登陆可实现PC、移动端同步进度.
中文布局CSS库实现九宫格
1. 开篇词
据不完全统计(其实就统计了自己身边的朋友和同事),在刨除抖音或快手这一类短视频 APP 后,每天在手机上花费时间最长的就是刷微博和逛朋友圈。
在刷微博和逛朋友圈的时候经常会看到这种东西:

它有一个高大上的名字:九宫格。
它在移动端的运用十分的广泛,而且不仅仅是在移动端的运用,它甚至还运用到了一些面试题中,因为九宫格可以很好的考察面试者的 CSS 功底。
有些同学可能觉得九宫格看上去非常的简单,但实际上一些边框问题却还是很考验人的。
借助市面上已有的 CSS 库,我们可以很轻易的做到九宫格布局,尤其是可以用到中文关键字,这非常有利于我们的记忆,它就是 chinese-layout。
然后我们再用一个中文渐变色的CSS库来美化我们的界面:chinese-gradient。
2. 用法
要点就是在 head 标签中用 link 标签引入 chinese-gradient 和 chinese-layout 。
然后就可以使用中文关键字啦:
实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文布局 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-layout">
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
ul { list-style: none }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 在父元素上写入九宫格 */
ul {
display: grid;
grid: var(--九宫格);
gap: 5px
}
/* 给子元素上色 */
li {
background: var(--极光绿)
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
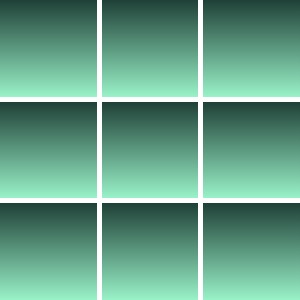
运行结果:
3. 小结
怎么样?用 CSS 库是不是很简单呢?
但是我们不仅要学会 CSS 库的用法,还要学会在不依赖外部条件的情况下进行纯手写,所以下一小节我们来讲讲原生 CSS 的写法。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


