1. 调用动画
定义好动画之后就需要在想要的位置去调用啦,先来学习一下动画调用的语法:
animation: name duration timing-function delay iteration-count direction fill-mode;
当然写的时候可绝对不是这么写的啊,只有冒号前面的animation这个单词不变,剩下单词全部都要替换,那么要替换成什么呢?
请看中文翻译版:
animation: 定义过的动画名 动画时长 动画运行的方式 延迟 动画次数 动画方向 填充模式;
是不是看到这里直接晕了,甚至有种想关掉网页的冲动?不要怕,这些只是看起来吓人,其实都是纸老虎。
而且也不是这些属性都要用到,哪个属性你用不到就可以不写,通常我们只会用到几个常用的。
2. 极简形式
先说说最最简单的一种方式,看了绝对不懵圈的那种:
animation: name duration;
翻译如下:
animation: 定义过的动画名 动画时长;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 定义动画:动画名(change-color) */
@keyframes change-color {
from /* 0% */ { color: red } /* 红 */
16% { color: orange } /* 橙 */
32% { color: yellow } /* 黄 */
48% { color: green } /* 绿 */
64% { color: cyan } /* 青 */
80% { color: blue } /* 蓝 */
to /* 100% */ { color: purple } /* 紫 */
}
.animate {
width: 300px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 10s;
/* 动画:动画名(change-color) 时长(10秒) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(10秒) -->
animation: change-color 10s;
</div>
</body>
</html>
运行结果:

可以看出整段文字按照咱们定义的 change-color 动画来运行:赤橙黄绿青蓝紫一共十秒,但十秒过后字变黑了,因为这段字默认的颜色本来就是黑色的。
3. 无限循环
如果我们不想让它结束,那就十秒过后再来十秒,十秒完再十秒,无限重复、无限循环:
animation: name duration iteration-count;
翻译过来就是:
animation: 定义过的动画名 动画时长 动画次数;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 先定义动画,动画名叫:change-color */
@keyframes change-color {
from /* 0% */ { color: red } /* 红 */
16% { color: orange } /* 橙 */
32% { color: yellow } /* 黄 */
48% { color: green } /* 绿 */
64% { color: cyan } /* 青 */
80% { color: blue } /* 蓝 */
to /* 100% */ { color: purple } /* 紫 */
}
.animate {
width: 400px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 10s infinite;
/* 动画:动画名(change-color) 时长(10秒) 动画次数(无限) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(10秒) 动画次数(无限) -->
animation: change-color 10s infinite;
</div>
</body>
</html>
运行结果:

- 运行次数可以写具体的数字,动画会根据你写的数字来运行相应的次数,想要无限运行的话就写infinite
虽然成功的无限循环了,但是目前看来有个缺点,那就是最后一帧紫色结束后突然就变成了第一帧的红色,没有任何的过渡效果。
有两个解决方案:
1. 定义动画的时候最后一帧再变回红色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 先定义动画,动画名叫:change-color */
@keyframes change-color {
from /* 0% */ { color: red } /* 红 */
13% { color: orange } /* 橙 */
26% { color: yellow } /* 黄 */
39% { color: green } /* 绿 */
52% { color: cyan } /* 青 */
65% { color: blue } /* 蓝 */
78% { color: purple } /* 紫 */
to /* 100% */ { color: red } /* 最后一帧和第一帧的样式一致 */
}
.animate {
width: 400px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 6s infinite;
/* 动画:动画名(change-color) 时长(6秒) 动画次数(无限) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(6秒) 动画次数(无限) -->
animation: change-color 6s infinite;
</div>
</body>
</html>
运行结果:

2. 交替动画
什么是交替动画呢?简单来说就是从第一帧红到最后一帧紫运行完了之后,再从最后一帧紫到第一帧红,然后再从红到紫、从紫到红,大红大紫。
这种动画就不用最后一帧再定义回第一帧的红色了,直接定义从红到紫即可。来看看语法:
animation: 定义过的动画名 动画时长 动画次数 动画方向;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 先定义动画,动画名叫:change-color */
@keyframes change-color {
from /* 0% */ { color: red } /* 红 */
to /* 100% */ { color: purple } /* 为了方便直接从红到紫 */
}
.animate {
width: 450px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 1s infinite alternate;
/* 动画:动画名(change-color) 时长(1秒) 动画次数(无限) 动画方向(交替运行) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(1秒) 动画次数(无限) 动画方向(交替运行) -->
animation: change-color 1s infinite alternate;
</div>
</body>
</html>
运行结果:

