Yarn 命令
前言:亲爱的同学们又见面了!在上一篇文章里,我给大家简单介绍了Yarn的功能和基本使用流程。我们知道 Yarn 是 Facebook 发布,用来完善 npm 的新版依赖管理工具,所以关于 Yarn,我们还有很多值得探索的地方,接下来本文,我给大家详细的列举及解释一下 Yarn 在日常开发中的常用命令。
1. Yarn 的命令汇总
| 命令 | 慕课释义 |
|---|---|
| yarn add | 添加依赖 |
| yarn audit | 对已安装的软件包执行漏洞审核 |
| yarn autoclean | 从程序包依赖项中清除并删除不必要的文件 |
| yarn bin | 显示依赖bin文件夹的位置 |
| yarn cache | 管理用户目录中的依赖缓存 |
| yarn check | 验证当前项目中程序包依赖项 |
| yarn config | 管理依赖配置文件 |
| yarn create | 创建Yarn工程 |
| yarn dedupe | 删除重复的依赖 |
| yarn generate-lock-entry | 生成Yarn锁文件 |
| yarn global | 在全局安装依赖 |
| yarn help | 显示Yarn的帮助信息 |
| yarn import | 迁移当前依赖的项目package-lock.json |
| yarn info | 显示有关依赖的信息 |
| yarn init | 初始化工程并创建package.json文件 |
| yarn install | 用于安装项目的所有依赖项 |
