Resource Manager 工具
前一小节我们介绍了 Android 的应用资源相关的知识,本小结我们学习如何使用 Resource Manager 管理应用的界面资源。
1. Resource Manager
Resource Manager 是一个用于导入、创建、管理和使用应用资源的工具窗口。
我们可以通过以下两种方式打开该工具窗口:
-
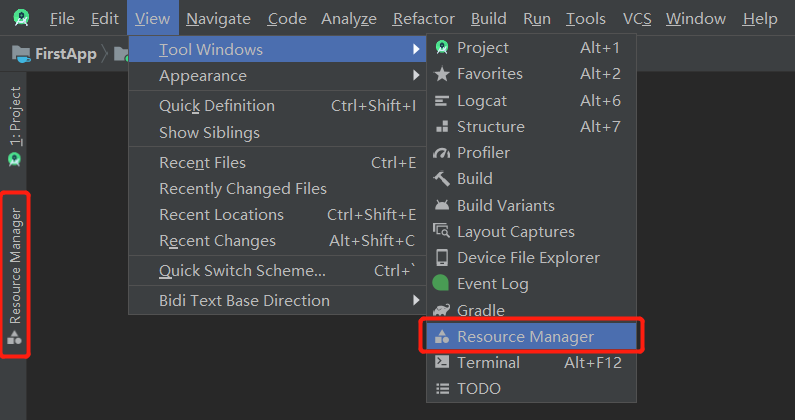
从菜单栏中依次选择 View > Tool Windows > Resource Manager;
-
在左侧栏中选择 Resource Manager。

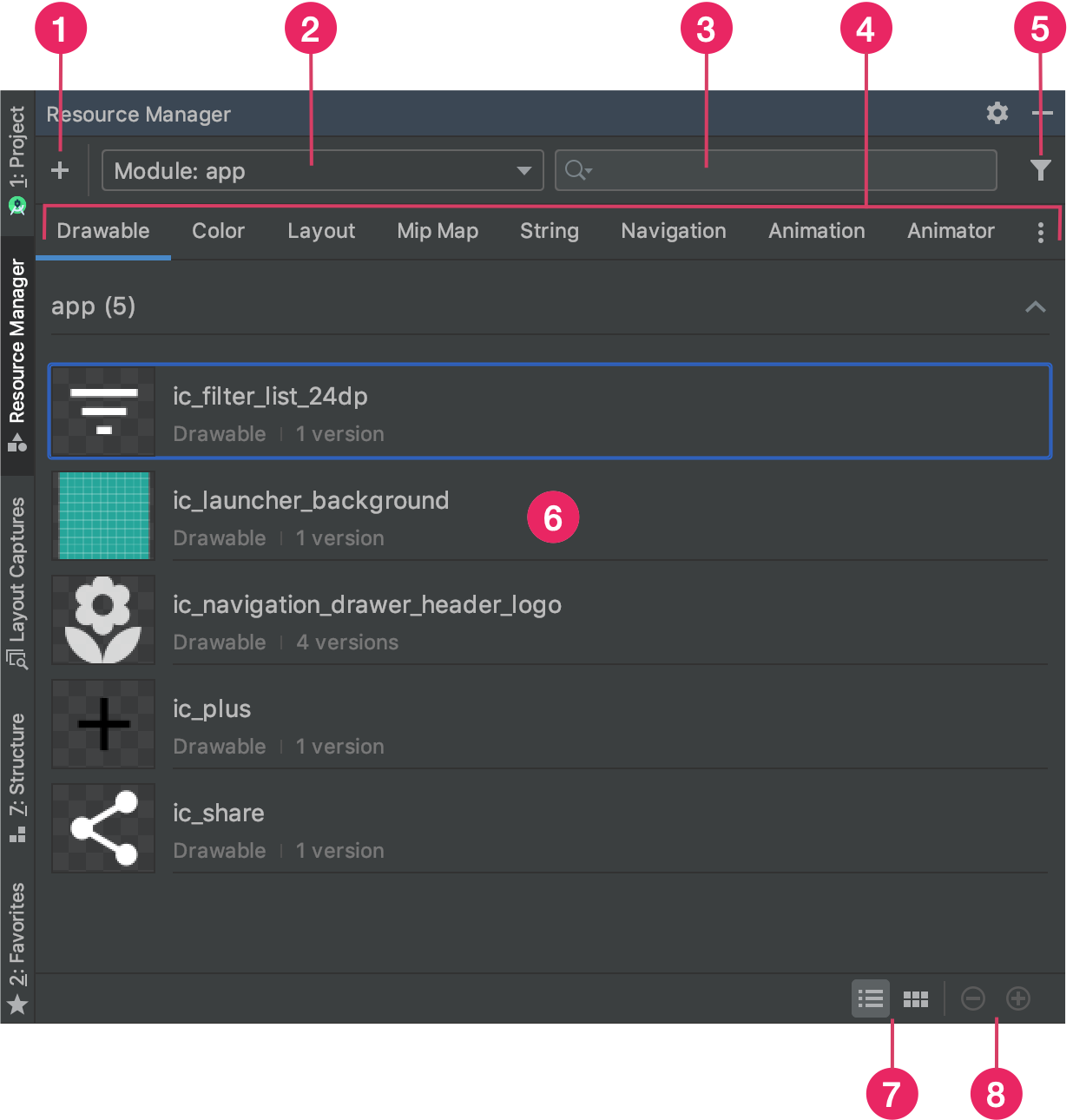
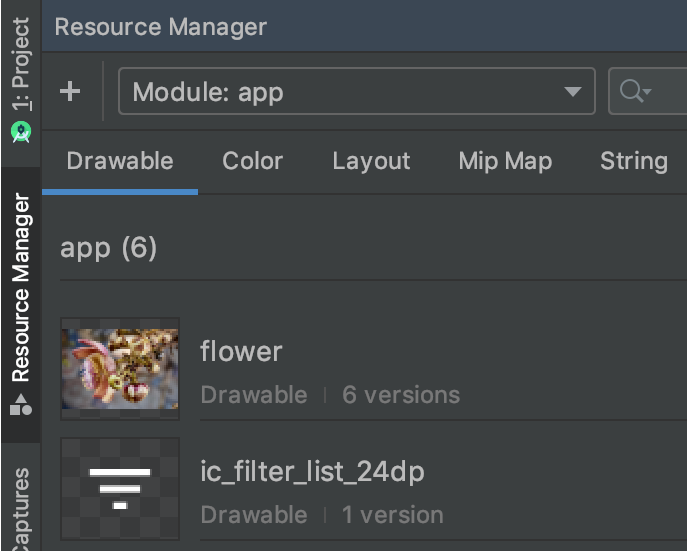
Resource Manager 工具窗口的主体界面如下图:

-
点击 Add 可向项目添加新的资源。我们可以添加图像资源、矢量资源、字体、资源文件和值,也可以将资源导入到项目中;
-
通过模块下拉列表,我们可以查看某个模块的专属资源;
-
使用搜索栏在项目的所有模块中搜索资源;
-
Resource Manager 按类型对资源进行分组。使用这些标签页可在各种资源类型之间切换;
