Ajax 介绍篇
1. 开局一张图

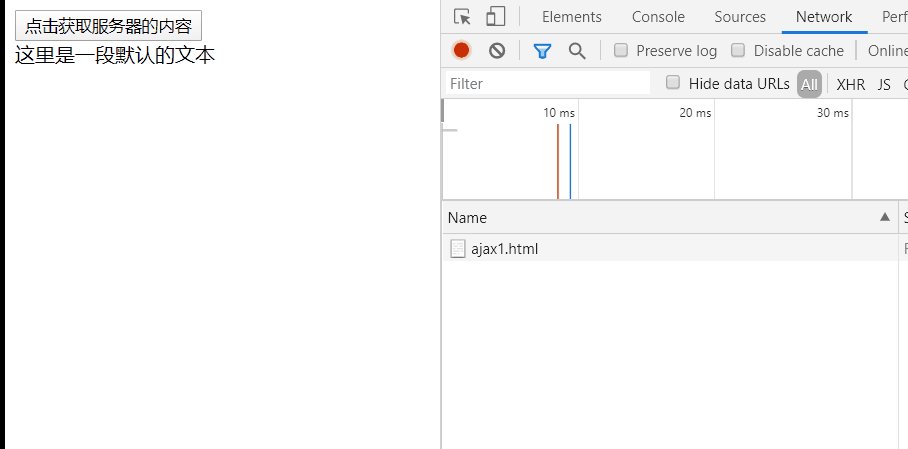
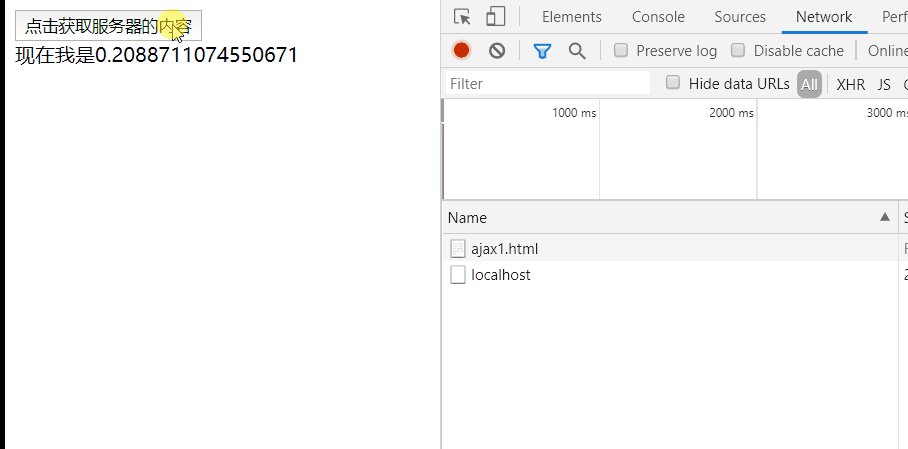
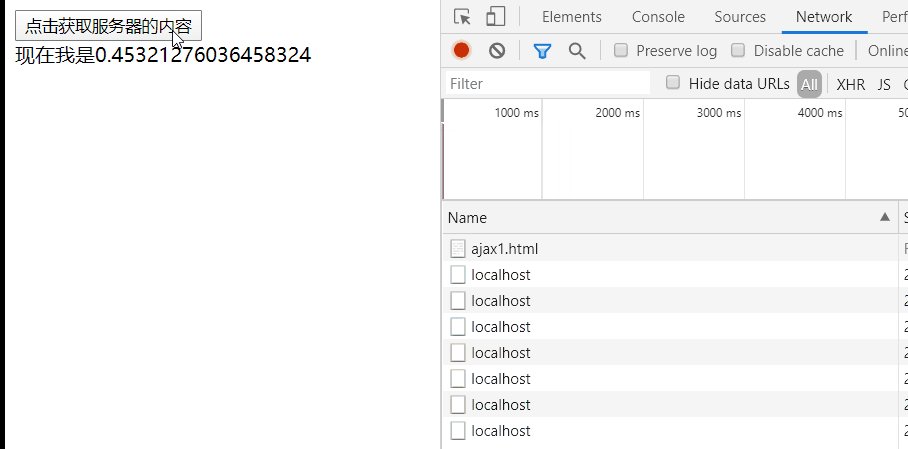
没错,这正是我们接下来要讲的 Ajax 的直接效果图。正如图片场景所示,前端在点击按钮的时候,可以触发网络请求(具体可以看 Gif 图右边)。当后端返回随机数据时,前端获取数据并显示在网页的局部位置。
相信工作于前后端的同学对 Ajax 应该不会陌生,有些经验的程序员,对于上图所示的前后端交互也早已习以为常。在我们日常工作中,Ajax 绝对是我们用来进行网络交互的重要利器。并且在前后端分离的实践中扮演着极其重要的角色。
先引用 Ajax 的英文原义:
Asynchronous JavaScript and XML
直观可见,Ajax就是这个英文的首字母缩写而成。意思就是异步的 JavaScript 和 XML,换言之,我们也可以用 JavaScript 执行异步网络请求。
2. web 交互的前期
在 Ajax 出现之前,我们也有网页,我们的前后端信息也需要交互,那么我们是怎么做的呢?