4. 帧动画
语法:
animation: 定义过的动画名 动画时长 动画运行的方式;
动画运行的方式要用到steps这个函数。
看起来可能有点晕,但是我们写成英文看起来就会好很多:
animation: change-color 7s steps(10);
这里面唯一一个新鲜词就是steps,这个steps后面要写上小括号,括号里面就是这次动画要按照多少帧来运行,来看个具体的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 先定义动画,动画名叫:change-color */
@keyframes change-color {
from /* 0% */ { color: red } /* 红 */
16% { color: orange } /* 橙 */
32% { color: yellow } /* 黄 */
48% { color: green } /* 绿 */
64% { color: cyan } /* 青 */
80% { color: blue } /* 蓝 */
to /* 100% */ { color: purple } /* 紫 */
}
.animate {
width: 400px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 7s steps(1);
/* 动画:动画名(change-color) 时长(7秒) 动画运行的方式(steps(1)) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(7秒) 动画运行的方式(steps(1)) -->
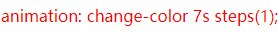
animation: change-color 7s steps(1);
</div>
</body>
</html>
运行结果:

可以看到这就按照我们所设想的那样:红、橙、黄、绿、青、蓝、紫……
咦?紫呢?怎么最后直接跳过紫色直接就进入黑色了呢?
原来,这里涉及到了一个帧动画里面一个难以理解的点,在讲这点之前我们先来看结论,这样的话即使没弄懂到底是怎么一回事也可以直接记住结论,让动画按照我们预先设想的那样去运行。
4.1 非循环式帧动画
语法:
animation: 动画名 时长 step-end both;
来看具体案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 先定义动画,动画名叫:change-color */
@keyframes change-color {
from { color: red }
16% { color: orange }
32% { color: yellow }
48% { color: green }
64% { color: cyan }
80% { color: blue }
to { color: purple }
}
.animate {
width: 450px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 7s step-end both;
/* 动画:动画名(change-color) 时长(7秒) 动画运行的方式(step-end) 填充模式(双向) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(7秒) 动画运行的方式(step-end) 填充模式(双向)-->
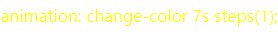
animation: change-color 7s step-end both;
</div>
</body>
</html>
运行结果:

可以看到成功了,紫色出来了,而且永远都不会再回到默认的黑色了。
这究竟是怎么一回事呢?step-end和both这两个单词到底是什么意思呢?
先不要着急,咱们先把结论记下来,原理放到后面讲。
4.2 循环式帧动画
语法:
animation: 动画名 时长 step-end infinite;
除了在调用动画的语法上最后一个单词不一样,其实主要区别在于定义动画时,定义动画的时候可以多加一帧,来看具体案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animate</title>
<style>
/* 清除浏览器默认边距 */
* { padding: 0; margin: 0; }
/* 这段代码是为了居中显示,不是重点,看不懂的话可以无视 */
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* 先定义动画,动画名叫:change-color */
@keyframes change-color {
from { color: red }
14% { color: orange }
28% { color: yellow }
42% { color: green }
56% { color: cyan }
70% { color: blue }
84% { color: purple }
to { color: aquamarine }
}
.animate {
width: 450px;
height: 100px;
/* 再使用预先定义好的动画 */
animation: change-color 7s step-end infinite;
/* 动画:动画名(change-color) 时长(7秒) 动画运行的方式(step-end) 动画次数(无限) */
}
</style>
</head>
<body>
<div class="animate">
<!-- 动画:动画名(change-color) 时长(7秒) 动画运行的方式(step-end) 动画次数(无限)-->
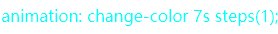
animation: change-color 7s step-end infinite;
</div>
</body>
</html>
运行结果:

反正最后一帧出不来,那我们直接就在最后多加一帧不就得了,最后一帧写什么都可以,反正最后一帧就像空气一样——你永远也看不到。
5. 小结
学会了这一章,你就已经可以实现一些简单的动画效果了,但是为什么最后一帧会消失呢?
这和 steps 函数的运行机制有关,其实它的原理并不复杂,但就是因为不符合人类的直觉导致许多人无法理解。
接下来的章节我们就来深入的理解一下这个神秘的 steps 函数。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