-
使用过滤器按钮,可以查看来自本地依赖模块、外部库和 Android 框架的资源;
-
主要内容区域会显示资源的预览效果。右键点击某项资源可打开上下文菜单,我们可以通过该菜单重命名资源、在应用中搜索使用了该资源的位置,以及执行其他操作;
-
点击这些按钮能够以图块或列表形式列出资源;
-
点击这些按钮可更改资源的预览大小。
除了上面提到的功能之外,Resource Manager 还提供了一种将可绘制对象批量导入项目中的简单方法。我们可以将图片文件(包括 SVG 文件)直接拖放到 Resource Manager 中,也可以使用 Import Drawables 向导。
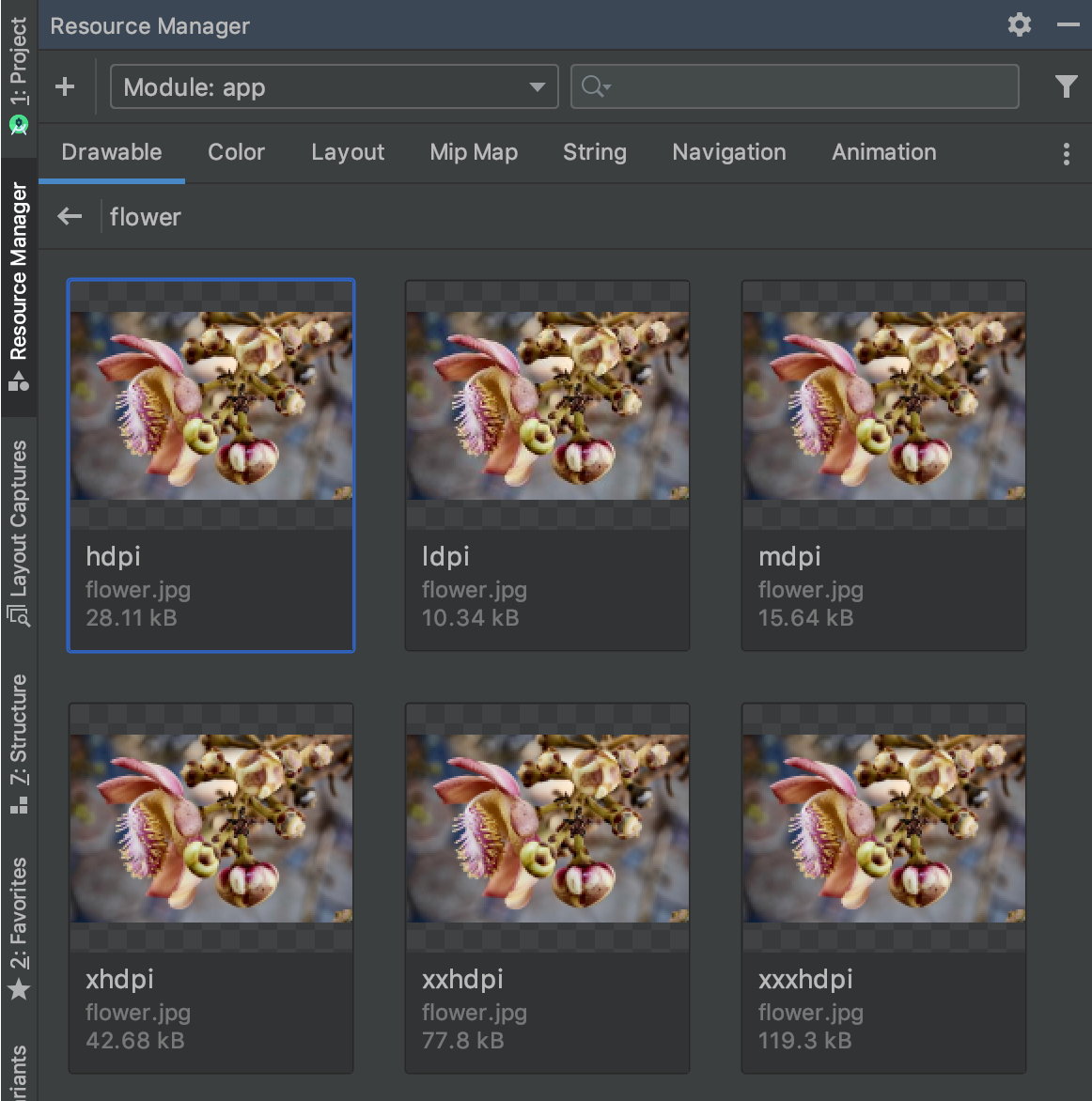
双击某项资源可在 Resource Manager 中查看更详细的信息。如果某项资源有多个版本,此详细视图将显示每个版本以及所有关联的限定符,我们还可以在此视图中双击特定版本以在编辑器窗口中打开它。

Tips:上图中显示适用于不同屏幕密度的图片资源版本。
2. 可绘制对象导入项目
2.1 导入可绘制对象