| yarn licenses | 列出已安装依赖的许可证及源码url |
| yarn link | 链接依赖文件夹 |
| yarn list | 列出已安装的依赖 |
| yarn login | 存储您在 registry 上的用户名和 email |
| yarn logout | 清除你在 registry 上用户名和 email |
| yarn outdated | 列出所有依赖项的版本信息 |
| yarn owner | 展示依赖作者 |
| yarn pack | 创建依赖项的压缩gzip |
| yarn policies | 规定整个项目中执行Yarn的版本 |
| yarn publish | 将依赖发布到npm注册表 |
| yarn remove | 删除依赖 |
| yarn run | 运行定义的程序脚本命令 |
| yarn tag | 在依赖上添加,删除或列出标签 |
| yarn team | 管理组织中的团队,并更改团队成员身份 |
| yarn test | 运行程序的test命令 |
| yarn upgrade | 将指定依赖升级为最新版本 |
| yarn upgrade-interactive | 更新过期依赖的简便方法 |
| yarn version | 展示依赖版本信息 |
| yarn versions | 展示所有依赖项版本信息 |
| yarn why | 显示有关为什么安装依赖的信息 |
| yarn workspace | Yarn的工作区信息 |
| yarn workspaces | Yarn的所有工作区信息 |
通过以上整理可得,虽然 yarn 并没有实现 Npm 所有的命令功能,但是目前已经可以满足绝大多数开发场景,接下来,我们挑选出实际开发中常用的一些命令,向大家解释并示例使用技巧。
2. 命令详解
2.1 yarn version
解释:用来查看 yarn 的版本信息
使用场景:查看当前安装 yarn 的版本
具体使用:
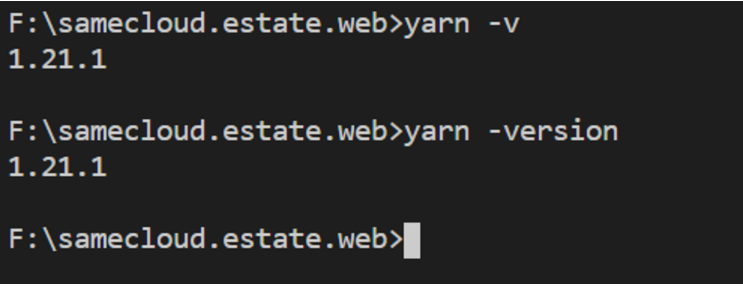
使用 yarn -v 或者 yarn -version 运行结果如下:
经验:
当安装完 yarn,不知道是否安装成功时,可以使用此命令,如果显示了版本号,说明安装成功。
2.2 yarn init
解释:初始化项目或者文件夹
使用场景:当你想初始化一个项目,或者文件夹,并生成 package.json 文件时,使用此命令。
具体使用:
我们初始化一个示例项目,执行:
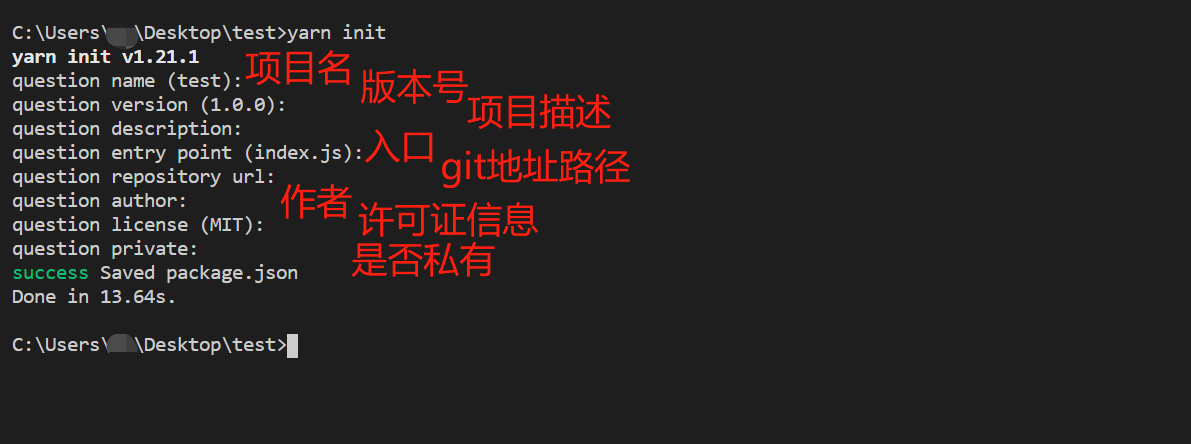
yarn init
默认配置项我们直接 enter 默认,运行结果如下:
此时,我们就使用 yarn,初始化了一个项目
2.3 yarn add
解释:添加一个或者多个依赖
使用场景:此命令为 yarn 使用频率最高的几个命令之一,用来添加依赖。
具体使用:
依赖添加的具体命令为:
yarn add <package> //如需选择对应版本号,请在依赖后加 @0.x.x
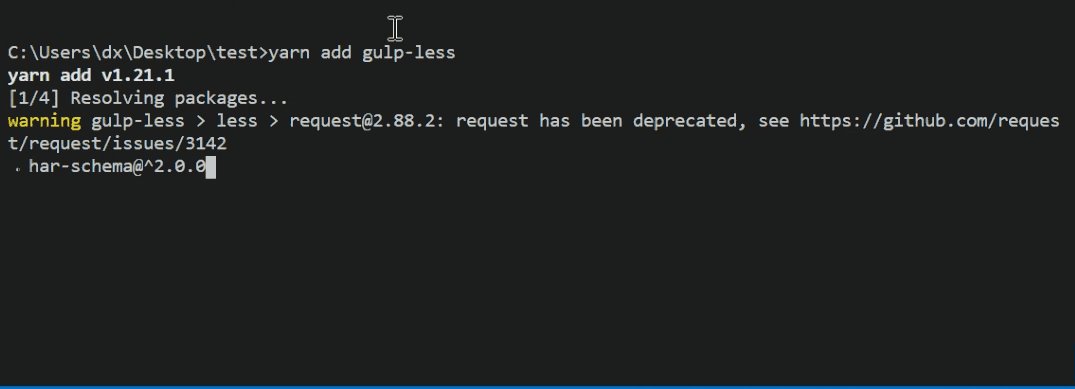
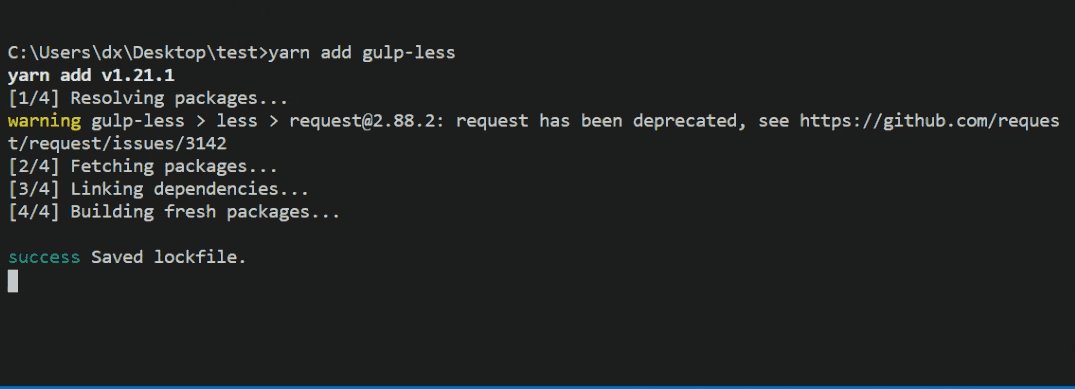
比如我们想添加 gulp-less 这个依赖,效果如图:
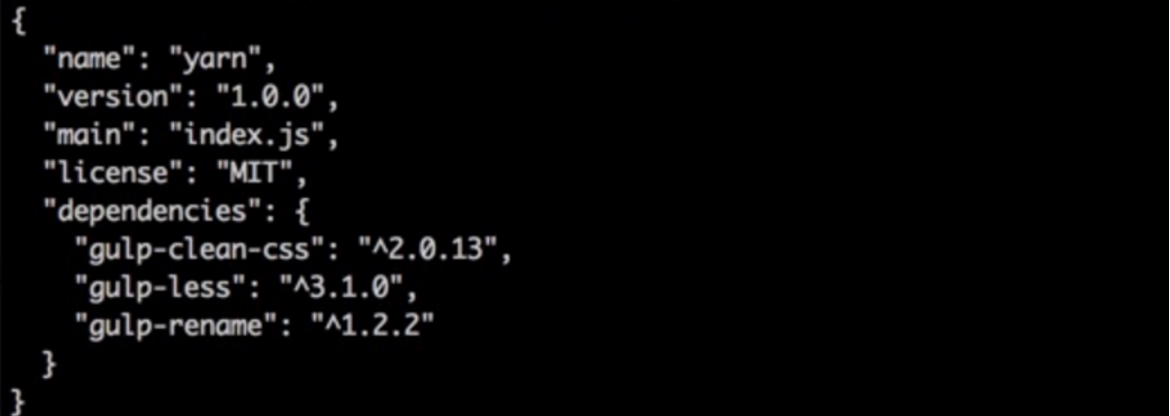
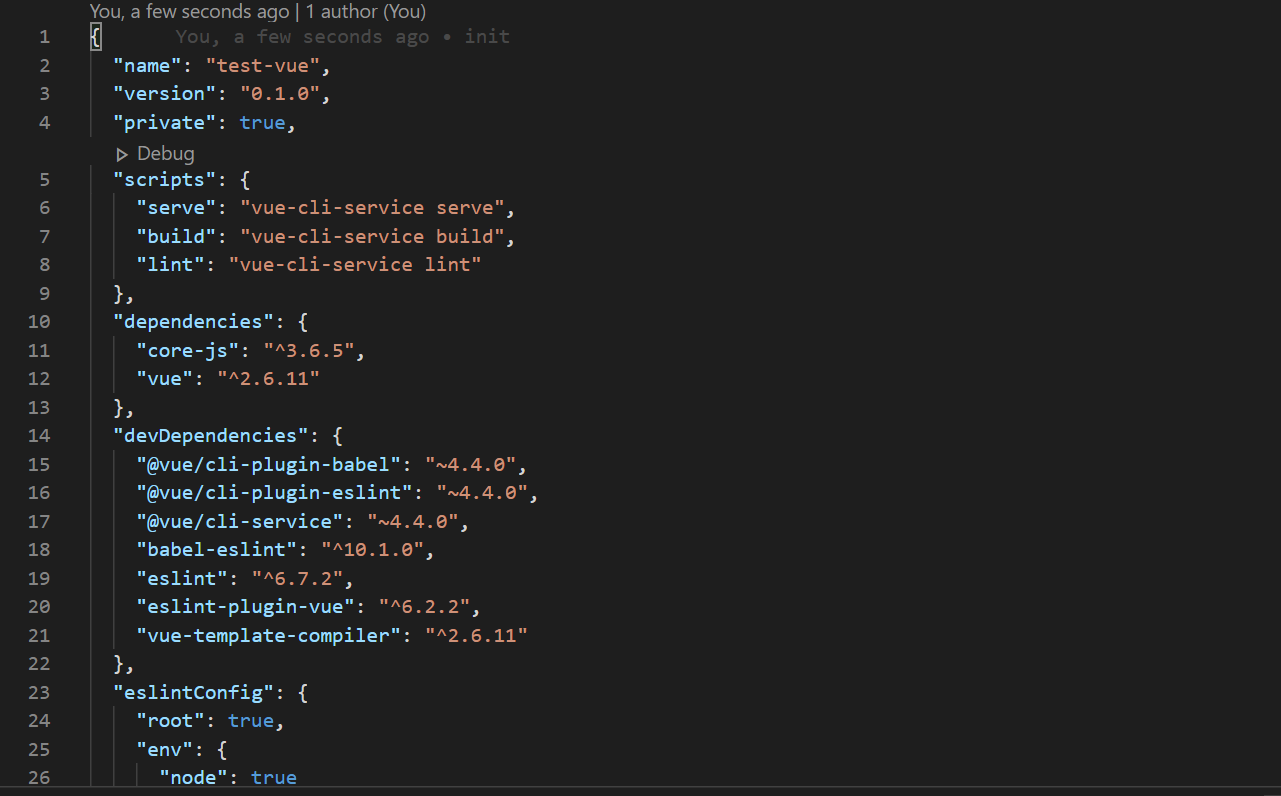
安装多个依赖后,这个时候 package.json 里面会展示你安装的所有依赖信息:
经验:
同样是安装依赖,npm 使用 npm install 命令后面接很多参数,如版本号 “~”、"^"等代表的含义都不一样,而yarn add就十分简洁,且控制台输出风格更人性化。
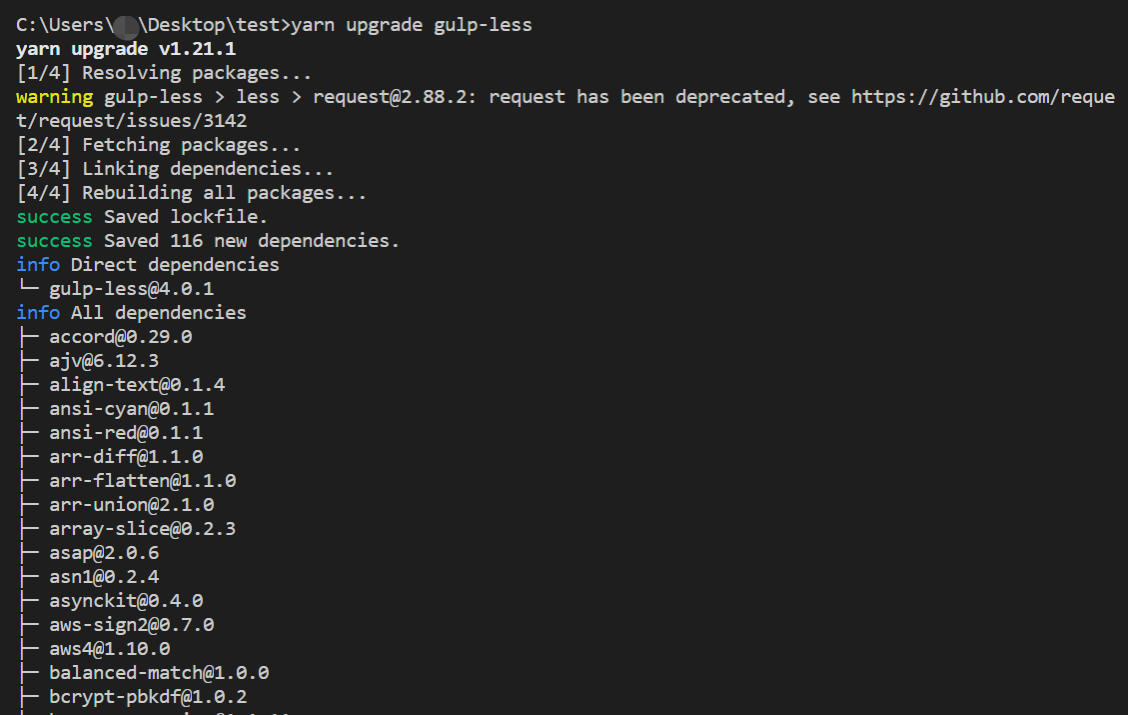
2.4 yarn upgrade
解释:更新依赖
使用场景:使用此命令可以更新已经安装的依赖。
具体使用:
更新某个依赖的具体命令为:
yarn upgrade <package>

2.5 yarn remove
解释:删除依赖
使用场景:使用此命令可以删除已经安装的依赖。
具体使用:
删除某个依赖的具体命令为:
yarn remove <package>

2.6 yarn cache
解释:用来管理用户缓存的依赖
使用场景:当你想查看本地缓存了哪些 Yarn 的依赖,以及具体各个依赖项的详细信息,可以使用该命令
具体使用:
- yarn cache dir
运行这个命令会显示出当前缓存目录,默认为 C 盘。例如我的电脑路径是:
C:Users**AppDataLocalYarnCachev6
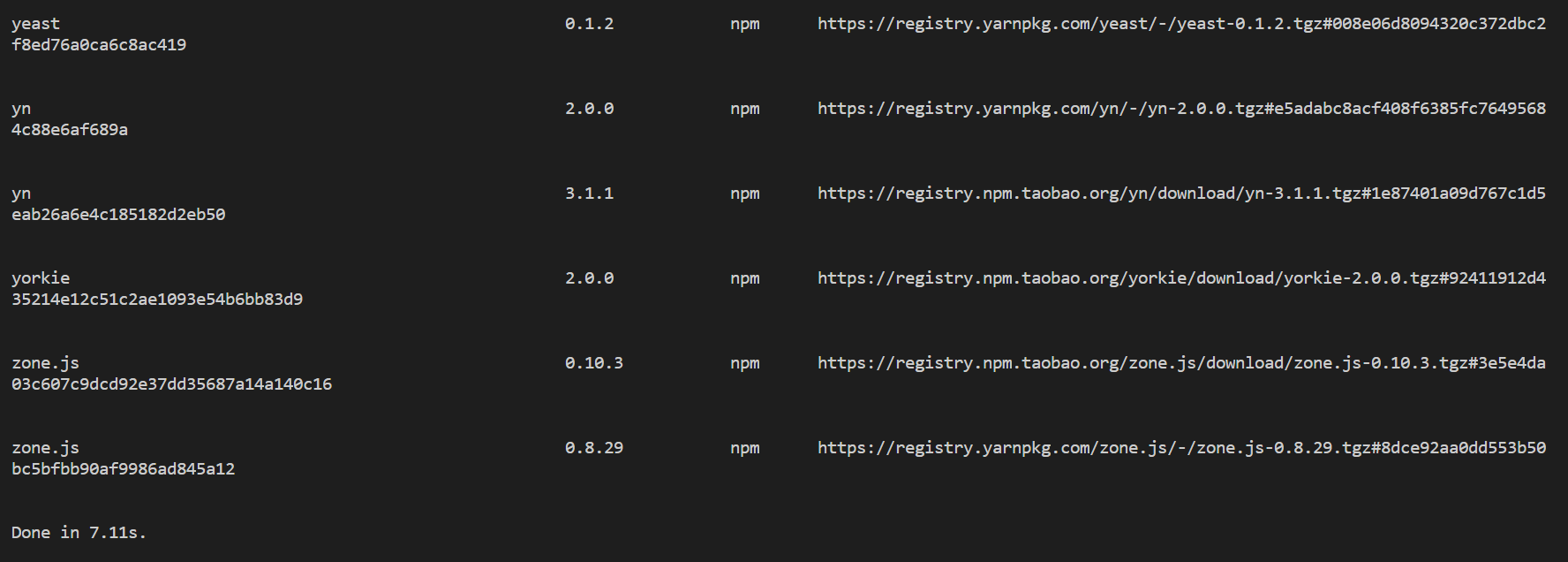
- yarn cache list
展示所有已缓存的依赖项信息:

- yarn cache clean
对本地缓存的依赖进行强制清除
经验:
本地有很多项目时,有时会发现用来存放依赖的磁盘空间越来越小,这也许是因为缓存了太多无用的依赖。或者安装依赖时用了很多办法都解决不了的,如依赖版本错误,可以考虑查看并清除本地的依赖缓存。
2.7 yarn config
解释:和 npm 的 config 命令类似,用来管理依赖的配置信息
使用场景:用来查看和设置依赖的一些配置信息,如资源路径等
具体使用:
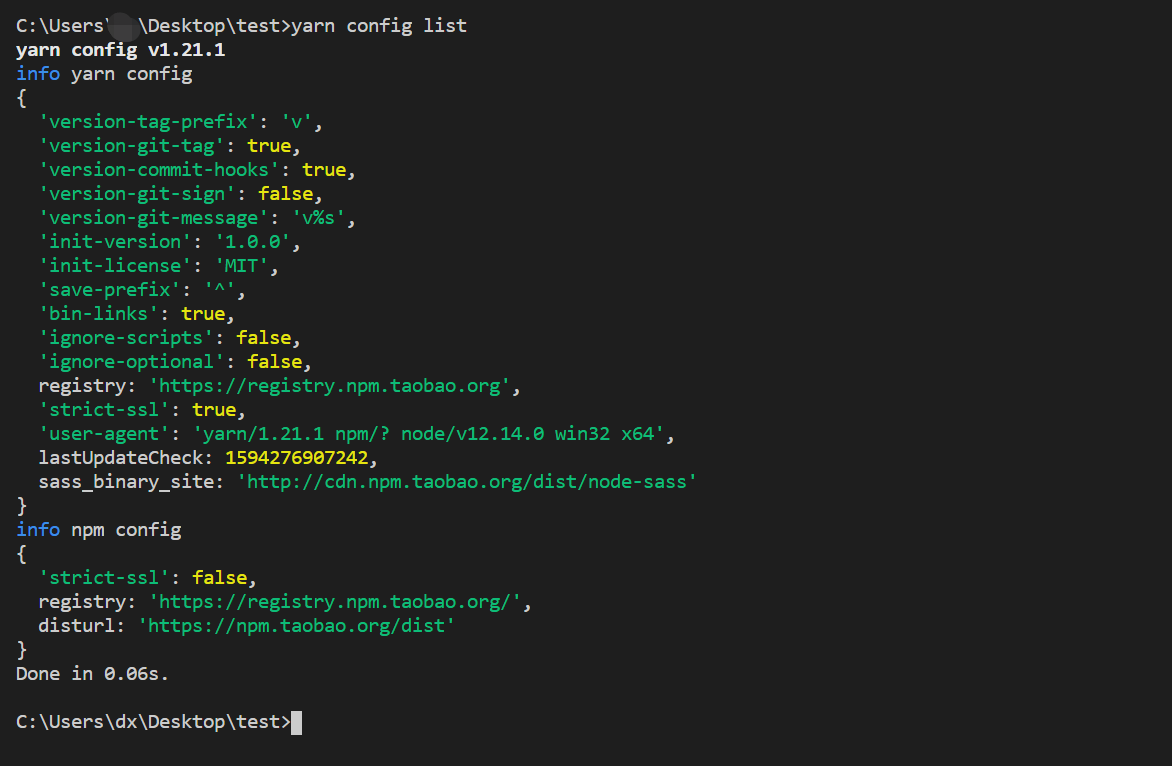
- yarn config list
这个命令不仅能展示 yarn 的资源路径信息,还能展示 npm 的路径信息:

- yarn cache set
设置配置信息,如设置淘宝镜像地址:
yarn config set registry https://registry.npm.taobao.org
经验:
对于许多国内开发者来说,有些依赖下载速度慢,再或者直接被墙,这时候我们可以使用本命令来更改资源路径,如改为淘宝镜像,这样就能大大提高开发效率。
2.8 yarn info
解释:查看具体某一个依赖的信息,不一定是本地已经安装过的,远程的也可以
使用场景:查看具体的依赖信息
具体使用:
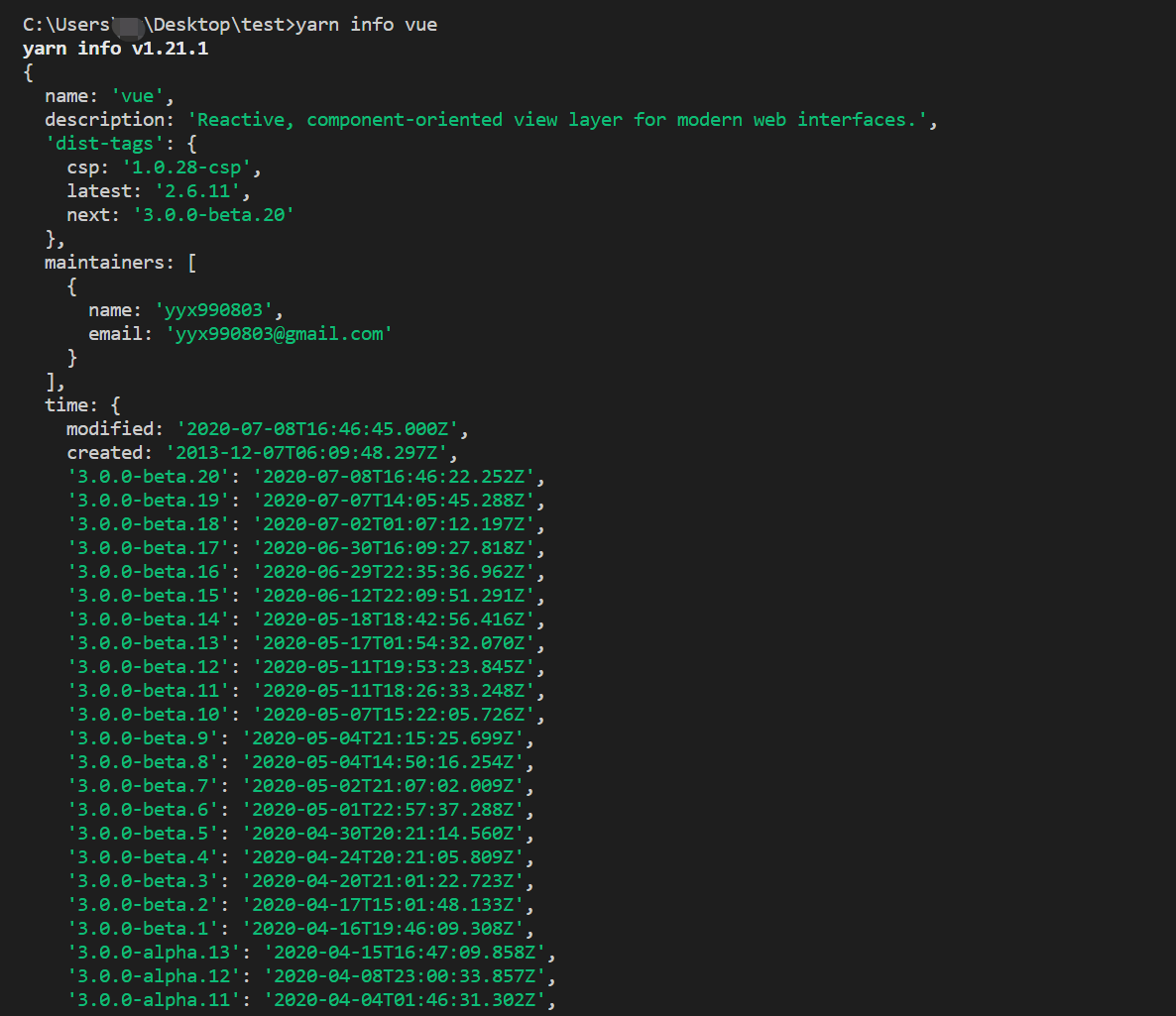
- yarn info
例如我们想查看 vue 的具体信息,可以输入命令
yarn info vue
这里查看到了所有 vue 这个包的信息,例如作者、版本信息等:
2.9 yarn global
