Yarn 和 npm 评测对比
前言:同学们大家好,在之前的课程中,给大家简单介绍了yarn的基本概念和命令使用方法。我们说,yarn是一个非常具有竞争力的依赖管理工具。甚至最近几年,它的热度一度超过传统工具npm。它简洁的日志输出方式,依赖管理方案,以及下载速度,都给开发者带来了非常棒的体验。下面我给大家用实际开发场景测试一下,具体说明yarn的优势。
1. 待测试命令
| npm命令 | yarn命令 |
|---|---|
| npm install | yarn |
| npm install xxx@1.1.1 -g | yarn global add xxx@1.1.1 |
| npm install xxx@1.1.1 --save | yarn add xxx@1.1.1 |
| npm install xxx@1.1.1 --save-dev | yarn add xxx@1.1.1 --dev |
| npm uninstall xxx --save(-dev) | yarn remove xxx |
| npm run xxx | yarn run xxxx |
通过以上待测试命令,我们可以看到:
- 相同功能的命令,yarn的命令更加简洁,且更加语义化。
- yarn的全局安装使用
global命令,但是yarn本身并不希望我们全局安装某些包,更希望我们每一个项目单独去管理依赖及版本。全局安装某些包后,如果需要删除模块,用yarn global remove就好,如果需要清除缓存,用yarn cache clean。 - 如npm run 等很多命令,我们可以直接替换成yarn run,降低了学习记忆成本。
2. 命令运行效果
为了方便大家看到测试运行效果,我们简单做了前期准备,使用vue cli初始化了一个项目,在相同的环境相同的网速情况下安装一些依赖。