我们可以将资源文件或文件夹直接拖放到 Resource Manager 中,导入图片资源。将这些资源放入 Resource Manager 中后,系统会显示 Import drawables 对话框,我们可以在其中查看这些资源的摘要并在导入之前添加任何所需的限定符。
要将图片资源导入项目中,请执行以下操作:
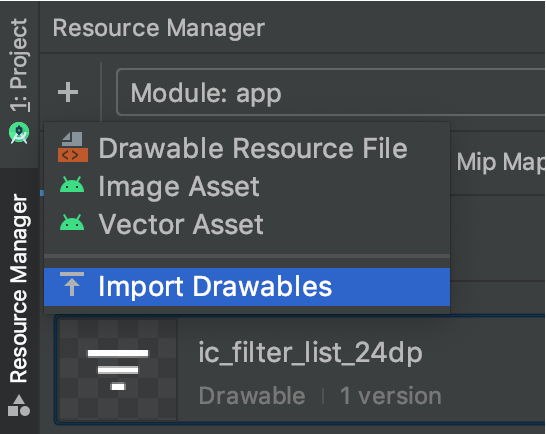
将图片直接拖放到 Android Studio 的 Resource Manager 窗口中。或者,我们也可以点击加号图标 (+),选择 Import Drawables,然后选择要导入的文件和文件夹。
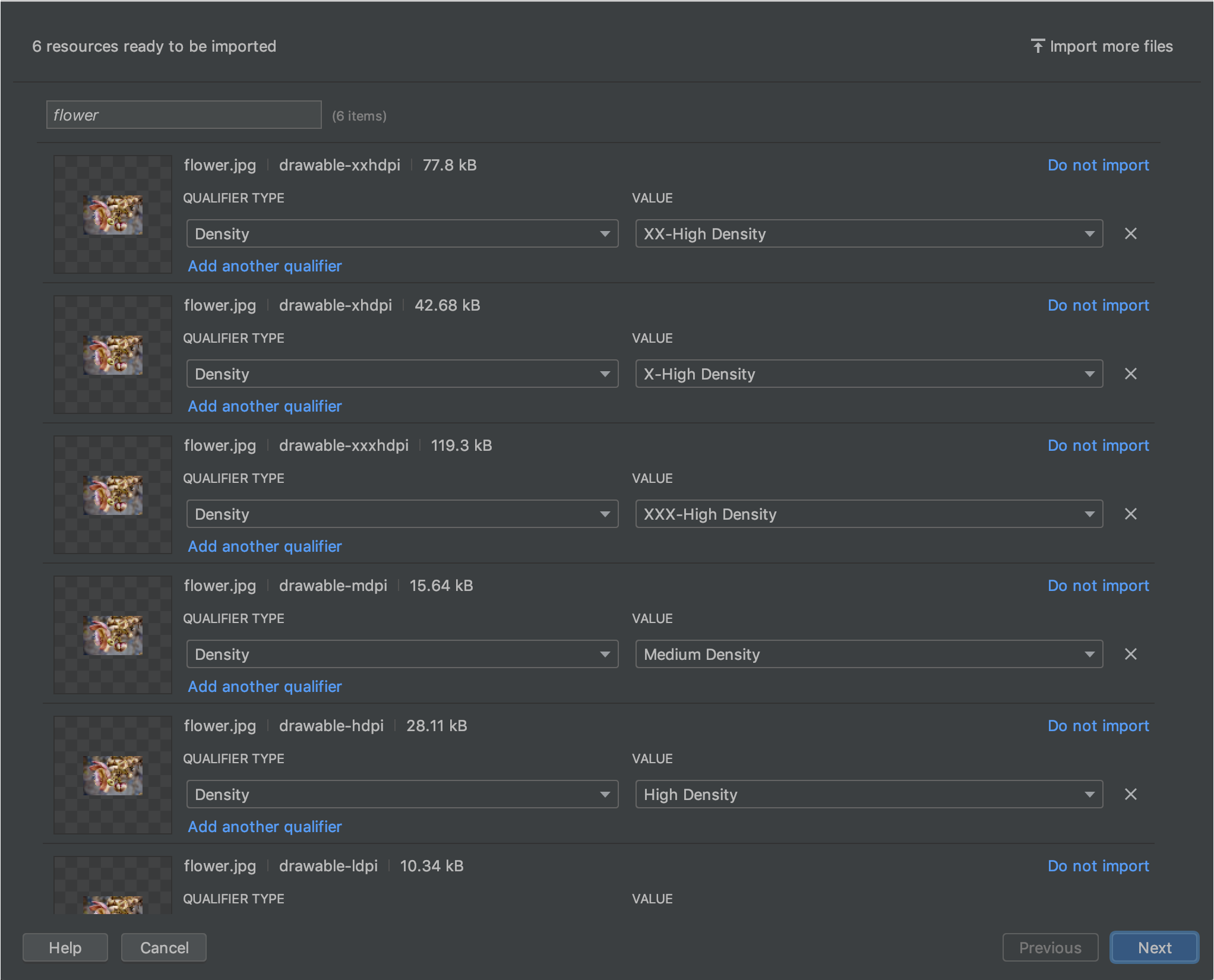
系统会显示 Import drawables 对话框。此对话框显示了我们要导入的资源列表。我们可以通过点击每个资源预览上方的文本框来重命名资源。
如果我们要提供同一资源的多个版本,请务必添加设备配置限定符,以描述资源支持的特定配置。例如,如果要为同一资源提供适用于不同屏幕密度的多个版本,则可以为每个版本添加一个 Density 限定符。请注意,如果两项或多项资源具有相同的名称和限定符,则仅导入一个版本。

为资源命名并添加任何所需的限定符后,点击 Next。
下一个屏幕会显示要导入的资源的摘要。准备好导入后,点击 Import。在 Resource Manager 窗口中,我们的资源现在已可供我们在项目中使用了。

