1. PNG 格式图片
PNG 图片属于无损压缩格式,也就是说它会比 JPG 图片更大,而且相比于 JPG,它最大的优势在于可以保存图像的透明通道。
换句话说就是图片可以拥有透明、半透明背景。
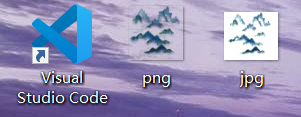
这就极大的方便了广大开发者,我们把同样一张图用分别用 JPG 和 PNG 两种格式放在桌面上给大家展示一下两者间的区别:
左边是桌面图标,可以看到图标是透明的。
而 PNG 虽然也透明,但是却能看出来有个方形的边框,这个是系统为我们自动添加的,目的是为了便于区分是图标还是图片,实际上这个图片是没有边框阴影的。
而最右边的 JPG 就很一目了然了,它将所有原本透明的地方全部填上了白色。
2. JPG 和 PNG 的应用场景
看起来 PNG 好像更加优秀,但实际上在日常生活中却是 JPG 运用的更加广泛。
比如照片,就算用再牛的相机也不可能拍出透明的颜色。
当然你可能会说我拍个冰块或者拍个玻璃,那不就是透明的颜色了吗?
其实不然,玻璃后面的东西也是有颜色的吧,而且它还会存在着一定的反射与折射,因为如果一个玻璃或者冰块完全透明的话,你是不可能看得见这个冰块玻璃的,正是因为它反射了一些光才得以让人看到它,既然反射了光那么就会有颜色,有颜色就没有必要保存透明通道了,多保存一个透明值会导致图片的体积大不少呢。
而 PNG 的应用场景则一般是图标等,比如手机 APP,无论你换了什么样的主题什么样的背景,它的图标依然是带形状的,大家可能会以为图片本来就是 APP 的形状,其实在计算机中图片只有矩形这一种形状,不可能会有什么圆形的图片或者三角形的图片,用户之所以看到三角形或圆形的图片的原因就是把三角形以外的部分都透明了,所以看起来像是图片就是这个形状的。
3. 小结
PNG 和 JPG 通常都有着各自的场景,但图片不仅仅只有这两种格式,计算机图片的格式非常多,下一小节我们将简单介绍一下可缩放图形格式 SVG。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