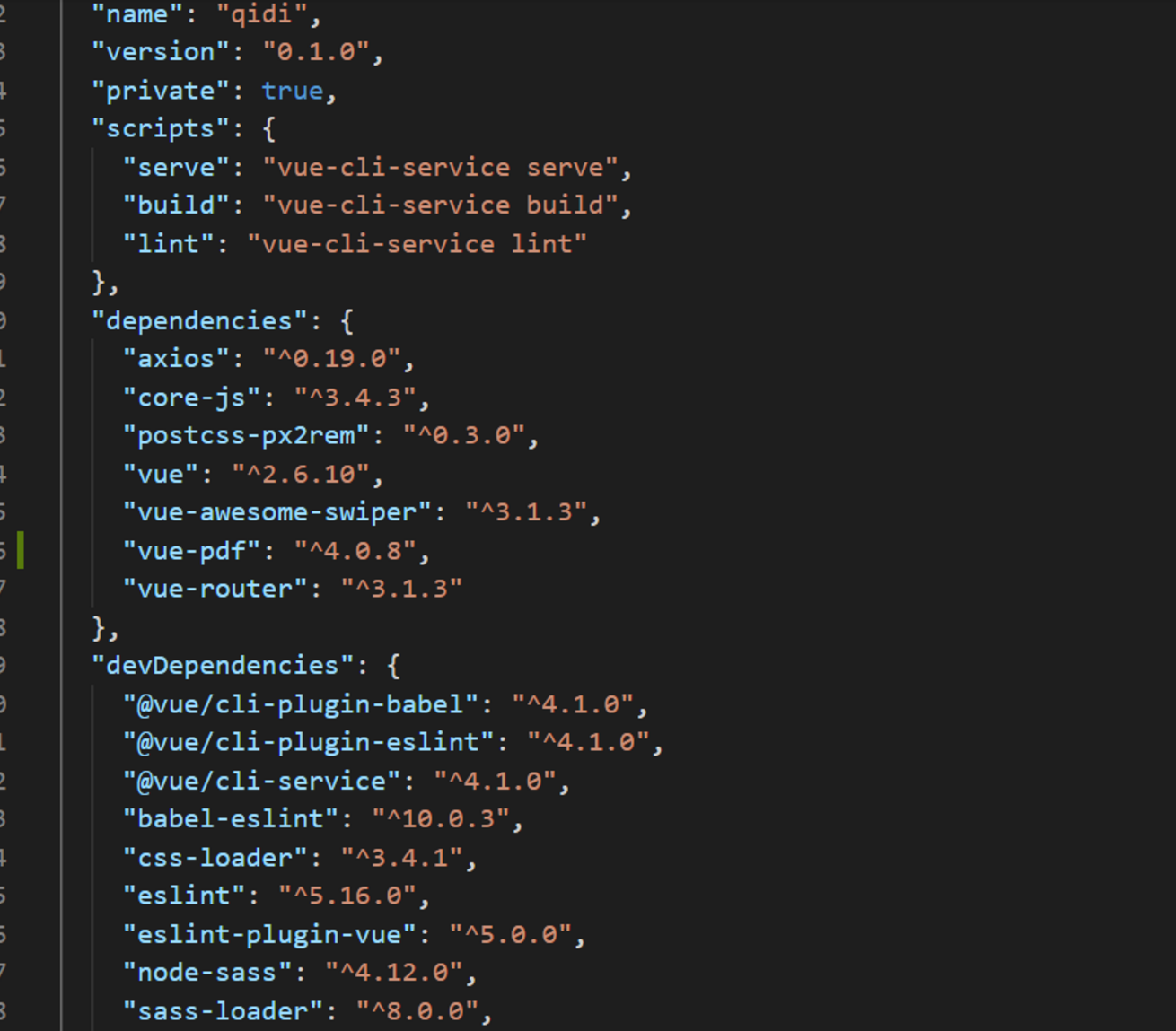
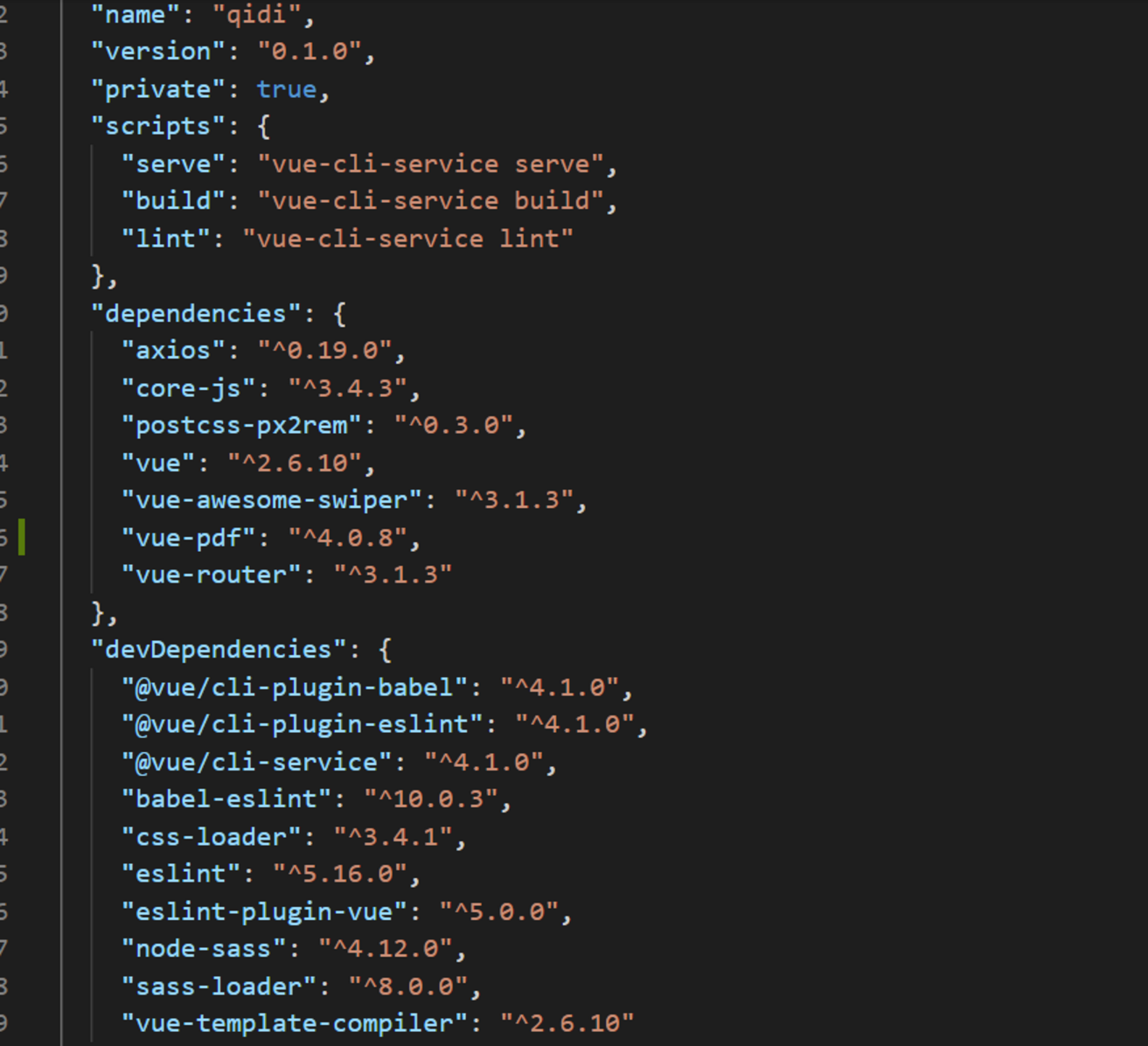
先介绍一下我们项目 package.json 里的配置项
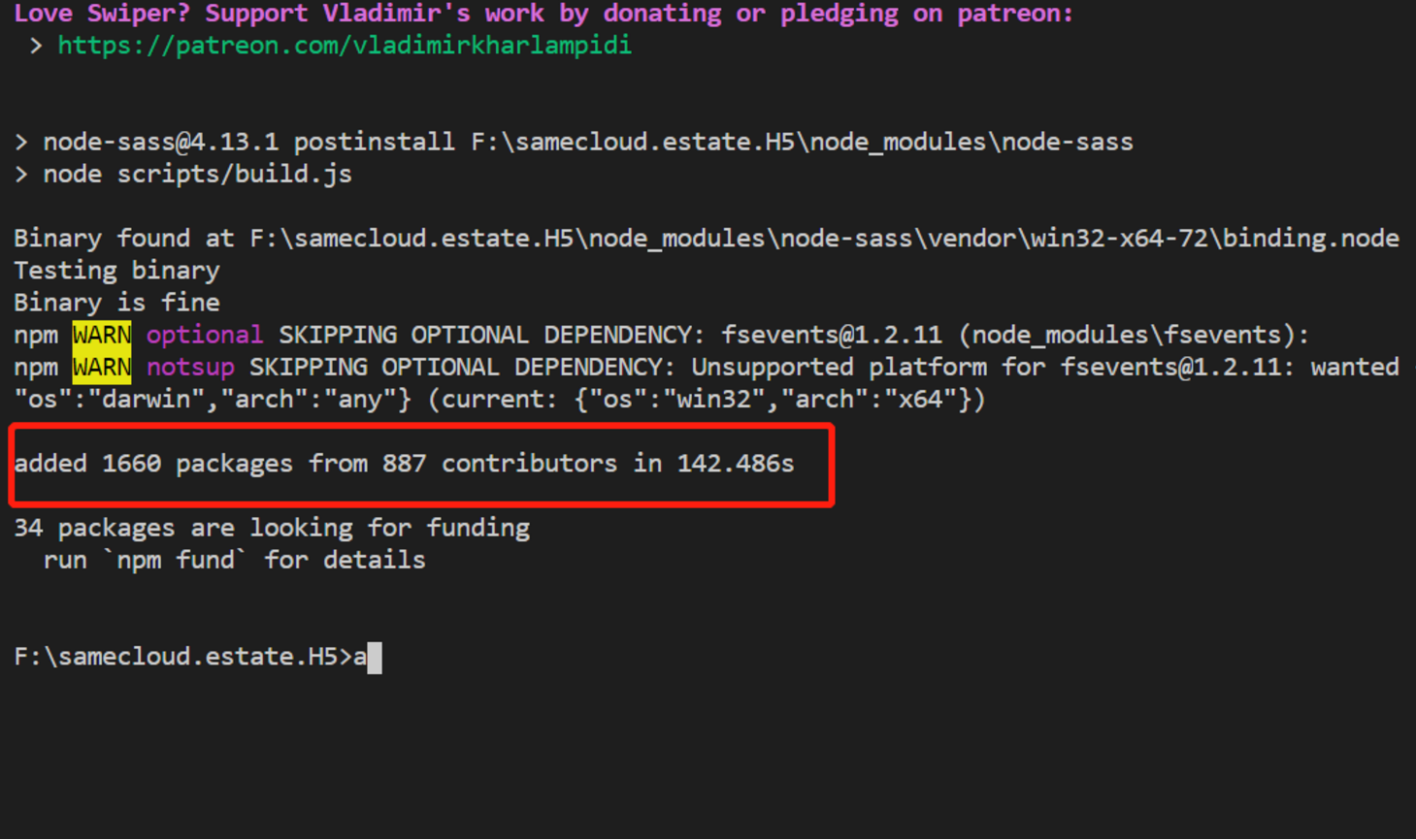
首先,我们使用npm来安装这些依赖:

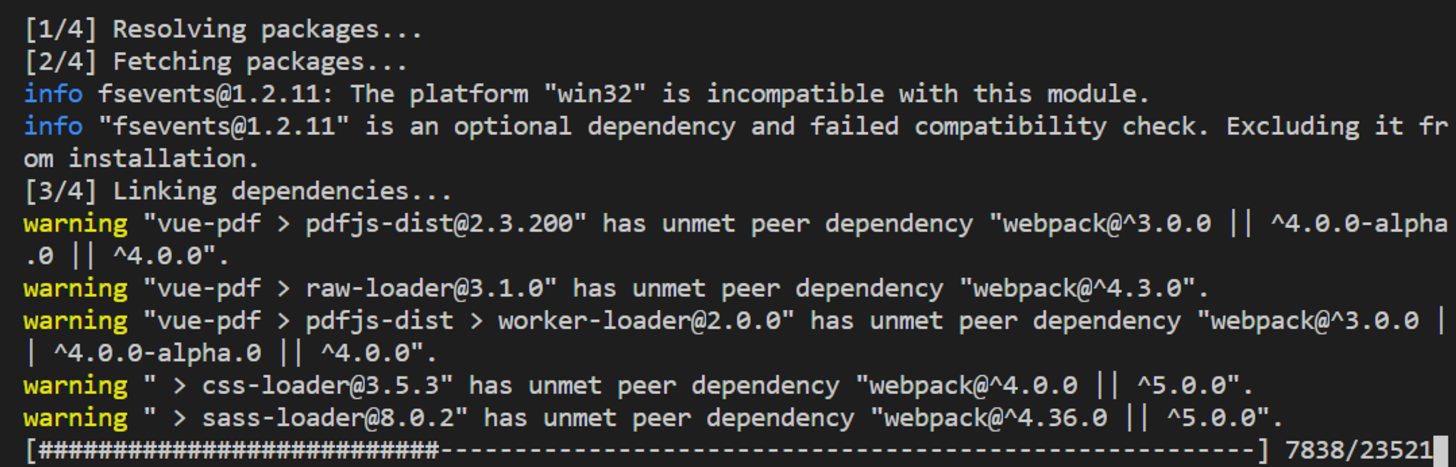
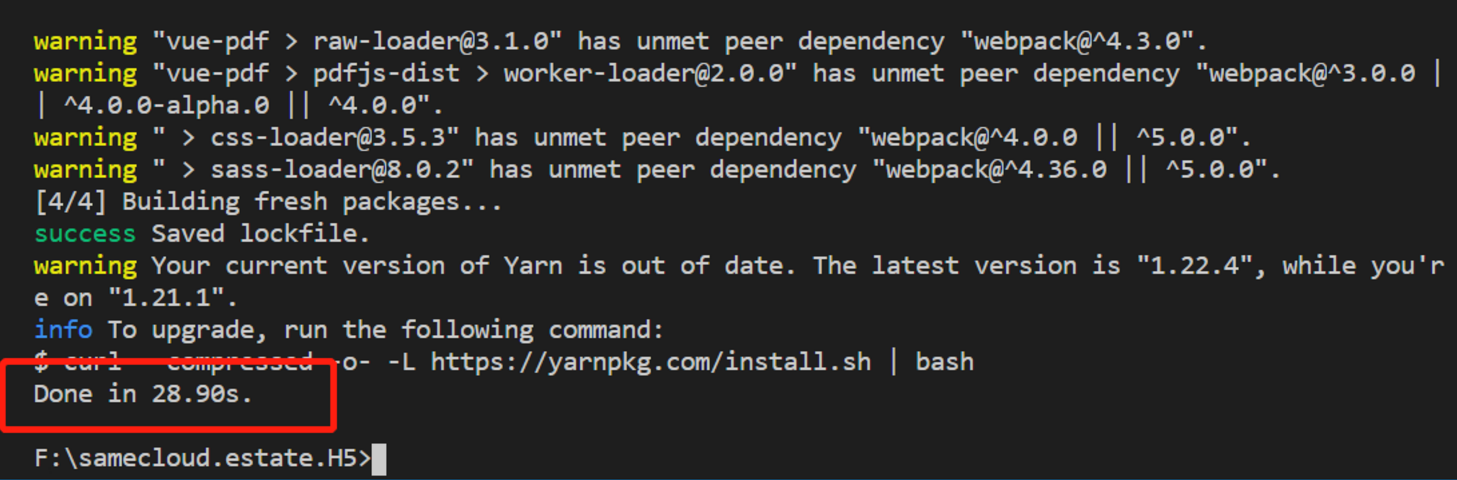
