登陆可实现PC、移动端同步进度.
before && after
这两个伪类元素功能很相似,都是在元素内部插入新的内容。下面一起看下他们的区别和用法。
1. 官方定义
before:元素的内容之前插入新内容。
after:元素的内容之后插入新内容。
2. 慕课解释
before 和 after 的功能就是在元素的内部的原有内容之前,或者之后插入新的内容。
3. 语法
.demo:before{
}
.demo:after{
}
解释:使用方法如上面,通过在元素选择器后面增加一个 : 来开始伪类的使用。
4. 兼容性
| IE | Edge | Firefox | Chrome | Safari | Opera | ios | android |
|---|---|---|---|---|---|---|---|
| all | all | all | all | all | all | all | all |
5. 实例
<div class="demo">慕课网</div>
- 在元素内容之前插入文字:姓名。
.demo:before{
content: '姓名:';
}
效果图:

实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo:before{
content: '姓名:';
}
</style>
</head>
<body>
<div class="demo">慕课网</div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
- 在元素内容之后插入:很好。
.demo:after{
content: '很好';
}
效果图:

实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo:after{
content: '很好';
}
</style>
</head>
<body>
<div class="demo">慕课网</div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
6. 经验分享
这两个伪类当然不是仅仅插入内容这么简单,它还有其他的妙用。
- 使用伪类 after 清除元素内部浮动效果:
<div class="demo">
<div class="item">慕</div>
<div class="item">课</div>
</div>
<div class="">网</div>
.demo:after{
content: '';
display: block;
clear: both;
}
.item{
float: left;
}
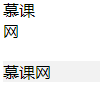
效果图:

实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo:after{
content: '';
display: block;
clear: both;
}
.item{
float: left;
}
</style>
</head>
<body>
<div class="demo">
<div class="item">慕</div>
<div class="item">课</div>
</div>
<div class="">网</div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
说明:下面灰色部分是没有清除浮动的效果,上面是清除浮动的效果。因为清除了浮动所以 “网” 这个字换行了。
- 在元素内容开始前插入图片。
<div class="demo">慕课网</div>
.demo:before{
content: '';
display:inline-block;
width:12px;
height:12px;
font-size:12px;
line-height:12px;
background: url(//img.mukewang.com/wiki/5eea2f6809a8d35e00400040.jpg) center no-repeat;
background-size: cover;
}

实例演示
预览
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo:before{
content: '';
display:inline-block;
width:12px;
height:12px;
font-size:12px;
line-height:12px;
background: url(//img.mukewang.com/wiki/5eea2f6809a8d35e00400040.jpg) center no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="demo">慕课网</div>
</body>
</html>
运行案例 点击 "运行案例" 可查看在线运行效果
7. 小结
- 注意:对于 IE8 及更早版本中的
:before、:after,必须声明 <!DOCTYPE>。 - 在元素选择器后面这样写也可以:
.demo::before{
}
.demo::after{
}
- 还没有人评论,欢迎说说您的想法!




 客服
客服


