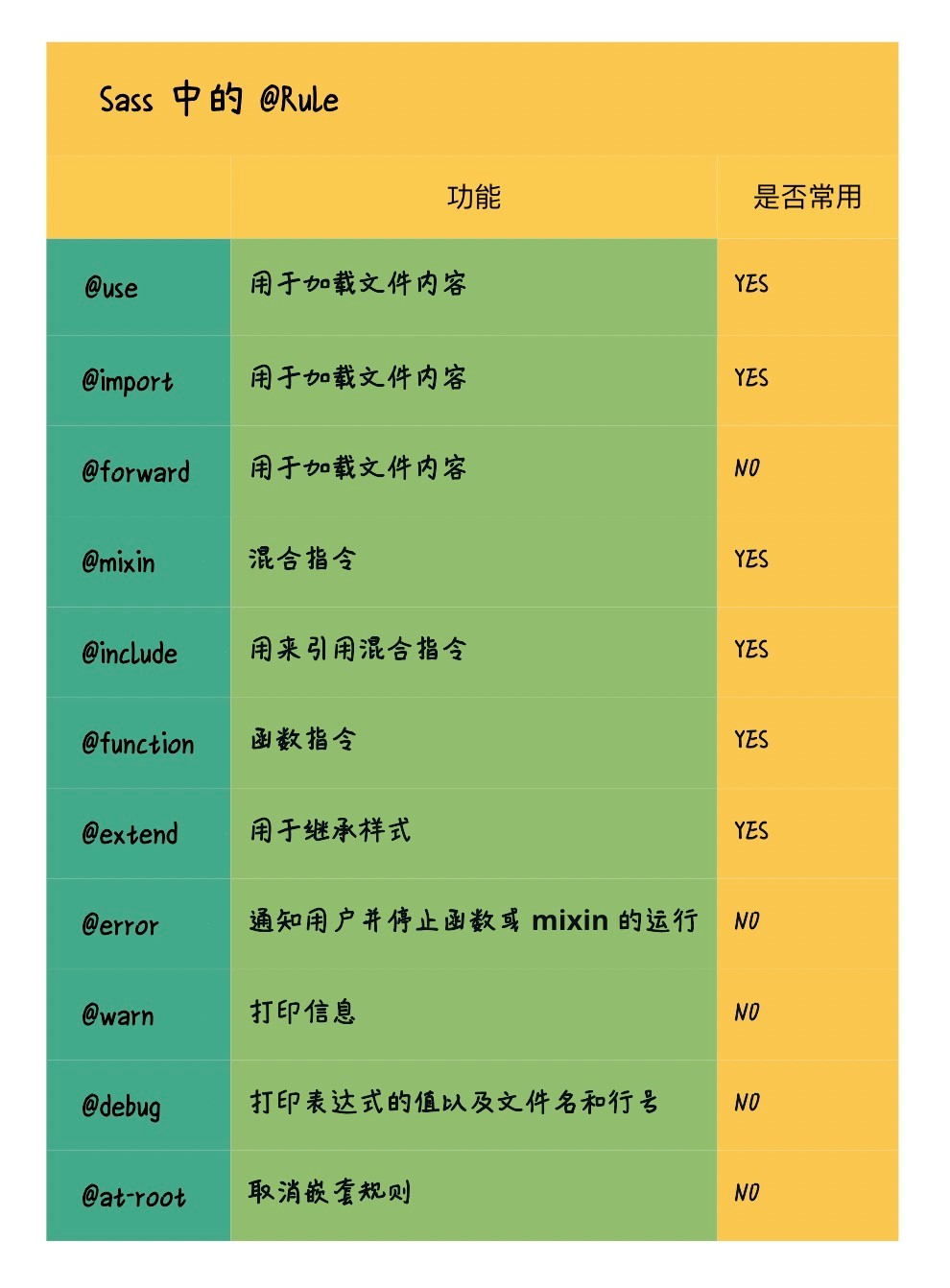
本节内容我们对 Sass 中所有的 @-Rules 进行了梳理,这其中有很多都是我们前边章节讲过的,利用单独章节讲解的规则是很重要也很常用的,它们分别是用于逻辑控制的控制指令(@if 、@each、@for、@while)、用于定义一些逻辑代码的混合指令(@mixin)和函数指令(@function)、用于样式复用的继承(@extend)、用于文件复用的导入(@use、@import),这些是很常用也很重要的!通过下图来回忆一下这些 Rlues 吧:
另外我们在本节还介绍了一些不是很常用的 Sass 规则,如用于调试的 @debug 、用于信息或错误抛出的 @warn 和 @error,还有用于取消嵌套规则的 @at-root。另外需要记住的是 CSS 中所有的规则 Sass 都是支持的。这些规则会随着你编写项目的增多越来越熟悉,在不同的项目中要学会对这些规则灵活地使用。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


