Markdown 行内代码
1. 前言
关于行内代码,Markdown 作者给出的定义如下:
中文解释:行内代码用一对 「反引号
`」符号将需要转换的文字内容包括起来,它让我们方便地在行内编辑带有特殊字符的文字内容。原文出处:daringfireball.net。
Markdown 作为一种排版工具语言,其作用是为了帮助我们处理一些常见的排版问题。但是我们仍有一些场景需要保留文字的原格式,例如保留字符中间的空格数量等。Markdown 通过行内代码的形式让连续字符保持格式不变。
环境说明:
考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴到本地不会正常显示,大家学习时自己动手写是肯定没问题的。本节所有实例代码及演示效果均使用 Typora 工具完成。
2. 语法详解
2.1 行内代码
在 Markdown 文件中,使用 「反引号 `」符号定义行内代码。
实例 1:
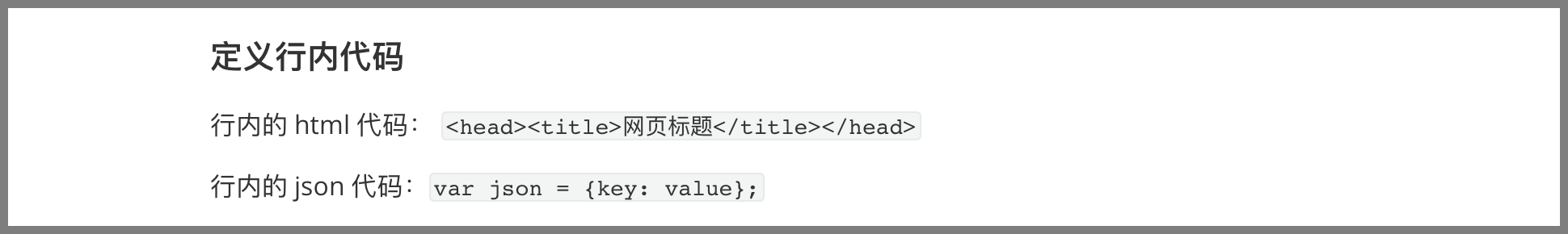
#### 定义行内代码
行内的 html 代码:`<head><title>网页标题</title></head>`
行内的 json 代码:`var json = {key: value};`
其渲染结果如下:

该源码渲染输出 html 的内容如下:
<p>行内的 html 代码: <code><head><title>网页标题</title></head></code></p>
<p>行内的 json 代码:<code>var json = {key: value};</code></p>
如果需要转换为代码块的内容中,包含了不连续的 「反引号 `」符号,这时可以通过连续的 「反引号 ``」符号作为文字内容的开始和结束标记。
实例 2:
#### 定义行内代码包含反引号
这段代码里包含反引号 ``select `state` from user;``
渲染结果如下:

该源码渲染输出 HTML 的内容如下:
<p>这段代码里包含反引号 <code>select `state` from user;</code></p>
注意「行内代码」开头或结尾包含关键字「反引号 `」时,开头和结尾必须包含空格。
实例 3:
#### 定义行内代码开头或结束包含反引号
行内代码的定义是由反引号开始的,形如:`` `"hello, ${}"` ``
渲染结果如下:

该源码渲染输出 HTML 的内容如下:
<p>行内代码的定义是由反引号开始的,形如:<code>`"hello, ${}"`</code></p>
3. 使用场景及应用实例
行内代码功能可以让我们很轻松的在文章文字内容中间增加诸如 <html> 标签的内容,而不需要手动转义。当我们编写程序说明文档时,或者其他需要在文档中插入特殊字符时,这个功能的作用会非常明显。
实例 4:
一些常见的符号表情。
#### 一些常见的表情符号
开心:`(⊙ᗜ⊙)` `(‐^▽^‐)` ` ٩(๑òωó๑)۶` `ヾ(≧?≦)〃` `o(>ω<)o` `( ̄▽ ̄)ノ`
伤心:`(;´д`)ゞ` `(;д;)` `(;へ:)` `(╥╯╰╥)` `╮(╯﹏╰)╭` `╭(╯╰)╮` `(╯︵╰)`
惊讶:`ɖීීϸ` ` (」゜ロ゜)」` `` (´⊙ω⊙`)!`` ` щ(゜ロ゜щ)` ` ༼∩•́ω•̀∩༽` `໒( ◑ w ◑ )७` `ԅ༼ . º ʖ̯ º . ༽ง` `(⊹◕ʖ̯◕)、`
渲染结果如下:

4. 小结
- 定义行内代码的开始和结束标记,其连续反引号数量可以由内容中的连续反引号数量决定,例如:
` 没有反引号的文字内容 `,``有单个反引号`的内容``,```有连续两个反引号的``内容```; - 行内代码之间不可以包含换行,如果需要包含换行,请参考 “代码块” 部分内容。
在开发文档或者 IT 论文中,“行内代码” 的使用频率非常高,不过由于 “行内代码” 不能根据代码自身的特效做语法高亮处理,所以相比 “代码块” 效果,“行内代码” 更适合用作简短的文字说明。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