2.2 自动解析密度
当我们导入文件或文件夹时,如果其路径包含密度限定符,Resource Manager 会自动在导入过程中应用密度限定符。下表列出了受支持的不同密度在 Android 系统中的表示方法:
| 密度 | Android 密度限定符 |
|---|---|
| 低密度(约 120dpi) | ldpi |
| 中密度(约 160dpi) | mdpi |
| 高密度(约 240dpi) | hdpi |
| 超高密度(约 320dpi) | xhdpi |
| 超超高密度(约 480dpi) | xxhdpi |
| 超超超高密度(约 640dpi) | xxxhdpi |
以下示例说明了导入后输入路径如何转换为资源路径:
-
Android 密度限定符:hdpi
输入路径:/UserFolder/icon1/hdpi/icon.png
资源路径:< projectFolder >/< moduleFolder >/src/main/res/drawable-hdpi/icon.png -
Android 密度限定符:xhdpi
输入路径:/UserFolder/icon1/abc-xhdpi/icon.png
资源路径:< projectFolder >/< moduleFolder >/src/main/res/drawable-xhdpi/icon.png -
Android 密度限定符:xxhdpi
输入路径:/UserFolder/icon1/abc-xxhdpi/icon.png
资源路径:< projectFolder >/< moduleFolder >/src/main/res/drawable-xxhdpi/icon.png
3. 可绘制对象布局导入布局
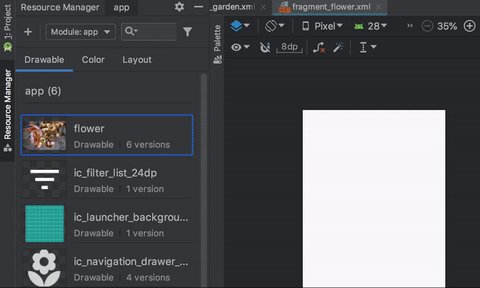
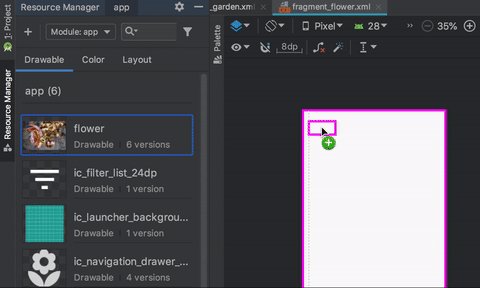
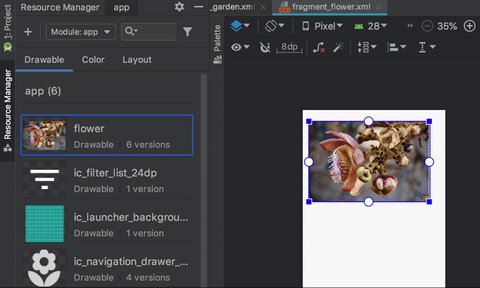
我们可以将可绘制对象从 Resource Manager 直接拖放到布局中。将资源放到布局上时,Resource Manager 会为该可绘制对象创建相应的 ImageView,如下图所示:

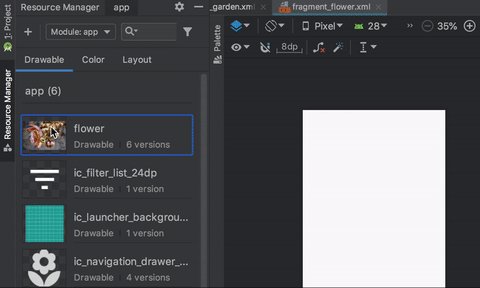
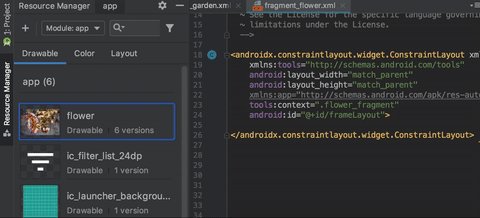
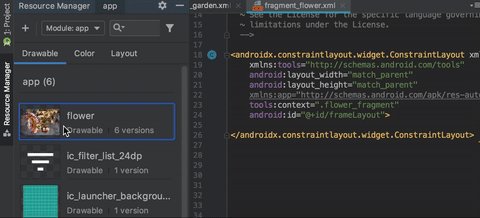