解释:在 npm 里有 npm install <package> -g 的命令,用来全局安装某个依赖,同样yarn也有相对应的全局安装方案 yarn global
使用场景:使用yarn全局安装某个依赖,或者可以配合yarn bin、yarn remove等命令使用
具体使用:
- yarn global add
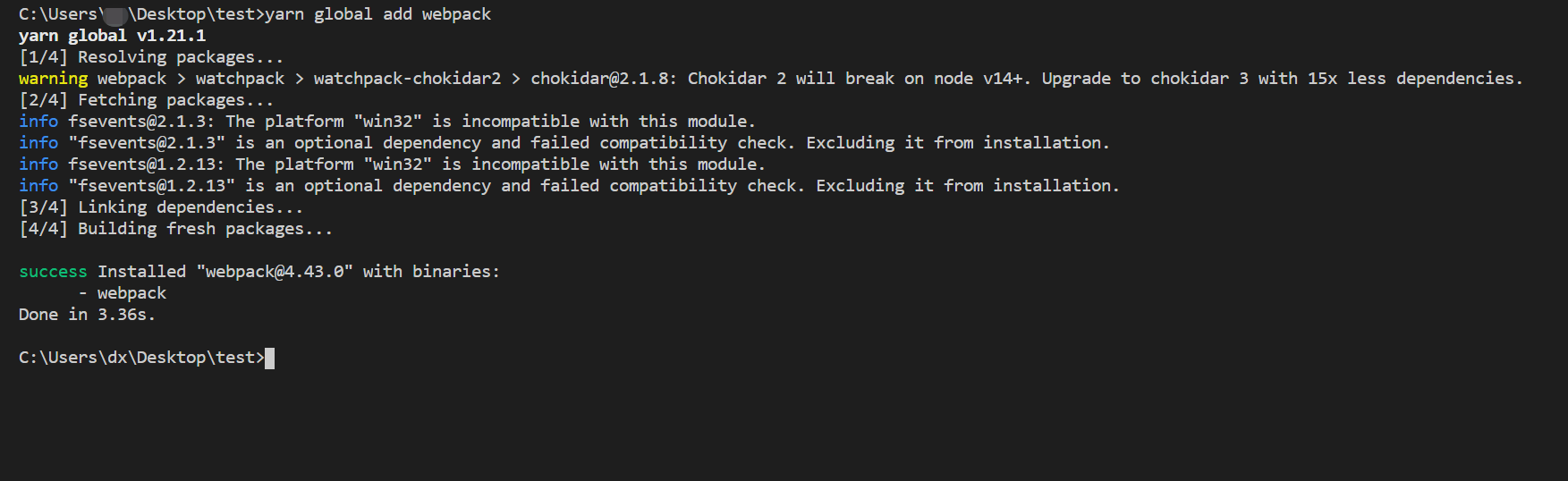
例如我们想全局安装 webpack,使用命令:
yarn global add webpack

经验:
yarn 并不推荐把依赖安装到全局环境下,原因是 yarn 的思想是想让每一个项目有对应的本地依赖,防止不同的开发环境因为全局的依赖项,导致运行的结果不同。
2.10 yarn why
解释:帮助你寻找本项目的依赖
使用场景:想寻找本项目中的某一依赖信息,可以使用该命令。
具体使用:
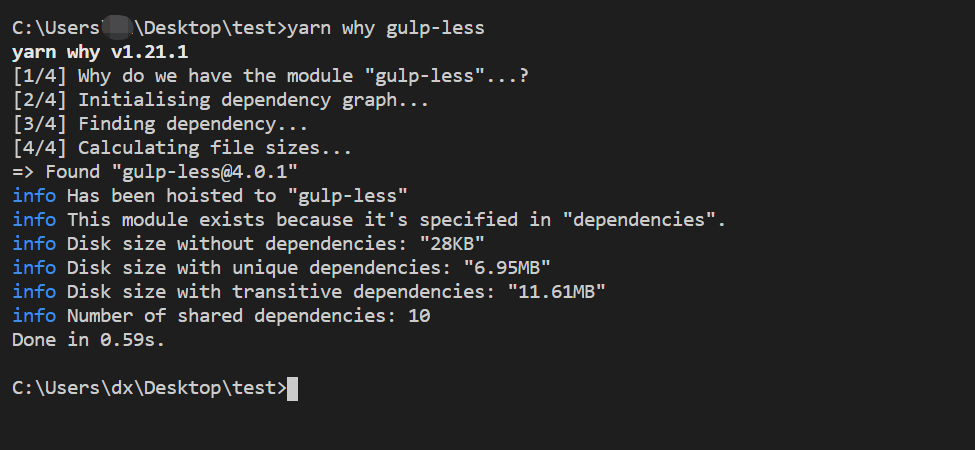
使用命令:
yarn why <package>

该命令可以计算依赖大小,及展示该依赖项对应的其他依赖等。
2.11 yarn run
解释:使用 yarn 的yarn run命令, 来启动项目相对应的功能。
使用场景:在项目里已经定义好相对应的一些命令后,使用 yarn run 命令,来启动项目相对应的功能,本处演示使用 vue cli 初始化得命令。
具体使用:
- yarn run <项目定义命令>

例如:我们使用package.json文件中定义的启动命令 serve ,如果用npm 我们可以使用npm serve或者npm run serve,在 yarn 命令中,我们使用yarn run serve或者yarn serve启动项目。