然后,我们删除 node_modules 文件夹中已经安装好的依赖,使用yarn重新安装一遍。

总结:通过以上测试,我们可以明显的看出,同样的安装依赖,使用yarn 安装的log输出,页面简洁内容详细,而npm相比之下就逊色了很多。并且最重要的,yarn的速度优势体现的淋漓精致,比npm的速度快了几倍。这只是在依赖很少的项目中就可以看出速度对比,在我们日常开发的大型前端项目框架中,yarn的速度优势会更加明显。
3. npm 和 yarn混合使用
在平时的开发中,尤其是一些相对较老的项目,我们是通常是使用npm来初始化项目的。那现在我们想使用yarn,是不是就要重新搭建环境,或者改动很多配置呢?答案是no,我们不需要做什么改动,因为它们都遵循着同一个配置文件 package.json 的规范,我们可以直接在npm的基础上使用yarn,也能完美运行,下面,用实际项目证明我们的观点。
同样还是使用上文中的配置项。
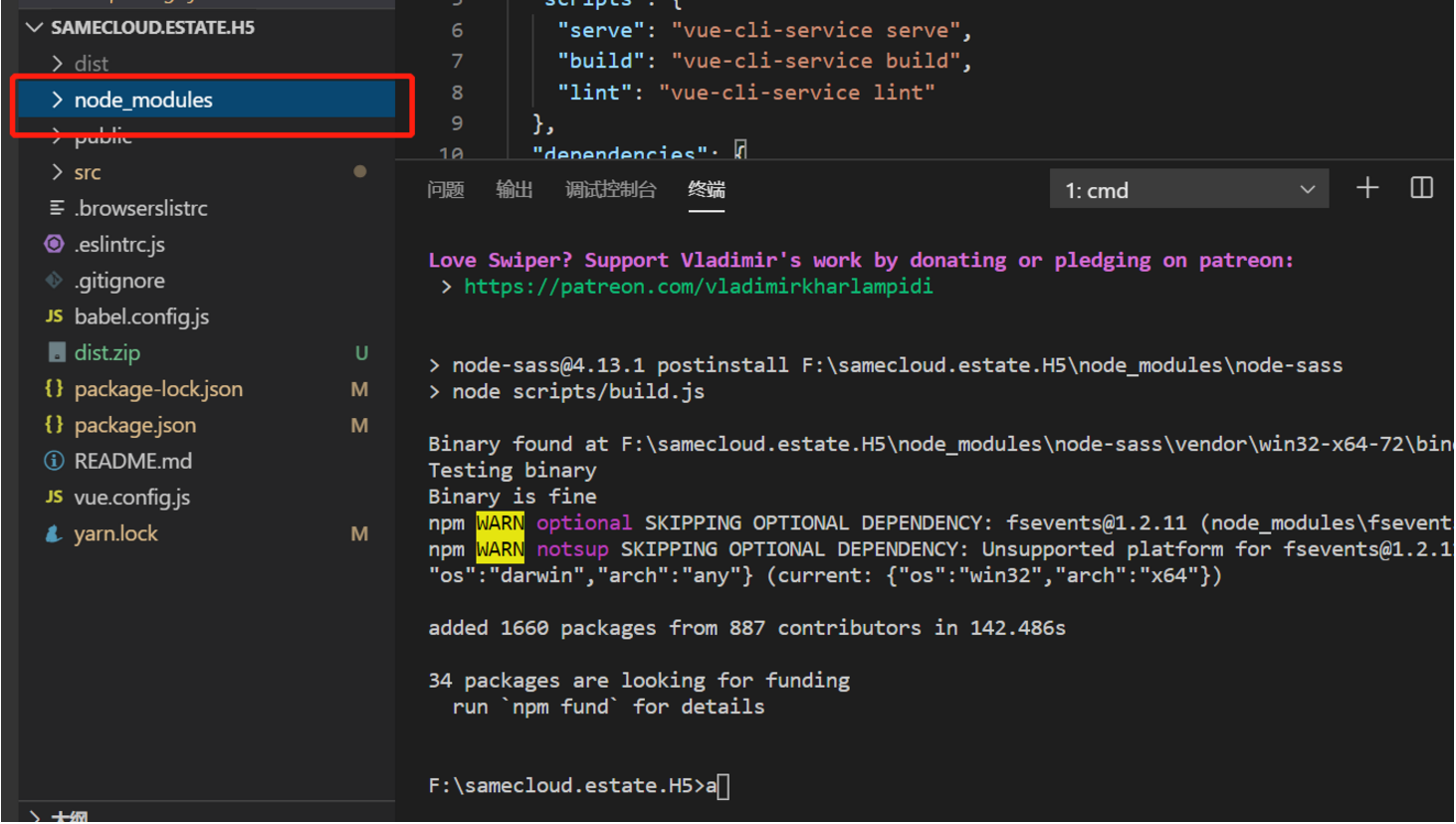
然后我们使用npm来初始化项目,安装基础依赖。
安装完成后我们的项目就多了一个 node_modules 文件夹,里面就是我们用npm安装的所有依赖。
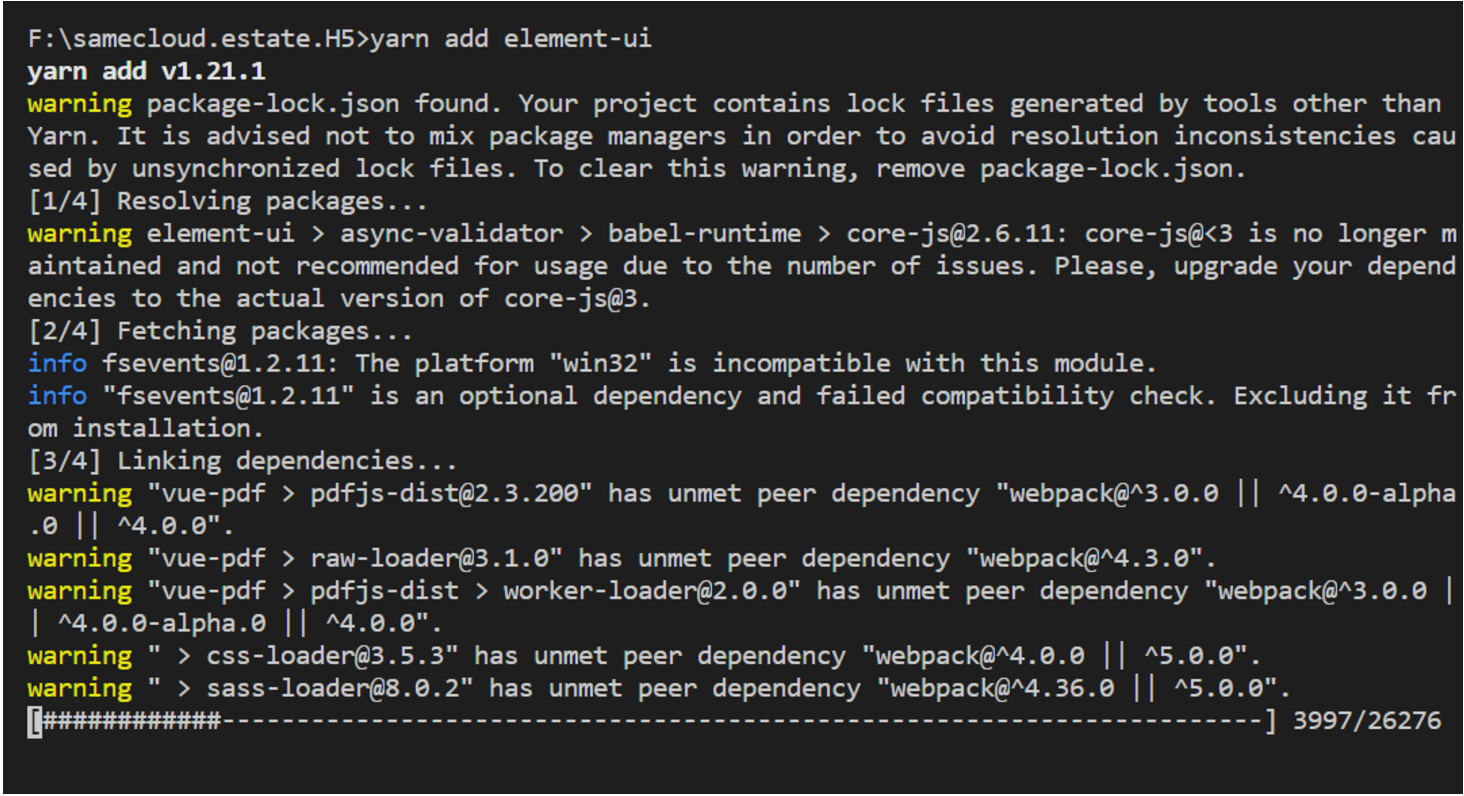
