Android Studio 的布局编辑器
前一小节我们介绍了如何通过 lint 来检查我们的代码,本小结我们学习如何使用 Android Studio 布局编辑器,布局编辑器可以帮助我们完成界面上视图的创建、编辑、预览等。
1. 什么是布局编辑器
Android 布局编辑器可以帮助我们将界面元素拖动到可视化设计编辑器中(而不是手动编写布局 XML),快速构建布局。布局编辑器还支持在不同的 Android 设备和版本上预览布局,并且我们还可以动态调整布局大小,以确保它能够很好地适应不同的屏幕尺寸。
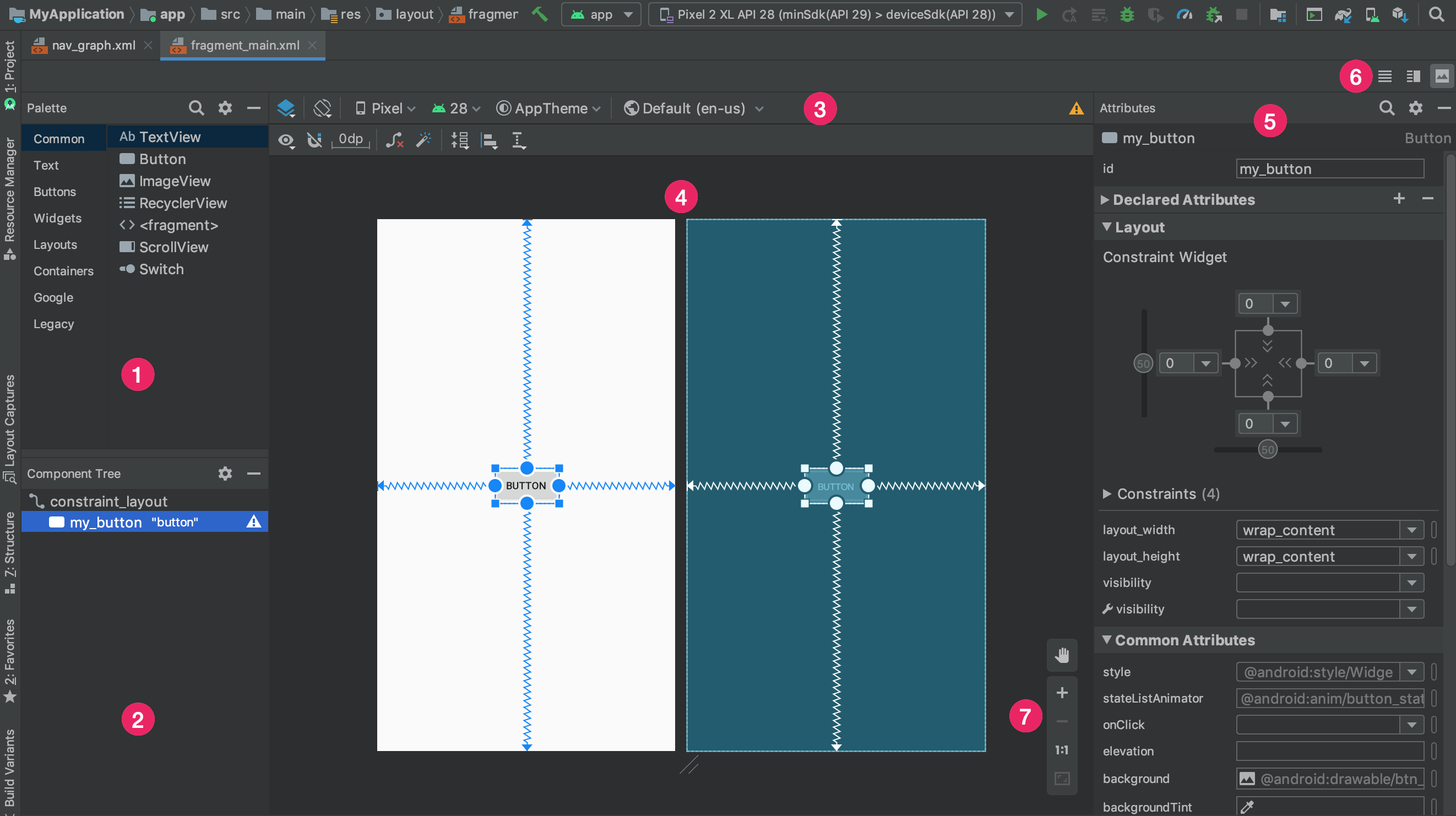
当我们打开 XML 布局文件时,就会显示布局编辑器,如下图:

上图中的几个部分分别代表一下含义:
-
Palette:包含可以拖到布局中的各种视图和视图组;
-
Component Tree:显示布局中的组件层次结构;
-
工具栏:点击这些按钮可在编辑器中配置布局外观及更改布局属性;
-
设计编辑器:在 Design 视图和/或 Blueprint 视图中修改布局;
-
Attributes:用于对所选视图的属性进行控制的控件;
-
视图模式:采用 Code 模式、Design 模式或 Split 模式模式查看布局。Split 模式会同时显示 Code 和 Design 窗口;
-
缩放和平移控件:控制编辑器内的预览大小和位置。
2. 如何更改预览外观
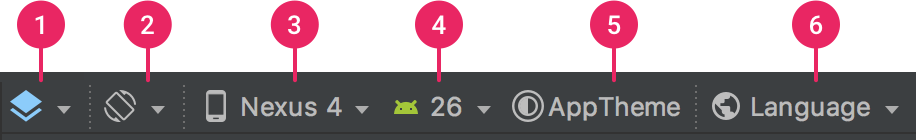
Android 布局编辑器支持在不同配置下的预览,我们可以使用设计编辑器顶行中的按钮在编辑器中配置布局的外观。

-
Design 和 Blueprint:选择我们希望如何在编辑器中查看布局。选择 Design 可查看布局的渲染后预览效果。选择 Blueprint 可仅查看每个视图的轮廓。选择 Design + Blueprint 可并排查看这两个视图;
-
屏幕方向和布局变体:选择屏幕方向(横向和纵向),或选择应用提供备用布局的其他屏幕模式(例如夜间模式)。该菜单还包含用于创建新布局变体的命令;
-
设备类型和尺寸:选择设备类型(手机/平板电脑、Android TV 或 Wear OS)和屏幕配置(尺寸和密度)。我们可以从多种预配置的设备类型和 AVD 定义中选择,也可以从列表中选择 Add Device Definition 创建新的 AVD;
-
API 版本:选择预览布局时使用的 Android 版本;
-
AppTheme:选择要应用于预览的界面主题背景。请注意,这仅适用于支持的布局样式,因此该列表中的许多主题背景都会导致出错;
-
Language:选择要以何种语言显示界面字符串。此列表仅会显示我们的字符串资源支持的语言。如果想要修改翻译,点击点击下拉菜单中的 Edit Translations。
3. 如何创建一个新布局
3.1 创建默认布局文件
我们可以通过以下方式之一创建新布局:
使用 Android Studio 的主菜单
-
在 Project 窗口中,点击要在其中添加布局的模块;
-
在主菜单中,依次选择 File > New > XML > Layout XML File;
-
在显示的对话框中,提供文件名、根布局标记以及布局所属的源代码集;
-
点击 Finish 以创建布局。
使用 Project 视图
-
从 Project 窗口中选择 Project 视图;
-
右键点击想要在其中添加布局的布局目录;
-
在显示的上下文菜单中,依次点击 New > Layout Resource File。
使用 Android 视图
-