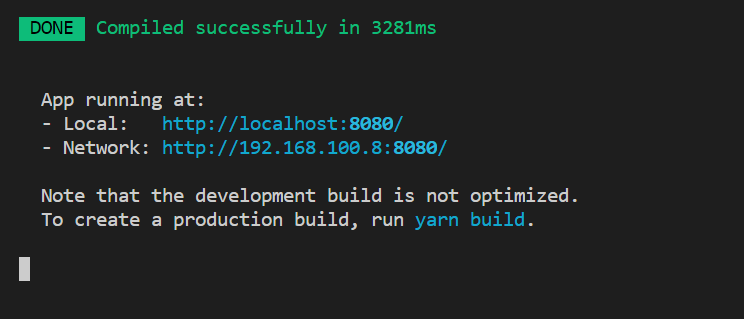
yarn run serve
运行命令后效果如下图,此时,我们就启动了这个vue-cli默认的项目:
项目默认页面展示如下图:
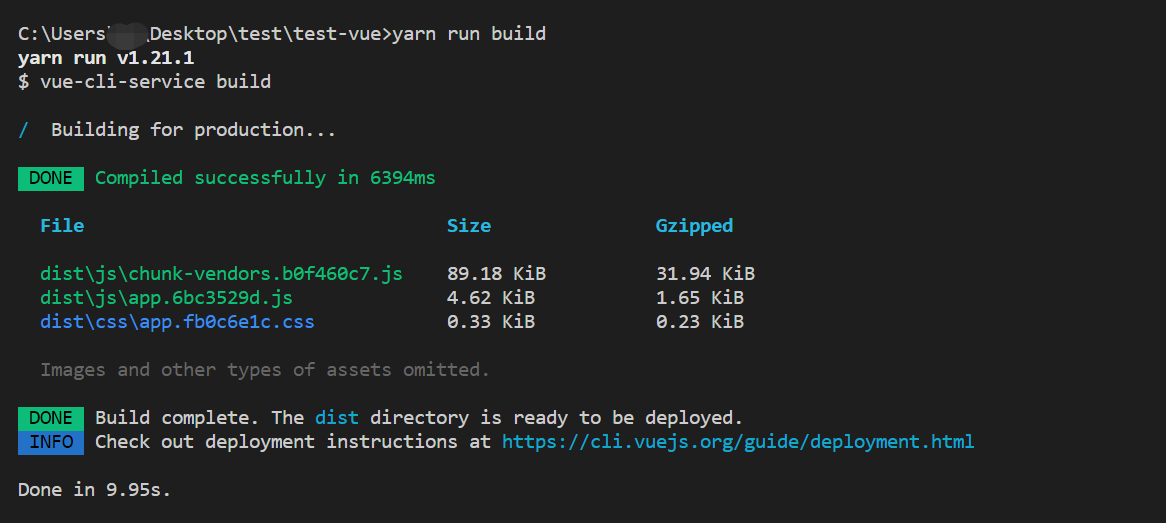
然后我们再尝试下默认的打包命令:
yarn run build

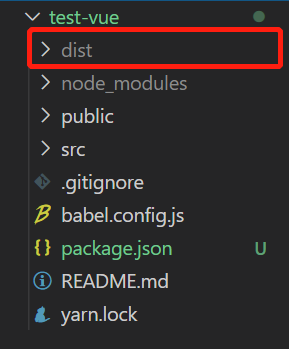
此时文件夹中的 dist 目录便是打包出来的文件。
经验:
yarn run 命令,和 npm run 命令,运行的实际效果是一致的,不过我们更推荐使用yarn命令,是因为yarn命令的运行提示更加简洁易懂,比npm更加友好。
2.12 yarn publish
解释:发布一个包到 npm 注册表
使用场景:如果你想发布一个自己的 npm 包,就可以使用yarn publish 命令
具体使用:
1.创建 npm 账号,并验证。
首先,登录 npm 官方注册地址 (https://www.npmjs.com/signup) ,根据自己真实信息和邮箱注册一个账号。
注册完,进入首页可以看到如下页面:
2.准备待发布的文件
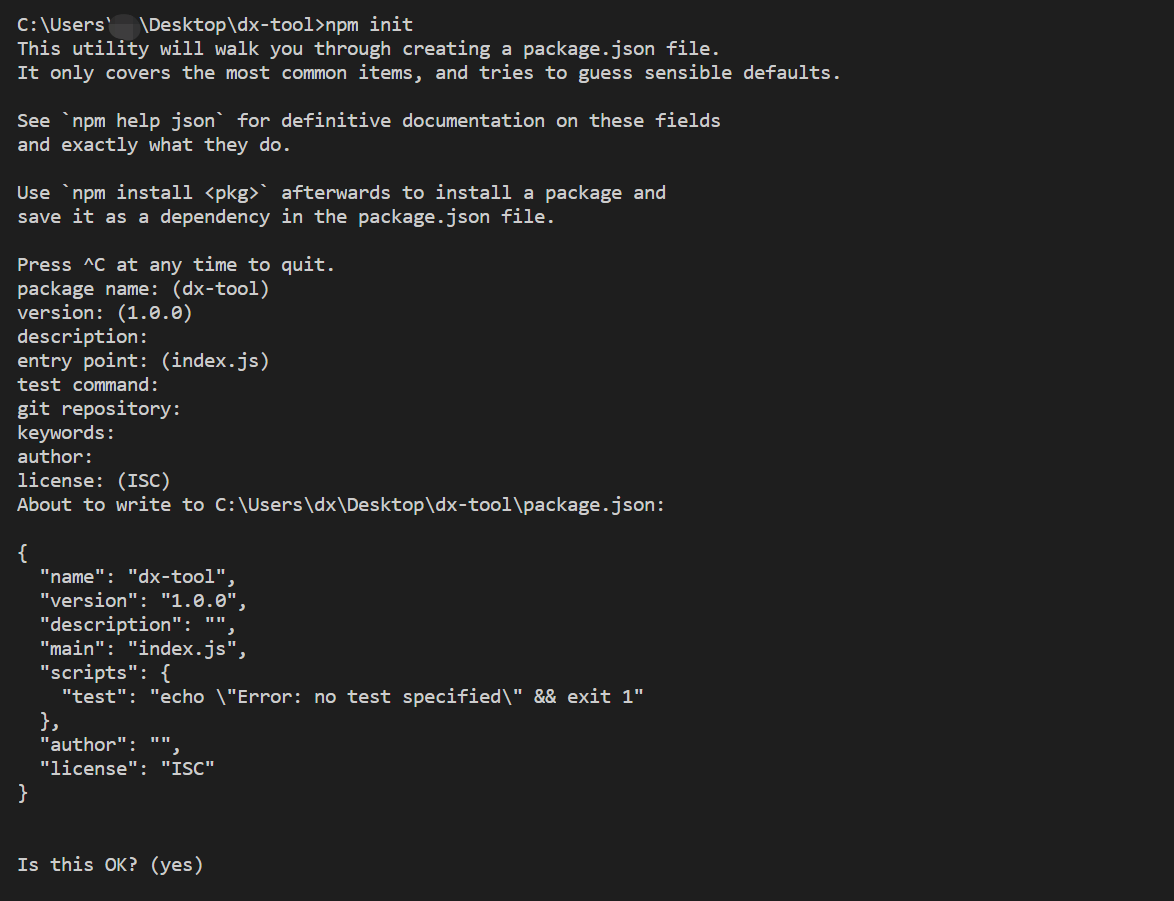
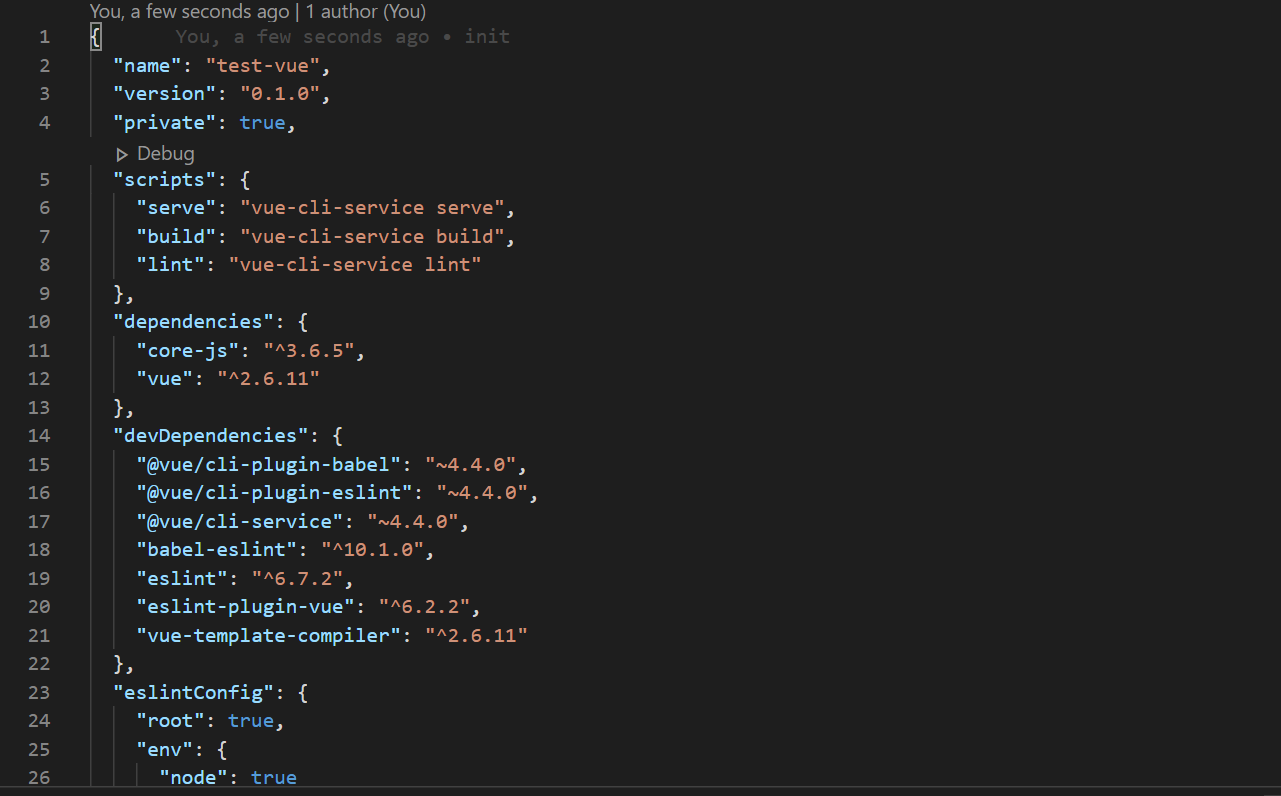
初始化一个文件夹,cd 到文件夹目录下 执行 npm init,效果如下图:
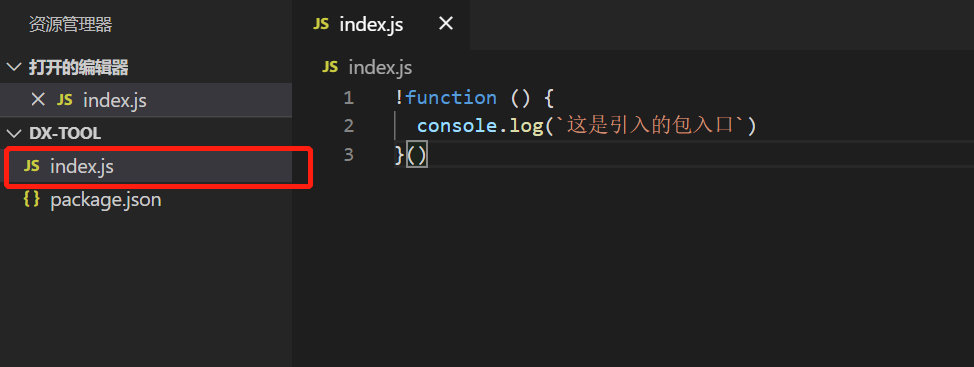
在文件夹根目录创建 index.js 文件夹,并且写一个入口函数。
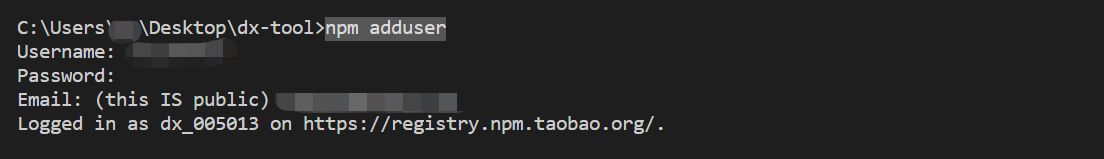
3.如果是第一次发布运行 npm adduser 填写用户名,密码,邮箱,运行命令如下图:
注意:
- npm adduser成功的时候默认你已经登陆了,所以可跳过第四步
- as 后面是用户名。on 后是源地址,如果不是https://registry.npmjs.org/,比如是淘宝源(如上图),请使用下面命令切换。
npm config set registry https://registry.npmjs.org/
4 .如果不是第一次发布,使用 npm login 命令,输入账号密码邮箱,登录。
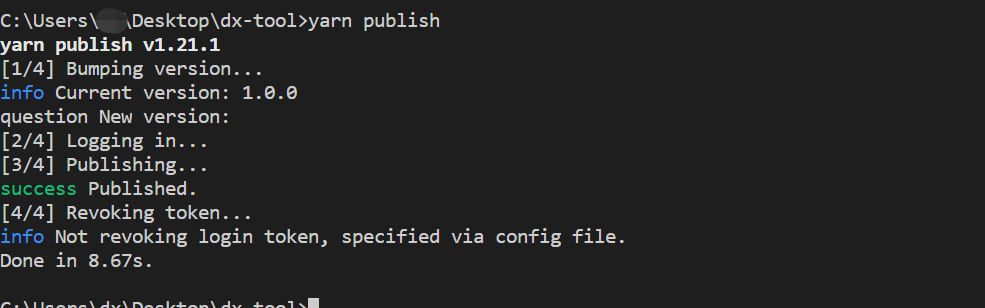
5 .使用 yarn publish 发布包,成功提示如下。
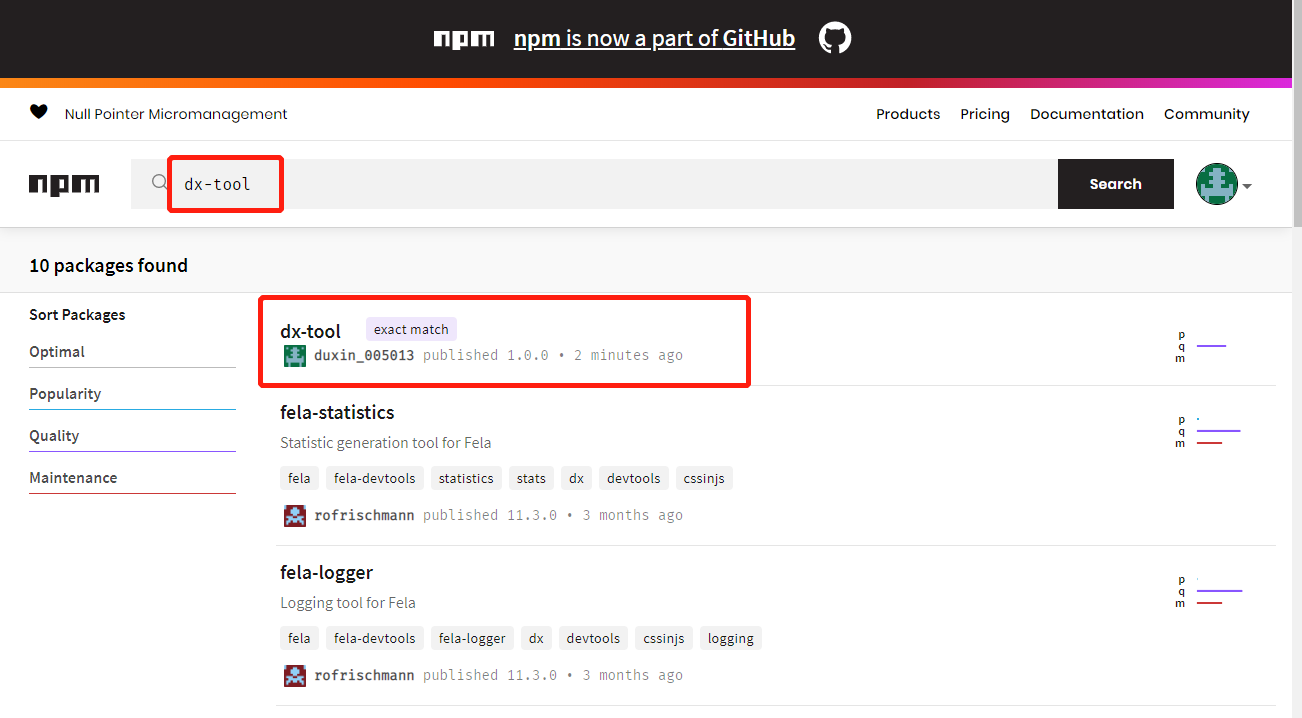
6 .可以在 npm 首页查询发布过的包,如下示例:
经验: 首先要注册 npm 的账号,并且验证邮箱,如果发布失败,会有 yarn-error.log 文件,此时请检查是否有 npm 账号验证等问题。
4. 小结
本章主要向大家总结了在日常开发中常用的 yarn 命令,希望大家在平时的开发中多多运用,多多实践。关于 yarn 的其他知识点,请关注后续的 yarn 系列课程。
- 还没有人评论,欢迎说说您的想法!





 客服
客服