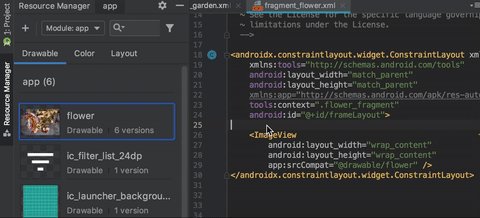
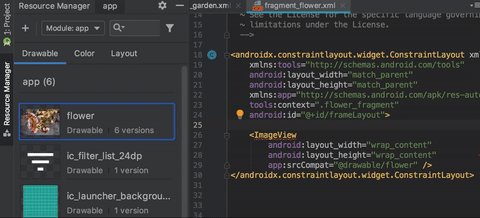
我们也可以直接拖放到布局的 XML 上,如下图所示:

将可绘制对象放到 Text 标签页中的布局上时,生成的代码会根据放置布局的位置而有所不同:
-
如果将可绘制对象放到空白区域,Resource Manager 会生成相应的 ImageView;
-
如果将可绘制对象放到布局 XML 中的任何属性上,Resource Manager 会将该属性值替换为对该可绘制对象的引用。请注意,我们还可以将任何其他资源类型拖放到 XML 属性上以替换属性值;
-
如果将可绘制对象放到现有的 ImageView 元素上,Resource Manager 会替换相应的源代码属性。
4. 小结
本节课程我们主要学习使用 Resource Manager 管理应用的界面资源。本节课程的重点如下:
- 掌握 Resource Manager 导入应用资源的方法;
- 掌握 Resource Manager 将资源导入布局的方法。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