当时的做法是:刷新(重载)或跳转页面。举两个例子:
- 当我们填写完 form 表单的时候,submit 提交表单,这个时候浏览器会进行页面刷新或跳转,反馈给用户表单提交是否成功。
- 当我们在页面上点击跳转慕课网链接(一般是 a 标签,或者导航栏输入),那么页面会刷新或者跳转到慕课网上去。
也许这个时候你会觉得奇怪,交互一次就需要刷新一次?这未免也太过笨拙!是的,如你所见,在 Ajax 之前,HTTP 请求对应着页面,一次 HTTP 请求也就意味着需要请求一个页面。
当然,人往高处走,总会有更加先进的办法来解决当前的问题。因此,逐渐的,我们有了 Ajax。
3. Ajax 的由来
Ajax 最早要追溯到 2005 年,由 Jesse James Garrett 首先提出。当时 Jesse James Garrett 在他的 “Ajax : new Approach to Web Applications” 一文中提出了综合了 Html , JavaScript , XHTML , Cascading Style Sheets , The Document Object Model , XMLHttpRequest , XML 和 XSTL 等现有技术的新方法,取名为 Ajax 。并且使用这种技术以后,前后端就可以不需要重载页面就能够直接进行交互,能够迅速的把信息反映在用户界面上。
虽然 Ajax 中,X 是 XML 的意思,但是前后端交互中,JSON 尤其重要,同时也拥有更多的好处(比如:更轻量)。因此,在 Ajax 中,JSON 和 XML 一样,共同用于信息传输的打包载体中。
4. 什么是 Ajax?
说这么多,那么什么是 Ajax 呢?
简单来讲,Ajax 就是 JavaScript 基于 XMLHttpRequest 对象与服务端进行交互,向服务端发送一个请求,并且获取和处理服务器返回的内容。在这个过程中,我们可以使用 XML ,HTML 和 JSON 等格式的数据进行交互。并且,Ajax 拥有异步特质,我们可以在不刷新页面的情况下,通过交互数据,在页面上做局部的刷新等数据处理。
5. Ajax 的工作原理
Ajax 相当于用户端和服务端的一个中间层,用来处理异步化的数据交互。这里涉及到两个重要的点:XMLHttpRequest 和 异步。
先讲异步,异步指的是用户无需等待,异步操作不会阻碍当前用户的活动。在早期,对于我们的 Web 交互,每次用户发送请求,都会阻塞当前活动,进行页面重载。而在服务器响应请求之前,浏览器只能是一片空白。体验极其差!然而,使用异步就能够解决这个问题,浏览器端发送请求,但是不会阻塞用户当前的活动,也不会丢弃当前页面,数据一样可以进行交互和刷新。体验效果极佳!
另一个 XMLHttpRequest 可以说是 Ajax 的核心技术。使用 XMLHttpRequest ,我们可以通过 JavaScript 向服务端发送请求,并且获取和处理服务端返回的数据,却不会阻塞用户活动,而仅仅只是局部动态更新,更加不会导致 web 页面频繁重载。
Ajax 工作过程大致如下:
- JavaScript 通过 XMLHttpRequest 向后端发起异步请求,可以是 get 或者 post 等;
- 服务端接收请求,处理并返回数据;
- JavaScript 通过 XMLHttpRequest 获取并解析服务端返回的数据内容;
- JavaScript 通过动态更新 DOM 或者执行其他操作。
6. Ajax 的优点
Ajax 技术的优势有如下几点:
- 无刷新更新页面。抛弃了早期重载页面的方式,加快了请求的速度,提升了用户体验。
- 减少客户端的内存消耗。采用更加轻量的数据提取做法,避免了客户端大量的冗余请求,减少了不必要的内存消耗。
- 将部分传统技术中原本在服务端的工作转移到客户端来进行。 使用Ajax,一些数据的处理能够在客户端进行,减轻了服务端的压力。
- 兼容性极好,几乎所有的浏览器都支持。不需要额外插件或者虚拟机即可使用。
当然,Ajax 带来的最大的优势还是通过异步请求和处理数据的方式,取代了通过原始 Form 表单提交来更新数据及页面的方式,从而使得我们的 Web 应用成为了可能。
7. Ajax 的缺点
Ajax 的缺点主要有如下几点:
- 破坏浏览器的后退与加入收藏书签功能。这也是为大家所诟病的一点,因为通过 Ajax 进行页面动态更新,用户无法回到上一页的状态。
- 网络延迟造成用户体验差。在请求到响应的这段时间,可长可短,在网络延迟的情况下,留给用户的就是一个页面无反应,造成的结果可能是用户的体验极差。解决这个问题一般是提供一个 Loading 组件告诉用户正在等待。
- Ajax 造成的竞态关系。当然这也不是 Ajax 的锅,异步本身就会有这个问题。假设多个 Ajax 同时更新到同一个数据,那么这个数据是按照什么规则更新呢?这就需要我们对竞态进行一定的考量和规范了。
8. 小结
- Ajax 是一种集合了 Html , JavaScript , XHTML , Cascading Style Sheets , The Document Object Model , XMLHttpRequest , XML 和 XSTL 等现有技术的新方法,JavaScript 是粘合剂。
- Ajax 能够提供一种异步请求数据,局部刷新页面的办法。
- XMLHttpRequest 是 Ajax 的核心技术,我们通过它来向服务器发起异步请求,从服务器获得数据。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