从 Project 窗口中选择 Android 视图;
-
右键点击 layout 文件夹;
-
在显示的上下文菜单中,依次选择 New > Layout Resource File。
3.2 使用建议的布局变体
布局变体是现有布局的备用版本,针对特定屏幕尺寸或屏幕方向进行了优化,Android Studio 包含我们可以在项目中使用的常见布局变体。
如需使用建议的布局变体,请执行以下操作:
-
打开原始布局文件,点击窗口右上角的 Design 图标;
-
点击工具栏中的 Orientation for Preview 图标;
-
在下拉列表中,选择建议的变体,例如 Create Landscape Variant。
3.3 创建自己的布局变体
如果我们想要创建自己的布局变体,请执行以下操作:
-
打开原始布局文件,点击窗口右上角的 Design 图标;
-
点击工具栏中的 Orientation for Preview 图标;
-
在下拉列表中,选择 Create Other…;
-
在显示的对话框中,定义变体的资源限定符。 从 Available qualifiers 列表中选择限定符,然后点击 Add 按钮。 根据需要重复此步骤以添加其他限定符;
-
添加完所有限定符后,点击 OK。
4. 如何添加视图
要开始构建布局,只需将视图和视图组从 Palette 拖动到设计编辑器中即可。将视图放置到布局中后,编辑器会显示有关该视图与布局其余部分的关系的信息。
如需在 Palette 中按名称搜索视图或视图组,请点击 Palette 顶部的 Search 按钮。或者也可以在 Palette 窗口每次获得焦点后输入内容名称。
我们可以在 Palette 的 Common 类别中找到经常使用的内容。如需向此类别中添加内容,请右键点击 Palette 中的相应视图或视图组,然后在上下文菜单中点击 Favorite。
5. 如何修改视图属性
我们可以在布局编辑器右侧的 Attributes 窗口中修改视图属性。只有在设计编辑器处于打开状态时,此窗口才会显示,因此请确保我们正在使用 Design 或 Split 模式查看布局。
当我们选择视图时(无论是通过在 Component Tree 中点击该视图,还是在设计编辑器中点击该视图),Attributes 窗口会显示以下内容:
-
Declared Attributes:列出布局文件中指定的属性。如需添加属性,请点击该部分右上角的 Add 按钮;
-
Layout:包含视图的宽度和高度控件。如果视图位于 ConstraintLayout 中,该部分还会显示约束偏差,并列出相应视图使用的约束条件;
-
Common Attributes:列出了所选视图的常见属性。如需查看所有可用的属性,请展开窗口底部的 All Attributes 部分;
-
Search:可搜索特定的视图属性;
-
引用指示器:每个属性值右侧的图标指示属性值是否为资源引用。当属性值是资源引用时,指示器是非中空的图标,当属性值是硬编码时,指示器是空的图标。这些指示器可帮助我们一目了然地识别硬编码值。点击指示器(无论其处于哪种状态)会打开 Resources 对话框窗口,我们可以在其中选择相应属性的资源引用;
-
颜色提示:属性值周围的红色突出显示表示值存在错误,错误可能表示布局定义属性的条目无效。
6. 小结
本节课程我们主要学习了如何使用 Android Studio 布局编辑器。本节课程的重点如下:
- 掌握布局编辑器添加视图控件和修改属性;
- 掌握不同配置下的预览方式。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