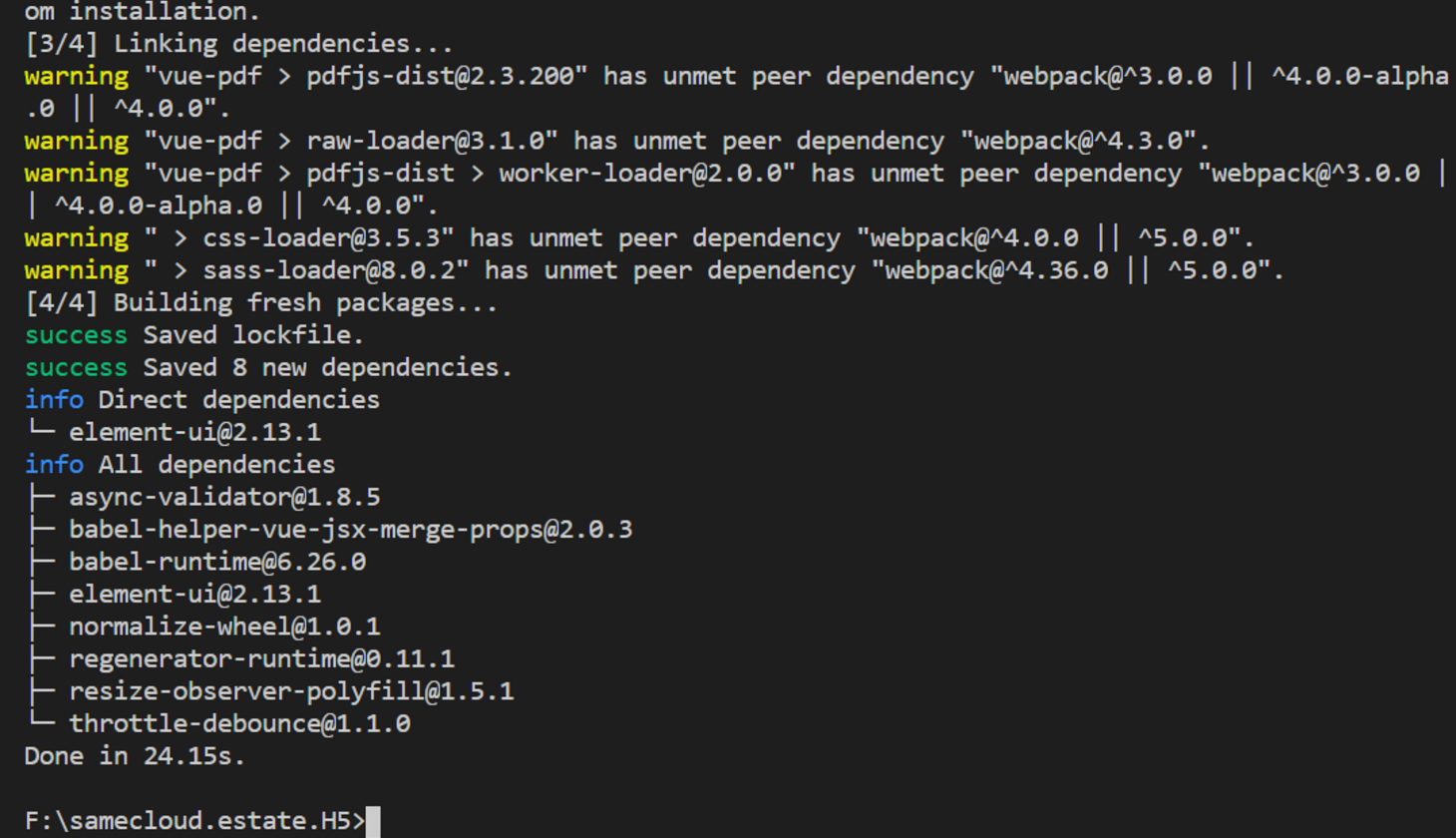
接下来,我们使用 yarn ,在npm安装的依赖基础上再追加一个新的依赖包 elementUI

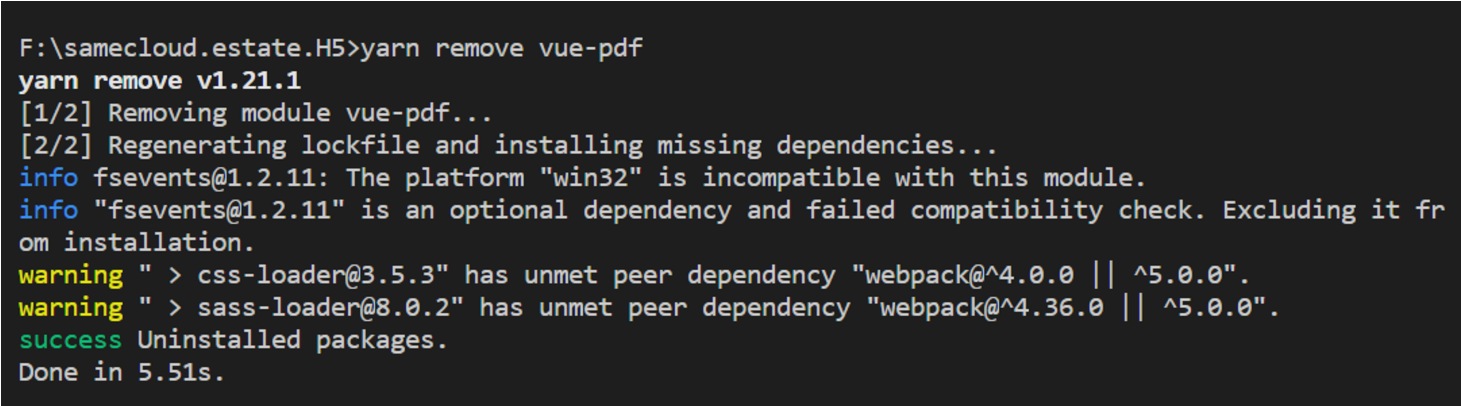
安装成功!说明安装是没问题的,然后我们再尝试使用 yarn 卸载 npm 安装的依赖。
删除成功,说明 yarn 可以完美适配 npm 的项目,我们可以将原有的npm项目平滑的过度到yarn项目,非常的方便。
4. 相比npm,yarn在安装过程中的优势
- 离线模式:yarn会有一个缓存目录,会缓存以前安装过的软件包,再次安装时就不必从网络下载了,大大加速安装速度。
- 性能优化:下载软件时会自动优化请求顺序,使安装效率更高。
- 网络回弹:yarn在某个安装包请求失败时不会导致安装失败,它会自动去尝试重新安装。而npm则会毫不犹豫的失败,导致得再来一次,耗费时间
5.小结
通过以上测评,相信大家已经感受到了yarn的优势,希望在日常开发中,大家有机会可以多尝试多总结,提高我们的开发效率和体验。
- 还没有人评论,欢迎说说您的想法!




 客服
客服


